

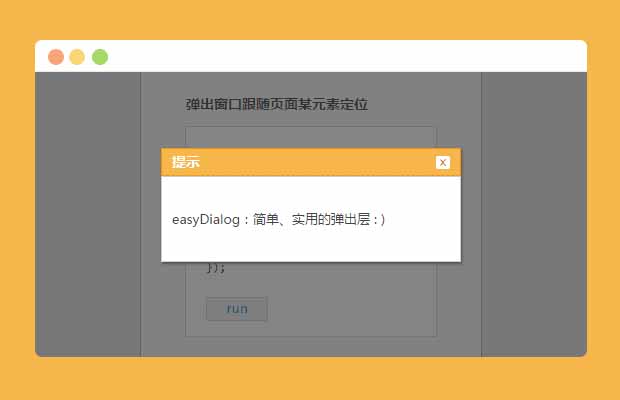
插件描述:easyDialog没有模板机制,只负责逻辑层的弹出效果,至于内容(消息框、表单、图片等)该如何呈现,easyDialog都不管,内容属于业务层的东西,业务需求是千变万化的,如果逻辑和业务结合很紧密,那么可移植性和可扩展性将大大降低。
easyDialog没有模板机制,只负责逻辑层的弹出效果,至于内容(消息框、表单、图片等)该如何呈现,easyDialog都不管,内容属于业务层的东西,业务需求是千变万化的,如果逻辑和业务结合很紧密,那么可移植性和可扩展性将大大降低。当然,如果你想找那种集成了模板的弹出层,请移步artDialog,artDialog的模板设计得很精美,功能也是很丰富的,但是体积比较大,压缩后的体积还是有18KB,如果是注重性能的网站,一个弹出层组件有这么大至少对于我来说是没法容忍的,在某些情况下优点恰恰也成了缺点,easyDialog始终保持着超轻量级。
easyDialog不依赖框架,使用起来很简单,只要引入easydialog.js文件就可以使用了:
// 引入easyDialog <script src="easydialog.js" type="text/javascript"></script>
比如想弹出一个id为box的消息框,那么只需将id以字符串的形式传进去即可:
easyDialog.open({ container : 'box' });
关闭弹出窗口,只要调用关闭的方法即可:
easyDialog.close();这是最简单的调用,container参数也是必须要有的,默认就是弹出的消息框下面有遮罩层,并且是相对于页面静止定位并垂直居中。如果想实现其他的效果且看下面的参数说明。
container string
弹出层内容的id,该参数是必填项。
isOverlay boolean
是否添加遮罩层,true为添加,false为不添加,默认是true。
fixed boolean
是否相对于页面静止定位,true为静止,false为不静止,默认是ture。
follow string&object
弹出层跟随自定义元素来定位,参数可以是id也可以是Dom对象。
followX number
相对于跟随元素的X轴偏移,和follow参数同时使用。
followY number
相对于跟随元素的Y轴偏移,和follow参数同时使用。
autoClose number
自动关闭弹出层,单位为毫秒,默认为0,不自动关闭。
callback function
关闭弹出层时执行的回调函数,默认为null。