
1,设置方法
程序自动读取购物车的商品数量
2,代码相关
cart.lbi 中{insert_scripts files='transport.js'}
<div class="cart" id="ECS_CARTINFO">
{insert name='cart_info'}
</div>
<div class="blank5"></div>
3,相关css
style.css 中/*购物车*/
.cart{background:url(images/catBg.gif) no-repeat left top; padding:15px 10px 15px 50px;
color:#006bcd; height:50px; _padding:12px 10px 15px 50px;
}
.cart a{color:#006bcd; text-decoration:none;}
.cart a:hover{color:#006bcd; text-decoration:underline;}1,设置方法
可以在后台
里修改
详细教程:http://www.ecmoban.com/article-1688.html
2,代码相关
category_tree.lbi 中<div class="box">
<div class="box_1">
<div id="category_tree">
<!--{foreach from=$categories item=cat}-->
<dl>
<dt><a href="{$cat.url}">{$cat.name|escape:html}</a></dt>
<!--{foreach from=$cat.cat_id item=child}-->
<dd><a href="{$child.url}">{$child.name|escape:html}</a></dd>
<!--{foreach from=$child.cat_id item=childer}-->
<dd> <a href="{$childer.url}">{$childer.name|escape:html}</a></dd>
<!--{/foreach}-->
<!--{/foreach}-->
</dl>
<!--{/foreach}-->
</div>
</div>
</div>
<div class="blank5"></div>
3,相关css
style.css 中/*商品分类*/
#category_tree{border:4px solid #f1faff; background-color:#fff;}
#category_tree dl{margin:6px;}
#category_tree dt{background:url(images/lineBg.gif) repeat-x left bottom;
color:#3f3f3f; padding:2px 0 3px 12px;
}
#category_tree dt a{background:url(images/bg.gif) no-repeat 0 -69px;
color:#3f3f3f; padding-left:15px; text-decoration:none;
}
#category_tree dd{padding:3px 0 3px 10px;}
#category_tree dd a{color:#404040; text-decoration:none;}
#category_tree dd a:hover{color:#ff6600; text-decoration:none;}1,设置方法
自动调用已经浏览的过的商品
2,代码相关
history.lbi 中<div class="box" id='history_div'>
<div class="box_1">
<h3><span>{$lang.view_history}</span></h3>
<div class="boxCenterList clearfix" id='history_list'>
{insert name='history'}
</div>
</div>
</div>
<div class="blank5"></div>
<script type="text/javascript">
if (document.getElementById('history_list').innerHTML.replace(/\s/g,'').length<1)
{
document.getElementById('history_div').style.display='none';
}
else
{
document.getElementById('history_div').style.display='block';
}
function clear_history()
{
Ajax.call('user.php', 'act=clear_history',clear_history_Response, 'GET', 'TEXT',1,1);
}
function clear_history_Response(res)
{
document.getElementById('history_list').innerHTML = '{$lang.no_history}';
}
</script>includes/lib_insert.php 中(这个比较特殊,需要在程序里修改)$str.='<ul class="clearfix"><li class="goodsimg"><a href="'.$goods['url'].'" target="_blank"><img src="'.$goods['goods_thumb'].'" alt="'.$goods['goods_name'].'" class="B_blue" /></a></li><li><a href="'.$goods['url'].'" target="_blank" title="'.$goods['goods_name'].'">'.$goods['short_name'].'</a><br />'.$GLOBALS['_LANG']['shop_price'].'<font class="f1">'.$goods['shop_price'].'</font><br /></li></ul>';
}
$str .= '<ul id="clear_history"><a onclick="clear_history()">' . $GLOBALS['_LANG']['clear_history'] . '</a></ul>';
3,相关css
style.css 中/*相关商品*/
.boxCenterList ul{height:1%; margin-bottom:5px;}
.boxCenterList li{float:left; width:120px;}
.boxCenterList li.goodsimg{width:48px; margin-right:10px;}
.boxCenterList li.goodsimg img{width:48px; height:48px; display:block;}
/*浏览历史,收藏*/
#history li{width:100%;}
#clear_history a{background:none; padding:0px; color:#3f3f3f; text-decoration:none;float:right;cursor:pointer;}1,设置方法
可以在后台
里先设置筛选属性
之后在
里添加
详细说明可以参考:http://www.ecmoban.com/article-1495.html
2,代码相关
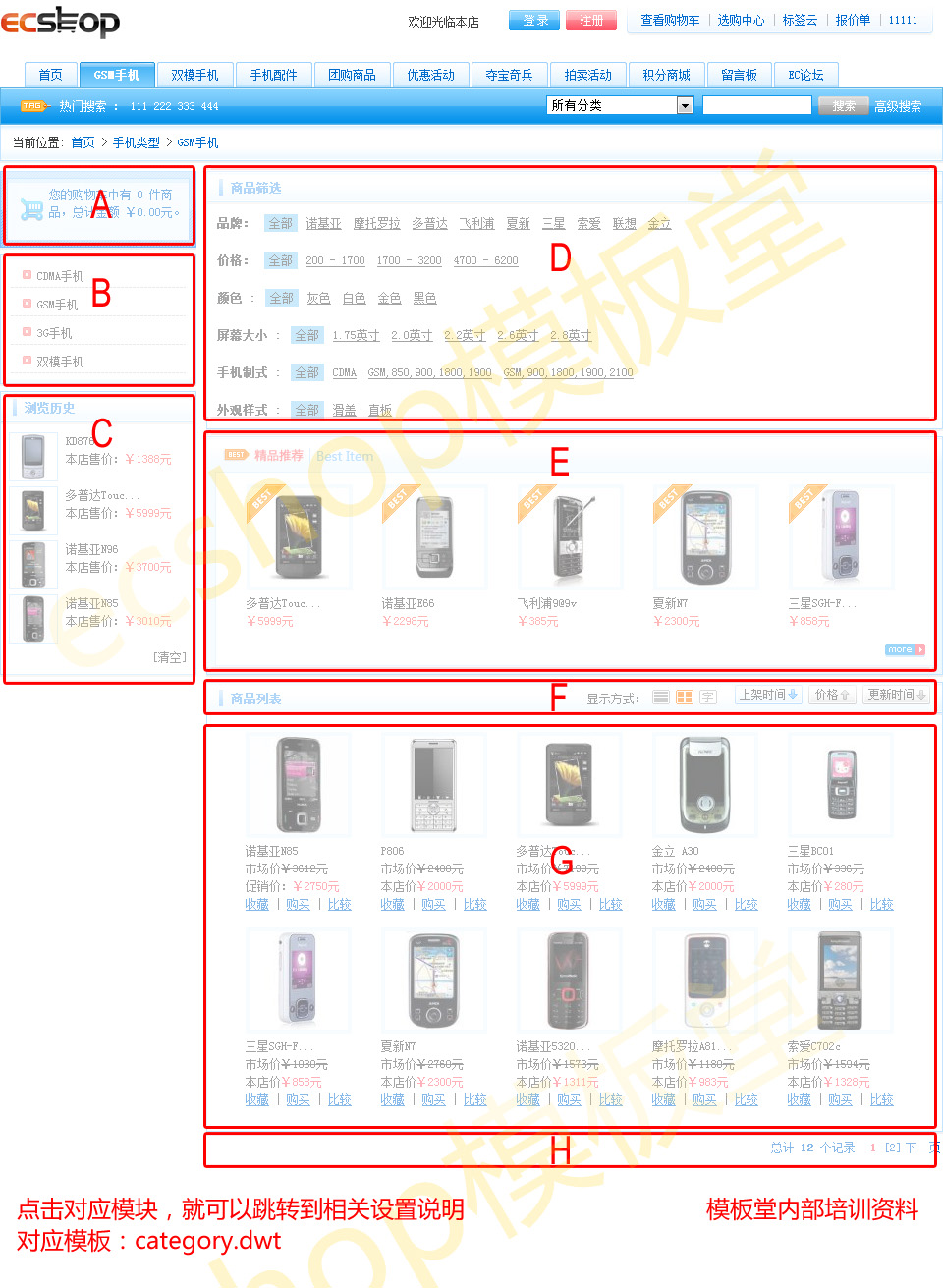
category.dwt 中<!--组合搜索 开始-->
<!--{if $brands.1 || $price_grade.1 || $filter_attr_list}-->
<div class="box">
<div class="box_1">
<h3><span>{$lang.goods_filter}</span></h3>
<!--{if $brands.1}-->
<div class="screeBox">
<strong>{$lang.brand}:</strong>
<!--{foreach from=$brands item=brand}-->
<!-- {if $brand.selected} -->
<span>{$brand.brand_name}</span>
<!-- {else} -->
<a href="{$brand.url}">{$brand.brand_name}</a>
<!-- {/if} -->
<!--{/foreach}-->
</div>
<!--{/if}-->
<!--{if $price_grade.1}-->
<div class="screeBox">
<strong>{$lang.price}:</strong>
<!--{foreach from=$price_grade item=grade}-->
<!-- {if $grade.selected} -->
<span>{$grade.price_range}</span>
<!-- {else} -->
<a href="{$grade.url}">{$grade.price_range}</a>
<!-- {/if} -->
<!--{/foreach}-->
</div>
<!--{/if}-->
<!--{foreach from=$filter_attr_list item=filter_attr}-->
<div class="screeBox">
<strong>{$filter_attr.filter_attr_name|escape:html} :</strong>
<!--{foreach from=$filter_attr.attr_list item=attr}-->
<!-- {if $attr.selected} -->
<span>{$attr.attr_value}</span>
<!-- {else} -->
<a href="{$attr.url}">{$attr.attr_value}</a>
<!-- {/if} -->
<!--{/foreach}-->
</div>
<!--{/foreach}-->
</div>
</div>
<div class="blank5"></div>
<!-- {/if} -->
<!--组合搜索 结束-->3,相关css
style.css 中/*属性组合搜索*/ .screeBox{padding:10px;} .screeBox a{color:#404040;} .screeBox span{background:#91d3f7; padding:3px 5px; margin:0 3px;}1,设置方法
与首页的精品商品一样,
里勾选精品
之后这里调用的是此分类下的精品商品
2,代码相关
recommend_best.lbi 中<!-- {if $best_goods} -->
<!-- {if $cat_rec_sign neq 1} -->
<div class="box">
<div class="box_2 centerPadd">
<div class="itemTit" id="itemBest">
{if $cat_rec[1]}
<h2><a href="javascript:void(0)" onclick="change_tab_style('itemBest', 'h2', this);get_cat_recommend(1, 0);">{$lang.all_goods}</a></h2>
{foreach from=$cat_rec[1] item=rec_data}
<h2 class="h2bg"><a href="javascript:void(0)" onclick="change_tab_style('itemBest', 'h2', this);get_cat_recommend(1, {$rec_data.cat_id})">{$rec_data.cat_name}</a></h2>
{/foreach}
{/if}
</div>
<div id="show_best_area" class="clearfix goodsBox">
<!-- {/if} -->
<!--{foreach from=$best_goods item=goods}-->
<div class="goodsItem">
<span class="best"></span>
<a href="{$goods.url}"><img src="{$goods.thumb}" alt="{$goods.name|escape:html}" class="goodsimg" /></a><br />
<p><a href="{$goods.url}" title="{$goods.name|escape:html}">{$goods.short_style_name}</a></p>
<font class="f1">
<!-- {if $goods.promote_price neq ""} -->
{$goods.promote_price}
<!-- {else}-->
{$goods.shop_price}
<!--{/if}-->
</font>
</div>
<!--{/foreach}-->
<div class="more"><a href="../search.php?intro=best"><img src="images/more.gif" /></a></div>
<!-- {if $cat_rec_sign neq 1} -->
</div>
</div>
</div>
<div class="blank5"></div>
<!-- {/if} -->
<!-- {/if} -->3,相关css
style.css 中/*精品推荐,新品上市,热卖商品*/
.centerPadd{padding:5px 8px 8px 8px; overflow:hidden;}
.itemTit{height:30px; background:url(images/bg.gif) no-repeat 0px -195px; padding-left:190px; text-align:right;
/*margin-bottom:-3px; _margin-bottom:-2px;*/
}
.itemTit.New{background:url(images/bg.gif) no-repeat 0px -225px;}
.itemTit.Hot{background:url(images/bg.gif) no-repeat 0px -256px;}
.itemTit img{position:relative; top:7px;}
.itemTit h2{float:left; height:27px; background:url(images/itemH2Bg.gif) repeat-x left top; border:1px solid #d6ecff;
font-size:12px; text-align:center; color:#3f3f3f; font-weight:100; padding:0px 10px; line-height:28px; margin:0 6px 0 0;
border-bottom:none; position:relative; bottom:-3px; display:inline; white-space:nowrap;
}
.itemTit h2 a{color:#3f3f3f; text-decoration:none;}
.itemTit .h2bg{height:27px; line-height:28px; border:none; background:none;
font-size:12px; text-align:center; color:#006ace; font-weight:100; padding:0px 10px;
display:inline; white-space:nowrap;
}
.itemTit .h2bg a{color:#006ace; text-decoration:none;}
.centerPadd .goodsBox{border:1px solid #d6ecff; background:#fff; padding:12px 0px 0px 17px; *padding:12px 0px 0px 17px;
_padding:12px 0px 0px 0px;}
.centerPadd .goodsBox .more{text-align:right; clear:both; margin:0 8px 8px 0;}
/*单个商品*/
.goodsItem{width:110px; float:left; position:relative; overflow:hidden; margin:0px 14px 15px 14px;}
.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}
.goodsItem img{width:52px; height:17px;}
.goodsItem p{text-align:left; color:#3f3f3f;}
.goodsItem p a{color:#3f3f3f; text-decoration:none;}
.goodsItem p a:hover{color:#ff6600; text-decoration:none;}
.goodsItem span{width:40px; height:40px; position:absolute;left:0px; top:0px;}
.goodsItem span.best{background:url(images/bg.gif) no-repeat 0px -304px;}
.goodsItem span.news{background:url(images/bg.gif) no-repeat -75px -304px;}
.goodsItem span.hot{background:url(images/bg.gif) no-repeat -161px -304px;}1,设置方法
此功能为程序自带
2,代码相关
goods_list.lbi中
<h3>
<span>{$lang.goods_list}</span><a name='goods_list'></a>
<form method="GET" class="sort" name="listform">
{$lang.btn_display}:
<a href="javascript:;" onClick="javascript:display_mode('list')"><img src="images/display_mode_list<!-- {if $pager.display == 'list'} -->_act<!-- {/if} -->.gif" alt="{$lang.display.list}"></a>
<a href="javascript:;" onClick="javascript:display_mode('grid')"><img src="images/display_mode_grid<!-- {if $pager.display == 'grid'} -->_act<!-- {/if} -->.gif" alt="{$lang.display.grid}"></a>
<a href="javascript:;" onClick="javascript:display_mode('text')"><img src="images/display_mode_text<!-- {if $pager.display == 'text'} -->_act<!-- {/if} -->.gif" alt="{$lang.display.text}"></a>
<a href="{$script_name}.php?category={$category}&display={$pager.display}&brand={$brand_id}&price_min={$price_min}&price_max={$price_max}&filter_attr={$filter_attr}&page={$pager.page}&sort=goods_id&order=<!-- {if $pager.sort == 'goods_id' && $pager.order == 'DESC'} -->ASC<!-- {else} -->DESC<!-- {/if} -->#goods_list"><img src="images/goods_id_<!-- {if $pager.sort == 'goods_id'} -->{$pager.order}<!-- {else} -->default<!-- {/if} -->.gif" alt="{$lang.sort.goods_id}"></a>
<a href="{$script_name}.php?category={$category}&display={$pager.display}&brand={$brand_id}&price_min={$price_min}&price_max={$price_max}&filter_attr={$filter_attr}&page={$pager.page}&sort=shop_price&order=<!-- {if $pager.sort == 'shop_price' && $pager.order == 'ASC'} -->DESC<!-- {else} -->ASC<!-- {/if} -->#goods_list"><img src="images/shop_price_<!-- {if $pager.sort == 'shop_price'} -->{$pager.order}<!-- {else} -->default<!-- {/if} -->.gif" alt="{$lang.sort.shop_price}"></a>
<a href="{$script_name}.php?category={$category}&display={$pager.display}&brand={$brand_id}&price_min={$price_min}&price_max={$price_max}&filter_attr={$filter_attr}&page={$pager.page}&sort=last_update&order=<!-- {if $pager.sort == 'last_update' && $pager.order == 'DESC'} -->ASC<!-- {else} -->DESC<!-- {/if} -->#goods_list"><img src="images/last_update_<!-- {if $pager.sort == 'last_update'} -->{$pager.order}<!-- {else} -->default<!-- {/if} -->.gif" alt="{$lang.sort.last_update}"></a>
<input type="hidden" name="category" value="{$category}" />
<input type="hidden" name="display" value="{$pager.display}" id="display" />
<input type="hidden" name="brand" value="{$brand_id}" />
<input type="hidden" name="price_min" value="{$price_min}" />
<input type="hidden" name="price_max" value="{$price_max}" />
<input type="hidden" name="filter_attr" value="{$filter_attr}" />
<input type="hidden" name="page" value="{$pager.page}" />
<input type="hidden" name="sort" value="{$pager.sort}" />
<input type="hidden" name="order" value="{$pager.order}" />
</form>
</h3>3,相关css
style.css 中
h3{height:33px; line-height:33px; font-size:12px; background:url(images/h3title.gif) repeat-x left top; text-align:right;
padding:0 12px; font-weight:100;
}
h3.border{border:1px solid #c5e4ff; border-bottom:none;}
h3 img{position:relative; top:7px;}
h3 span{float:left; background:url(images/bg.gif) no-repeat 0px -570px;width:auto; height:33px; line-height:33px; text-align:left;
font-weight:bold; color:#56a5ee; padding-left:12px;}
.sort a{ position:relative; bottom:5px;}
.sort input{position:relative; top:3px;}1,设置方法
默认功能,自动调用该分类下的所有商品
商品列表区域有三种效果
goods_list.lbi 中(注意这段代码里的几个if语句,分别是三种显示方式的不同情况)
<form name="compareForm" action="compare.php" method="post" onSubmit="return compareGoods(this);">
<!-- {/if} -->
<!-- {if $pager.display == 'list'} -->
<div class="goodsList">
<!--{foreach name=goods_list from=$goods_list item=goods}-->
<!--{if $smarty.foreach.goods_list.index mod 2 eq 0}-->id=""<!--{else}-->id="bgcolor"<!--{/if}-->>
<ul class="clearfix bgcolor"<!--{if $smarty.foreach.goods_list.index mod 2 eq 0}-->id=""<!--{else}-->id="bgcolor"<!--{/if}-->>
<li>
<br>
<a href="javascript:;" id="compareLink" onClick="Compare.add({$goods.goods_id},'{$goods.goods_name|escape:"html"}','{$goods.type}')" class="f6">比较</a>
</li>
<li class="thumb"><a href="{$goods.url}"><img src="{$goods.goods_thumb}" alt="{$goods.goods_name}" /></a></li>
<li class="goodsName">
<a href="{$goods.url}" class="f6">
<!-- {if $goods.goods_style_name} -->
{$goods.goods_style_name}<br />
<!-- {else} -->
{$goods.goods_name}<br />
<!-- {/if} -->
</a>
<!-- {if $goods.goods_brief} -->
{$lang.goods_brief}{$goods.goods_brief}<br />
<!-- {/if} -->
</li>
<li>
<!-- {if $show_marketprice} -->
{$lang.market_price}<font class="market">{$goods.market_price}</font><br />
<!-- {/if} -->
<!--{if $goods.promote_price neq "" } -->
{$lang.promote_price}<font class="shop">{$goods.promote_price}</font><br />
<!--{else}-->
{$lang.shop_price}<font class="shop">{$goods.shop_price}</font><br />
<!--{/if}-->
</li>
<li class="action">
<a href="javascript:collect({$goods.goods_id});" class="abg f6">{$lang.favourable_goods}</a>
<a href="javascript:addToCart({$goods.goods_id})"><img src="../images/bnt_buy_1.gif"></a>
</li>
</ul>
<!--{/foreach}-->
</div>
<!-- {elseif $pager.display == 'grid'} -->
<div class="centerPadd">
<div class="clearfix goodsBox" style="border:none;">
<!--{foreach from=$goods_list item=goods}-->
<!-- {if $goods.goods_id} -->
<div class="goodsItem">
<a href="{$goods.url}"><img src="{$goods.goods_thumb}" alt="{$goods.goods_name}" class="goodsimg" /></a><br />
<p><a href="{$goods.url}" title="{$goods.name|escape:html}">{$goods.goods_name}</a></p>
<!-- {if $show_marketprice} -->
{$lang.market_prices}<font class="market_s">{$goods.market_price}</font><br />
<!-- {/if} -->
<!--{if $goods.promote_price neq "" } -->
{$lang.promote_price}<font class="shop_s">{$goods.promote_price}</font><br />
<!--{else}-->
{$lang.shop_prices}<font class="shop_s">{$goods.shop_price}</font><br />
<!--{/if}-->
<a href="javascript:collect({$goods.goods_id});" class="f6">{$lang.btn_collect}</a> |
<a href="javascript:addToCart({$goods.goods_id})" class="f6">{$lang.btn_buy}</a> |
<a href="javascript:;" id="compareLink" onClick="Compare.add({$goods.goods_id},'{$goods.goods_name|escape:"html"}','{$goods.type}')" class="f6">{$lang.compare}</a>
</div>
<!--{/if}-->
<!--{/foreach}-->
</div>
</div>
<!-- {elseif $pager.display == 'text'} -->
<div class="goodsList">
<!--{foreach from=$goods_list item=goods}-->
<!--{if $smarty.foreach.goods_list.index mod 2 eq 0}-->id=""<!--{else}-->id="bgcolor"<!--{/if}-->>
<ul class="clearfix bgcolor"<!--{if $smarty.foreach.goods_list.index mod 2 eq 0}-->id=""<!--{else}-->id="bgcolor"<!--{/if}-->>
<li style="margin-right:15px;">
<a href="javascript:;" id="compareLink" onClick="Compare.add({$goods.goods_id},'{$goods.goods_name|escape:"html"}','{$goods.type}')" class="f6">{$lang.compare}</a>
</li>
<li class="goodsName">
<a href="{$goods.url}" class="f6 f5">
<!-- {if $goods.goods_style_name} -->
{$goods.goods_style_name}<br />
<!-- {else} -->
{$goods.goods_name}<br />
<!-- {/if} -->
</a>
<!-- {if $goods.goods_brief} -->
{$lang.goods_brief}{$goods.goods_brief}<br />
<!-- {/if} -->
</li>
<li>
<!-- {if $show_marketprice} -->
{$lang.market_price}<font class="market">{$goods.market_price}</font><br />
<!-- {/if} -->
<!--{if $goods.promote_price neq "" } -->
{$lang.promote_price}<font class="shop">{$goods.promote_price}</font><br />
<!--{else}-->
{$lang.shop_price}<font class="shop">{$goods.shop_price}</font><br />
<!--{/if}-->
</li>
<li class="action">
<a href="javascript:collect({$goods.goods_id});" class="abg f6">{$lang.favourable_goods}</a>
<a href="javascript:addToCart({$goods.goods_id})"><img src="../images/bnt_buy_1.gif"></a>
</li>
</ul>
<!--{/foreach}-->
</div>
<!-- {/if} -->
<!-- {if $category > 0} -->
</form>3,相关css
style.css 中
.centerPadd .goodsBox{border:1px solid #d6ecff; background:#fff; padding:12px 0px 0px 17px; *padding:12px 0px 0px 17px;
_padding:12px 0px 0px 0px;}
.centerPadd .goodsBox .more{text-align:right; clear:both; margin:0 8px 8px 0;}
/*单个商品*/
.goodsItem{width:110px; float:left; position:relative; overflow:hidden; margin:0px 14px 15px 14px;}
.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}
.goodsItem img{width:52px; height:17px;}
.goodsItem p{text-align:left; color:#3f3f3f;}
.goodsItem p a{color:#3f3f3f; text-decoration:none;}
.goodsItem p a:hover{color:#ff6600; text-decoration:none;}
.goodsItem span{width:40px; height:40px; position:absolute;left:0px; top:0px;}
.goodsItem span.best{background:url(images/bg.gif) no-repeat 0px -304px;}
.goodsItem span.news{background:url(images/bg.gif) no-repeat -75px -304px;}
.goodsItem span.hot{background:url(images/bg.gif) no-repeat -161px -304px;}
/*商品列表显示方式*/
.goodsList{ padding:10px 10px 0 10px;}
.goodsList ul{ margin-bottom:10px;}
.goodsList ul#bgcolor{background:#fbfbfb; border-top:1px dashed #e8e8e8; border-bottom:1px dashed #e8e8e8;}
.goodsList li{float:left; padding-top:8px;}
.goodsList li.thumb{width:80px; text-align:center;}
.goodsList li.thumb img{width:50px; height:50px; border:1px solid #ccc; padding:1px;}
.goodsList li.goodsName{width:290px; margin-right:10px;}
.goodsList li.action{float:right; margin-left:10px;}
.goodsList li.action a.abg{background:url(images/bg.gif) no-repeat 0px -735px; padding-left:18px; position:relative; bottom:5px;}1,设置方法
程序自带的分页效果,样式有两种,可以在后台
里选择

2,代码相关
pages.lbi 中
<!--翻页 start-->
<form name="selectPageForm" action="{$smarty.server.PHP_SELF}" method="get">
<!-- {if $pager.styleid eq 0 } -->
<div id="pager">
{$lang.pager_1}{$pager.record_count}{$lang.pager_2}{$lang.pager_3}{$pager.page_count}{$lang.pager_4} <span> <a href="{$pager.page_first}">{$lang.page_first}</a> <a href="{$pager.page_prev}">{$lang.page_prev}</a> <a href="{$pager.page_next}">{$lang.page_next}</a> <a href="{$pager.page_last}">{$lang.page_last}</a> </span>
<!--{foreach from=$pager.search key=key item=item}-->
{if $key eq 'keywords'}
<input type="hidden" name="{$key}" value="{$item|escape:decode_url}" />
{else}
<input type="hidden" name="{$key}" value="{$item}" />
{/if}
<!--{/foreach}-->
<select name="page" id="page" onchange="selectPage(this)">
{html_options options=$pager.array selected=$pager.page}
</select>
</div>
<!--{else}-->
<!--翻页 start-->
<div id="pager" class="pagebar">
<span class="f_l f6" style="margin-right:10px;">{$lang.pager_1}<b>{$pager.record_count}</b> {$lang.pager_2}</span>
<!-- {if $pager.page_first} --><a href="{$pager.page_first}">{$lang.page_first} ...</a><!-- {/if} -->
<!-- {if $pager.page_prev} --><a class="prev" href="{$pager.page_prev}">{$lang.page_prev}</a><!-- {/if} -->
<!-- {if $pager.page_count neq 1} -->
<!--{foreach from=$pager.page_number key=key item=item}-->
<!-- {if $pager.page eq $key} -->
<span class="page_now">{$key}</span>
<!-- {else} -->
<a href="{$item}">[{$key}]</a>
<!-- {/if} -->
<!--{/foreach}-->
<!-- {/if} -->
<!-- {if $pager.page_next} --><a class="next" href="{$pager.page_next}">{$lang.page_next}</a><!-- {/if} -->
<!-- {if $pager.page_last} --><a class="last" href="{$pager.page_last}">...{$lang.page_last}</a><!-- {/if} -->
<!-- {if $pager.page_kbd} -->
<!--{foreach from=$pager.search key=key item=item}-->
{if $key eq 'keywords'}
<input type="hidden" name="{$key}" value="{$item|escape:decode_url}" />
{else}
<input type="hidden" name="{$key}" value="{$item}" />
{/if}
<!--{/foreach}-->
<kbd style="float:left; margin-left:8px; position:relative; bottom:3px;"><input type="text" name="page" onkeydown="if(event.keyCode==13)selectPage(this)" size="3" class="B_blue" /></kbd>
<!-- {/if} -->
</div>
<!--翻页 END-->
<!-- {/if} -->
</form>
<script type="Text/Javascript" language="JavaScript">
<!--
{literal}
function selectPage(sel)
{
sel.form.submit();
}
{/literal}
//-->
</script>3,相关css
style.css 中
/*翻页*/
.pagebar{height:20px; float:right;}
.pagebar img{position:relative; top:2px;}
.pagebar a{display:block; float:left; margin:0 2px; color:#0066cc; text-decoration:none;}
.pagebar a:hover{color:#ff5a6a; text-decoration:none;}
.pagebar .page_now{display:block; float:left; margin:0 5px; color:#ff5a6a; font-weight:bold; background:#fff;}
#pager a{color:#0066cc; text-decoration:none;}