核心提示:介绍在Dreamweaver中如何进行图片设置。
1.插入图像
点击“插入”中的“图像”选项。

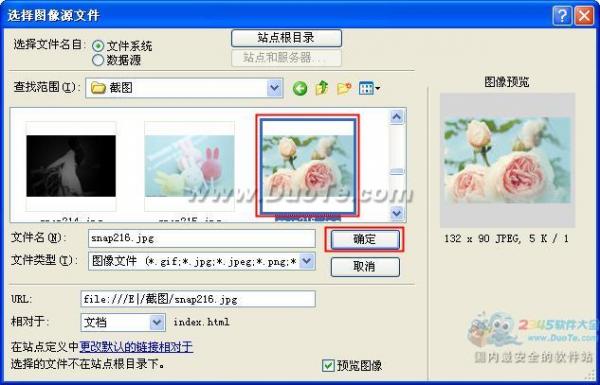
打开“选择图像”文件,找到要插入的图片,点击“确定”按钮。

在弹出对话框中点击“是”。

这时我们就可以将图片复制的网站站点目录下,一般情况下,图片文件专门会有一个存放文件夹,我们可以点击新建按钮,创建一个图片文件夹。

打开图片文件夹,这时我们就可以将图片复制存放进去了。

在弹出“图像标签辅助功能属性”中,我们可以在“替换文本”中输入图片的注释,如果当图片出现问题不能显示时,就会出现该说明文字。

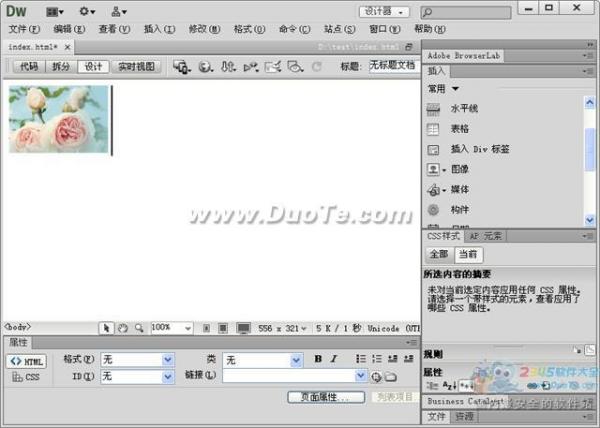
点击“确定”按钮后,我们就可以在设计页面中看到所插入的图片了。

2.图片编辑
(1)裁剪图片
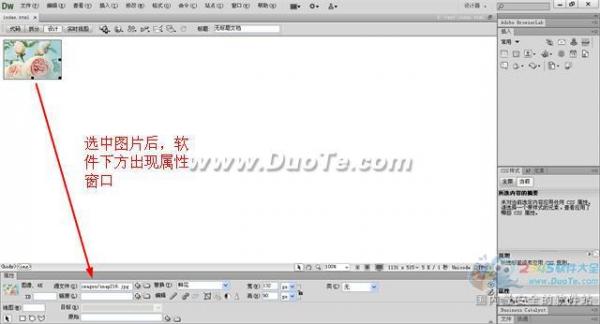
选中图片后,我们可以在软件界面在下方看到图片属性窗口。

点击“裁剪”按钮,就可对图片进行裁剪。

使用鼠标拖动图片四周的矩形框,进行裁剪操作。

裁剪完成后,再次点击“裁剪”按钮,即可完成图片裁剪。

裁剪后的效果图。

(2)亮度和对比度
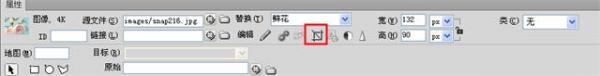
选中需要修改的图片后,在软件下方的属性窗口中点击“亮度和对比度”按钮,如下图所示。

在亮度和对比度弹出窗口中进行调节。

调节完成后就可以得到如下效果。

(3)锐化
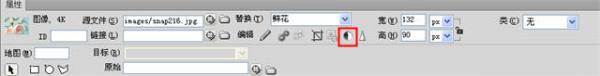
选中需要修改的图片后,在软件下方的属性窗口中点击“锐化”按钮,如下图所示。

在锐化弹出窗口中进行调节。

调节完成后就可以得到如下效果。

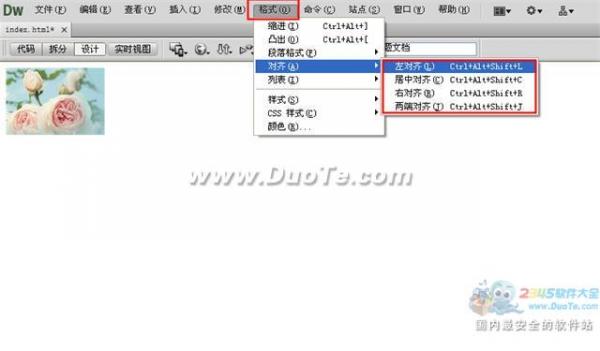
3.图片对齐方法
其实很简单,插入图片后,在“格式”菜单下,我们可以看到“对齐”选项,在对齐下我们可以根据需求选择“左对齐”、“居中对齐”、“右对齐”和“两端对齐”。