

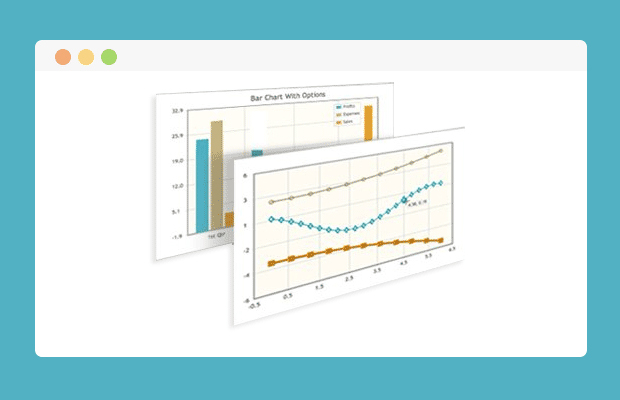
插件描述:jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图、柱状图和饼图。
例如js代码:
$(document).ready(function(){ var line1 = [6.5, 9.2, 14, 19.65, 26.4, 35, 51]; var plot1 = $.jqplot('chart1', [line1], { legend: {show:false}, axes:{ xaxis:{ tickOptions:{ angle: -30 }, tickRenderer:$.jqplot.CanvasAxisTickRenderer, label:'Core Motor Amperage', labelOptions:{ fontFamily:'Helvetica', fontSize: '14pt' }, labelRenderer: $.jqplot.CanvasAxisLabelRenderer }, yaxis:{ renderer:$.jqplot.LogAxisRenderer, tickOptions:{ labelPosition: 'middle', angle:-30 }, tickRenderer:$.jqplot.CanvasAxisTickRenderer, labelRenderer: $.jqplot.CanvasAxisLabelRenderer, labelOptions:{ fontFamily:'Helvetica', fontSize: '14pt' }, label:'Core Motor Voltage' } } }); });
并引用在html引用:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="../jquery.jqplot.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.logAxisRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.canvasTextRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.canvasAxisLabelRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.canvasAxisTickRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.dateAxisRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.categoryAxisRenderer.min.js"></script> <script type="text/javascript" src="../plugins/jqplot.barRenderer.min.js"></script> <link rel="stylesheet" type="text/css" hrf="../jquery.jqplot.min.css" />