
1,设置方法
程序自动读取购物车的商品数量
2,代码相关
cart.lbi 中
{insert_scripts files='transport.js'}
<div class="cart" id="ECS_CARTINFO">
{insert name='cart_info'}
</div>
<div class="blank5"></div>3,相关css
style.css 中
/*购物车*/
.cart{background:url(images/catBg.gif) no-repeat left top; padding:15px 10px 15px 50px;
color:#006bcd; height:50px; _padding:12px 10px 15px 50px;
}
.cart a{color:#006bcd; text-decoration:none;}
.cart a:hover{color:#006bcd; text-decoration:underline;}1,设置方法
可以在后台
里修改
详细教程:http://www.ecmoban.com/article-1688.html
2,代码相关
category_tree.lbi 中
<div class="box">
<div class="box_1">
<div id="category_tree">
<!--{foreach from=$categories item=cat}-->
<dl>
<dt><a href="{$cat.url}">{$cat.name|escape:html}</a></dt>
<!--{foreach from=$cat.cat_id item=child}-->
<dd><a href="{$child.url}">{$child.name|escape:html}</a></dd>
<!--{foreach from=$child.cat_id item=childer}-->
<dd> <a href="{$childer.url}">{$childer.name|escape:html}</a></dd>
<!--{/foreach}-->
<!--{/foreach}-->
</dl>
<!--{/foreach}-->
</div>
</div>
</div>
<div class="blank5"></div>3,相关css
style.css 中
/*商品分类*/
#category_tree{border:4px solid #f1faff; background-color:#fff;}
#category_tree dl{margin:6px;}
#category_tree dt{background:url(images/lineBg.gif) repeat-x left bottom;
color:#3f3f3f; padding:2px 0 3px 12px;
}
#category_tree dt a{background:url(images/bg.gif) no-repeat 0 -69px;
color:#3f3f3f; padding-left:15px; text-decoration:none;
}
#category_tree dd{padding:3px 0 3px 10px;}
#category_tree dd a{color:#404040; text-decoration:none;}
#category_tree dd a:hover{color:#ff6600; text-decoration:none;}1,设置方法
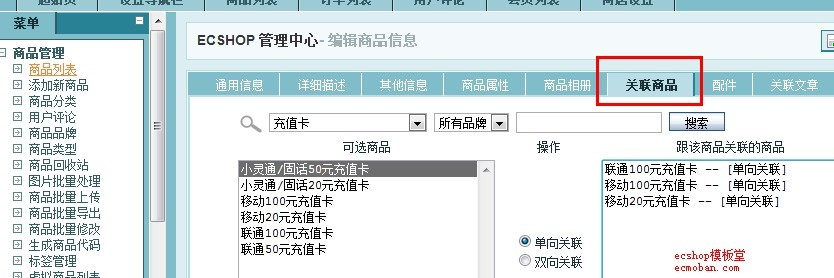
后台商品列表-商品编辑-关联商品,设置与该商品关联的商品

2,代码相关
goods_related.lbi 中
<!-- {if $related_goods} -->
<div class="box">
<div class="box_1">
<h3><span>{$lang.releate_goods}</span></h3>
<div class="boxCenterList clearfix">
<!--{foreach from=$related_goods item=releated_goods_data}-->
<ul class="clearfix">
<li class="goodsimg"><a href="{$releated_goods_data.url}"><img src="{$releated_goods_data.goods_thumb}" alt="{$releated_goods_data.goods_name}" class="B_blue" /></a></li>
<li>
<a href="{$releated_goods_data.url}" title="{$releated_goods_data.goods_name}">{$releated_goods_data.short_name}</a><br />
<!-- {if $releated_goods_data.promote_price neq 0} -->
{$lang.promote_price}<font class="f1">{$releated_goods_data.formated_promote_price}</font>
<!-- {else} -->
{$lang.shop_price}<font class="f1">{$releated_goods_data.shop_price}</font>
<!-- {/if} -->
</li>
</ul>
<!--{/foreach}-->
</div>
</div>
</div>
<div class="blank5"></div>
<!-- {/if} -->3,相关css
style.css 中
.boxCenterList{padding:8px;}
/*相关商品*/
.boxCenterList ul{height:1%; margin-bottom:5px;}
.boxCenterList li{float:left; width:120px;}
.boxCenterList li.goodsimg{width:48px; margin-right:10px;}
.boxCenterList li.goodsimg img{width:48px; height:48px; display:block;}1,设置方法
后台商品列表-商品编辑-配件,设置该商品的配件
2,代码相关
goods_fittings.lbi 中
<!-- {if $fittings} -->
<div class="box">
<div class="box_1">
<h3><span>{$lang.accessories_releate}</span></h3>
<div class="boxCenterList clearfix">
<!--{foreach from=$fittings item=goods}-->
<ul class="clearfix">
<li class="goodsimg">
<a href="{$goods.url}" target="_blank"><img src="{$goods.goods_thumb}" alt="{$goods.name|escape:html}" class="B_blue" /></a>
</li>
<li>
<a href="{$goods.url}" target="_blank" title="{$goods.goods_name|escape:html}">{$goods.short_name|escape:html}</a><br />
{$lang.fittings_price}<font class="f1">{$goods.fittings_price}</font><br />
</li>
</ul>
<!--{/foreach}-->
</div>
</div>
</div>
<div class="blank5"></div>
<!-- {/if} -->3,相关css
style.css 中
.boxCenterList{padding:8px;}
/*相关商品*/
.boxCenterList ul{height:1%; margin-bottom:5px;}
.boxCenterList li{float:left; width:120px;}
.boxCenterList li.goodsimg{width:48px; margin-right:10px;}
.boxCenterList li.goodsimg img{width:48px; height:48px; display:block;}1,设置方法
关于属性关联商品的详细说明可以看看这个:
2,代码相关
goods_attrlinked.lbi 中
<!-- 开始循环属性关联的商品 {foreach from=$attribute_linked item=linked}-->
<!-- {if $linked.goods} -->
<div class="box">
<div class="box_1">
<h3><span title="{$linked.title}">{$linked.title|truncate:11:"...":true}</span></h3>
<div class="boxCenterList clearfix">
<!-- {foreach from=$linked.goods item=linked_goods_data} -->
<ul class="clearfix">
<li class="goodsimg">
<a href="{$linked_goods_data.url}" target="_blank"><img src="{$linked_goods_data.goods_thumb}" alt="{$linked_goods_data.name|escape:html}" class="B_blue" /></a>
</li>
<li>
<a href="{$linked_goods_data.url}" target="_blank" title="{$goods.linked_goods_data_name|escape:html}">{$linked_goods_data.short_name|escape:html}</a><br />
{$lang.shop_price}<font class="f1">{$linked_goods_data.shop_price}</font><br />
</li>
</ul>
<!-- {/foreach} -->
</div>
</div>
</div>
<div class="blank5"></div>
<!-- {/if} -->
<!-- 结束属性关联的商品 {/foreach}-->3,相关css
style.css 中
.boxCenterList{padding:8px;}
/*相关商品*/
.boxCenterList ul{height:1%; margin-bottom:5px;}
.boxCenterList li{float:left; width:120px;}
.boxCenterList li.goodsimg{width:48px; margin-right:10px;}
.boxCenterList li.goodsimg img{width:48px; height:48px; display:block;}1,设置方法
自动调用已经浏览的过的商品
2,代码相关
history.lbi 中
<div class="box" id='history_div'>
<div class="box_1">
<h3><span>{$lang.view_history}</span></h3>
<div class="boxCenterList clearfix" id='history_list'>
{insert name='history'}
</div>
</div>
</div>
<div class="blank5"></div>
<script type="text/javascript">
if (document.getElementById('history_list').innerHTML.replace(/\s/g,'').length<1)
{
document.getElementById('history_div').style.display='none';
}
else
{
document.getElementById('history_div').style.display='block';
}
function clear_history()
{
Ajax.call('user.php', 'act=clear_history',clear_history_Response, 'GET', 'TEXT',1,1);
}
function clear_history_Response(res)
{
document.getElementById('history_list').innerHTML = '{$lang.no_history}';
}
</script>includes/lib_insert.php 中(这个比较特殊,需要在程序里修改)$str.='<ul class="clearfix"><li class="goodsimg"><a href="'.$goods['url'].'" target="_blank"><img src="'.$goods['goods_thumb'].'" alt="'.$goods['goods_name'].'" class="B_blue" /></a></li><li><a href="'.$goods['url'].'" target="_blank" title="'.$goods['goods_name'].'">'.$goods['short_name'].'</a><br />'.$GLOBALS['_LANG']['shop_price'].'<font class="f1">'.$goods['shop_price'].'</font><br /></li></ul>';
}
$str .= '<ul id="clear_history"><a onclick="clear_history()">' . $GLOBALS['_LANG']['clear_history'] . '</a></ul>';3,相关css
style.css 中
/*相关商品*/
.boxCenterList ul{height:1%; margin-bottom:5px;}
.boxCenterList li{float:left; width:120px;}
.boxCenterList li.goodsimg{width:48px; margin-right:10px;}
.boxCenterList li.goodsimg img{width:48px; height:48px; display:block;}
/*浏览历史,收藏*/
#history li{width:100%;}
#clear_history a{background:none; padding:0px; color:#3f3f3f; text-decoration:none;float:right;cursor:pointer;}1,设置方法
可以在后台
里添加商品图片

商品相册则可以在后台
里添加商品图片

2,代码相关
goods.dwt 中
<div class="imgInfo">
<!-- {if $pictures}-->
<a href="javascript:;" onclick="window.open('gallery.php?id={$goods.goods_id}'); return false;">
<img src="{$goods.goods_img}" alt="{$goods.goods_name|escape:html}"/>
</a>
<!-- {else} -->
<img src="{$goods.goods_img}" alt="{$goods.goods_name|escape:html}"/>
<!-- {/if}-->
<div class="blank5"></div>
<!--相册 START-->
<!-- #BeginLibraryItem "/library/goods_gallery.lbi" --><!-- #EndLibraryItem -->
<!--相册 END-->
<div class="blank5"></div>
</div>goods_gellery.lbi 中<!-- {if $pictures}-->
<div class="clearfix">
<span onmouseover="moveLeft()" onmousedown="clickLeft()" onmouseup="moveLeft()" onmouseout="scrollStop()"></span>
<div class="gallery">
<div id="demo">
<div id="demo1" style="float:left">
<ul>
<!-- {foreach from=$pictures item=picture}-->
<li><a href="gallery.php?id={$id}&img={$picture.img_id}" target="_blank"><img src="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" alt="{$goods.goods_name}" class="B_blue" /></a>
</li>
<!--{/foreach}-->
</ul>
</div>
<div id="demo2" style="display:inline; overflow:visible;"></div>
</div>
</div>
<span onmouseover="moveRight()" onmousedown="clickRight()" onmouseup="moveRight()" onmouseout="scrollStop()" class="spanR"></span>
<script>
function $gg(id){
return (document.getElementById) ? document.getElementById(id): document.all[id]
}
var boxwidth=53;//跟图片的实际尺寸相符
var box=$gg("demo");
var obox=$gg("demo1");
var dulbox=$gg("demo2");
obox.style.width=obox.getElementsByTagName("li").length*boxwidth+'px';
dulbox.style.width=obox.getElementsByTagName("li").length*boxwidth+'px';
box.style.width=obox.getElementsByTagName("li").length*boxwidth*3+'px';
var canroll = false;
if (obox.getElementsByTagName("li").length >= 4) {
canroll = true;
dulbox.innerHTML=obox.innerHTML;
}
var step=5;temp=1;speed=50;
var awidth=obox.offsetWidth;
var mData=0;
var isStop = 1;
var dir = 1;
function s(){
if (!canroll) return;
if (dir) {
if((awidth+mData)>=0)
{
mData=mData-step;
}
else
{
mData=-step;
}
} else {
if(mData>=0)
{
mData=-awidth;
}
else
{
mData+=step;
}
}
obox.style.marginLeft=mData+"px";
if (isStop) return;
setTimeout(s,speed)
}
function moveLeft() {
var wasStop = isStop;
dir = 1;
speed = 50;
isStop=0;
if (wasStop) {
setTimeout(s,speed);
}
}
function moveRight() {
var wasStop = isStop;
dir = 0;
speed = 50;
isStop=0;
if (wasStop) {
setTimeout(s,speed);
}
}
function scrollStop() {
isStop=1;
}
function clickLeft() {
var wasStop = isStop;
dir = 1;
speed = 25;
isStop=0;
if (wasStop) {
setTimeout(s,speed);
}
}
function clickRight() {
var wasStop = isStop;
dir = 0;
speed = 25;
isStop=0;
if (wasStop) {
setTimeout(s,speed);
}
}
</script>
</div>
<!-- {/if}-->
3,相关css
style.css 中#goodsInfo{background:#f2f2f2; padding:8px; _height:1%;}
#goodsInfo .imgInfo{width:230px; float:left; margin-right:10px; overflow:hidden;}
#goodsInfo .imgInfo .thumb{width:230px; height:230px; display:block;}/*商品详情图片*/
#goodsInfo span{width:4px; height:48px; background:url(images/bg.gif) no-repeat 0 -527px; float:left;}
#goodsInfo span.spanR{width:4px; height:48px; background:url(images/bg.gif) no-repeat -5px -527px; float:right;}
#goodsInfo .gallery{width:204px; float:left; margin-left:10px; _margin-left:5px; overflow:hidden;}
#goodsInfo .gallery ul{width:auto;}
#goodsInfo .gallery li{float:left; width:48px; margin:0 2px;}
#goodsInfo .gallery li img{width:46px; height:46px; display:block;}1,设置方法
这里调用了商品大部分信息,详细说明可以看看这里:
2,代码相关
goods.dwt 中
<div class="textInfo">
<form action="javascript:addToCart({$goods.goods_id})" method="post" name="ECS_FORMBUY" id="ECS_FORMBUY" >
<div class="clearfix">
<p class="f_l">{$goods.goods_style_name}</p>
<p class="f_r">
{if $prev_good}
<a href="{$prev_good.url}"><img alt="prev" src="./images/up.gif" /></a>
{/if}
{if $next_good}
<a href="{$next_good.url}"><img alt="next" src="./images/down.gif" /></a>
{/if}
</p>
</div>
<ul>
<!-- {if $promotion} -->
<li class="padd">
<!-- {foreach from=$promotion item=item key=key} 优惠活动-->
{$lang.activity}
<!-- {if $item.type eq "snatch"} -->
<a href="snatch.php" title="{$lang.snatch}" style="font-weight:100; color:#006bcd; text-decoration:none;">[{$lang.snatch}]</a>
<!-- {elseif $item.type eq "group_buy"} -->
<a href="group_buy.php" title="{$lang.group_buy}" style="font-weight:100; color:#006bcd; text-decoration:none;">[{$lang.group_buy}]</a>
<!-- {elseif $item.type eq "auction"} -->
<a href="auction.php" title="{$lang.auction}" style="font-weight:100; color:#006bcd; text-decoration:none;">[{$lang.auction}]</a>
<!-- {elseif $item.type eq "favourable"} -->
<a href="activity.php" title="{$lang.favourable}" style="font-weight:100; color:#006bcd; text-decoration:none;">[{$lang.favourable}]</a>
<!-- {/if} -->
<a href="{$item.url}" title="{$lang.$item.type} {$item.act_name}{$item.time}" style="font-weight:100; color:#006bcd;">{$item.act_name}</a><br />
<!-- {/foreach} -->
</li>
<!-- {/if} -->
<li class="clearfix">
<dd>
<!-- {if $cfg.show_goodssn} 显示商品货号-->
<strong>{$lang.goods_sn}</strong>{$goods.goods_sn}
<!-- {/if} -->
</dd>
<dd class="ddR">
<!-- {if $goods.goods_number neq "" and $cfg.show_goodsnumber} 商品库存-->
<!-- {if $goods.goods_number eq 0} -->
<strong>{$lang.goods_number}</strong>
<font color='red'>{$lang.stock_up}</font>
<!-- {else} -->
<strong>{$lang.goods_number}</strong>
{$goods.goods_number} {$goods.measure_unit}
<!-- {/if} -->
<!-- {/if} -->
</dd>
</li>
<li class="clearfix">
<dd>
<!-- {if $goods.goods_brand neq "" and $cfg.show_brand} 显示商品品牌-->
<strong>{$lang.goods_brand}</strong><a href="{$goods.goods_brand_url}" >{$goods.goods_brand}</a>
<!--{/if}-->
</dd>
<dd class="ddR">
<!-- {if $cfg.show_goodsweight} 商品重量-->
<strong>{$lang.goods_weight}</strong>{$goods.goods_weight}
<!-- {/if} -->
</dd>
</li>
<li class="clearfix">
<dd>
<!-- {if $cfg.show_addtime} 上架时间-->
<strong>{$lang.add_time}</strong>{$goods.add_time}
<!-- {/if} -->
</dd>
<dd class="ddR">
<!--点击数-->
<strong>{$lang.goods_click_count}:</strong>{$goods.click_count}
</dd>
</li>
<li class="clearfix">
<dd class="ddL">
<!-- {if $cfg.show_marketprice} 市场价格-->
<strong>{$lang.market_price}</strong><font class="market">{$goods.market_price}</font><br />
<!-- {/if} -->
<!--本店售价-->
<strong>{$lang.shop_price}</strong><font class="shop" id="ECS_SHOPPRICE">{$goods.shop_price_formated}</font><br />
<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格-->
<strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br />
<!--{/foreach}-->
</dd>
<dd style="width:48%; padding-left:7px;">
<strong>{$lang.goods_rank}</strong>
<img src="images/stars{$goods.comment_rank}.gif" alt="comment rank {$goods.comment_rank}" />
</dd>
</li>
<!--{if $volume_price_list } -->
<li class="padd">
<font class="f1">{$lang.volume_price}:</font><br />
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#aad6ff">
<tr>
<td align="center" bgcolor="#FFFFFF"><strong>{$lang.number_to}</strong></td>
<td align="center" bgcolor="#FFFFFF"><strong>{$lang.preferences_price}</strong></td>
</tr>
<!-- {foreach from=$volume_price_list item=price_list key=price_key} -->
<tr>
<td align="center" bgcolor="#FFFFFF" class="shop">{$price_list.number}</td>
<td align="center" bgcolor="#FFFFFF" class="shop">{$price_list.format_price}</td>
</tr>
<!-- {/foreach} -->
</table>
</li>
<!--{/if}-->
<!--{if $goods.is_promote and $goods.gmt_end_time } 促销-->
{insert_scripts files='lefttime.js'}
<li class="padd loop" style="margin-bottom:5px; border-bottom:1px dashed #ccc;">
<strong>{$lang.promote_price}</strong><font class="shop">{$goods.promote_price}</font><br />
<strong>{$lang.residual_time}</strong>
<font class="f4" id="leftTime">{$lang.please_waiting}</font><br />
</li>
<!--{/if}-->
<li class="clearfix">
<dd>
<strong>{$lang.amount}:</strong><font id="ECS_GOODS_AMOUNT" class="shop"></font>
</dd>
<dd class="ddR">
<!-- {if $goods.give_integral > 0} 购买此商品赠送积分-->
<strong>{$lang.goods_give_integral}</strong><font class="f4">{$goods.give_integral} {$points_name}</font>
<!-- {/if} -->
</dd>
</li>
<!-- {if $goods.bonus_money} 红包-->
<li class="padd loop" style="margin-bottom:5px; border-bottom:1px dashed #ccc;">
<strong>{$lang.goods_bonus}</strong><font class="shop">{$goods.bonus_money}</font><br />
</li>
<!-- {/if} -->
<li class="clearfix">
<dd>
<strong>{$lang.number}:</strong>
<input name="number" type="text" id="number" value="1" size="4" onblur="changePrice()" style="border:1px solid #ccc; "/>
</dd>
<dd class="ddR">
<!-- {if $cfg.use_integral} 购买此商品可使用积分-->
<strong>{$lang.goods_integral}</strong><font class="f4">{$goods.integral} {$points_name}</font>
<!-- {/if} -->
</dd>
</li>
<!-- {if $goods.is_shipping} 为免运费商品则显示-->
<li style="height:30px;padding-top:4px;">
{$lang.goods_free_shipping}<br />
</li>
<!-- {/if} -->
<!-- {* 开始循环所有可选属性 *} -->
<!-- {foreach from=$specification item=spec key=spec_key} -->
<li class="padd loop">
<strong>{$spec.name}:</strong><br />
<!-- {* 判断属性是复选还是单选 *} -->
<!-- {if $spec.attr_type eq 1} -->
<!-- {if $cfg.goodsattr_style eq 1} -->
<!-- {foreach from=$spec.values item=value key=key} -->
<label for="spec_value_{$value.id}">
<input type="radio" name="spec_{$spec_key}" value="{$value.id}" id="spec_value_{$value.id}" {if $key eq 0}checked{/if} onclick="changePrice()" />
{$value.label} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}] </label><br />
<!-- {/foreach} -->
<input type="hidden" name="spec_list" value="{$key}" />
<!-- {else} -->
<select name="spec_{$spec_key}" onchange="changePrice()">
<!-- {foreach from=$spec.values item=value key=key} -->
<option label="{$value.label}" value="{$value.id}">{$value.label} {if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if}{if $value.price neq 0}{$value.format_price}{/if}</option>
<!-- {/foreach} -->
</select>
<input type="hidden" name="spec_list" value="{$key}" />
<!-- {/if} -->
<!-- {else} -->
<!-- {foreach from=$spec.values item=value key=key} -->
<label for="spec_value_{$value.id}">
<input type="checkbox" name="spec_{$spec_key}" value="{$value.id}" id="spec_value_{$value.id}" onclick="changePrice()" />
{$value.label} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}] </label><br />
<!-- {/foreach} -->
<input type="hidden" name="spec_list" value="{$key}" />
<!-- {/if} -->
</li>
<!-- {/foreach} -->
<!-- {* 结束循环可选属性 *} -->
<li class="padd">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
<a href="javascript:collect({$goods.goods_id})"><img src="images/bnt_colles.gif" /></a>
<!-- {if $affiliate.on} -->
<a href="user.php?act=affiliate&goodsid={$goods.goods_id}"><img src='images/bnt_recommend.gif'></a>
<!-- {/if} -->
</li>
</ul>
</form>
</div>3,相关css
style.css 中
/*文字信息*/
#goodsInfo .textInfo{background:#fff; width:473px; float:left; padding:10px;}
#goodsInfo .textInfo p{font-size:14px; font-weight:bold; padding:0 5px 5px 8px;}
#goodsInfo .textInfo ul{border-top:1px solid #ccc;}
#goodsInfo .textInfo li{background:url(images/lineBg.gif) repeat-x left bottom; padding:0px 8px; _height:1%;}
#goodsInfo .textInfo li.padd{padding:7px 0px 7px 8px;}
#goodsInfo .textInfo li dd{width:50%; float:left; padding:7px 0px;}
#goodsInfo .textInfo li dd.ddR{border-left:1px solid #eeecec; width:48%; padding-left:8px;}
#goodsInfo .textInfo li dd.ddL{border-right:1px solid #eeecec;}
#goodsInfo .textInfo a{color:#006bce; text-decoration:underline;}
#goodsInfo .textInfo .loop{background:#f7f7f7; margin-top:8px;}1,设置方法
直接调用商品描述里的内容
2,代码相关
goods.dwt 中
{$goods.goods_desc}3,相关css
style.css 中没有特定css,都是共用css(但会受boxCenterList RelaArticle这两个属性影响,因为他的上面 两行"<div id="com_v" class="boxCenterList RelaArticle"></div>" )1,设置方法
调用商品的唯一属性模块,详细说明:
2,代码相关
goods.dwt 中
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#dddddd">
<!-- {foreach from=$properties item=property_group key=key} -->
<tr>
<th colspan="2" bgcolor="#FFFFFF">{$key|escape}</th>
</tr>
<!-- {foreach from=$property_group item=property} -->
<tr>
<td bgcolor="#FFFFFF" align="left" width="30%" class="f1">[{$property.name|escape:html}]</td>
<td bgcolor="#FFFFFF" align="left" width="70%">{$property.value}</td>
</tr>
<!-- {/foreach}-->
<!-- {/foreach}-->
</table>3,相关css
style.css 中没有特定css,都是共用css1,设置方法
自动调用商品标签,详细说明可以看看
2,代码相关
goods_tags.lbi 中
<div class="box">
<div class="box_1">
<h3><span class="text">{$lang.goods_tag}</span></h3>
<div class="boxCenterList clearfix ie6">
<form name="tagForm" action="javascript:;" onSubmit="return submitTag(this)" id="tagForm">
<p id="ECS_TAGS" style="margin-bottom:5px;">
<!-- 标记{foreach from=$tags item=tag}-->
<a href="search.php?keywords={$tag.tag_words|escape:url}" style="color:#006ace; text-decoration:none; margin-right:5px;">{$tag.tag_words|escape:html}[{$tag.tag_count}]</a>
<!-- 结束标记{/foreach} -->
</p>
<p>
<input type="text" name="tag" id="tag" class="inputBg" size="35" />
<input type="submit" value="添 加" class="bnt_blue" style="border:none;" />
<input type="hidden" name="goods_id" value="{$goods.goods_id}" />
</p>
<script type="text/javascript">
//<![CDATA[
{literal}
/**
* 用户添加标记的处理函数
*/
function submitTag(frm)
{
try
{
var tag = frm.elements['tag'].value;
var idx = frm.elements['goods_id'].value;
if (tag.length > 0 && parseInt(idx) > 0)
{
Ajax.call('user.php?act=add_tag', "id=" + idx + "&tag=" + tag, submitTagResponse, "POST", "JSON");
}
}
catch (e) { alert(e); }
return false;
}
function submitTagResponse(result)
{
var div = document.getElementById('ECS_TAGS');
if (result.error > 0)
{
alert(result.message);
}
else
{
try
{
div.innerHTML = '';
var tags = result.content;
for (i = 0; i < tags.length; i++)
{
div.innerHTML += '<a href="search.php?keywords='+tags[i].word+'" style="color:#006ace; text-decoration:none; margin-right:5px;">' +tags[i].word + '[' + tags[i].count + ']<\/a> ';
}
}
catch (e) { alert(e); }
}
}
{/literal}
//]]>
</script>
</form>
</div>
</div>
</div>
<div class="blank5"></div>3,相关css
style.css 中没有特定css,都是共用css1,设置方法
程序自带功能,自动调用与该商品一起被购买的其他商品。该模块产品的数量可以在商店设置里定义。
2,代码相关
bought_goods.lbi 中
<!-- {if $bought_goods} -->
<div class="box">
<div class="box_1">
<h3><span class="text">{$lang.shopping_and_other}</span></h3>
<div class="boxCenterList clearfix ie6">
<!--{foreach from=$bought_goods item=bought_goods_data}-->
<div class="goodsItem">
<a href="{$bought_goods_data.url}"><img src="{$bought_goods_data.goods_thumb}" alt="{$bought_goods_data.goods_name}" class="goodsimg" /></a><br />
<p><a href="{$bought_goods_data.url}" title="{$bought_goods_data.goods_name}">{$bought_goods_data.short_name}</a></p>
<!-- {if $bought_goods_data.promote_price neq 0} -->
<font class="shop_s">{$bought_goods_data.formated_promote_price}</font>
<!-- {else} -->
<font class="shop_s">{$bought_goods_data.shop_price}</font>
<!-- {/if} -->
</div>
<!-- {/foreach} -->
</div>