.roundElement {
border-radius: 10px;
}
.pearElement {
border-top-left-radius: 7px;
border-top-right-radius: 5px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 8px;
}
.oddRoundElement {
border-radius: 12px 5px 12px 5px;
/* or */
border-radius: 12px 5px;
}

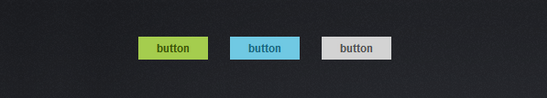
<a href="#" class="button green">button</a>
<a href="#" class="button blue">button</a>
<a href="#" class="button gray">button</a>

.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
}
.green {
color: #3e5706;
background: #a5cd4e;
}
/* Blue Color */
.blue {
color: #19667d;
background: #70c9e3;
}
/* Gray Color */
.gray {
color: #515151;
background: #d3d3d3;
}

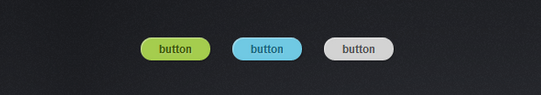
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}

/* Green Color */
.green {
color: #3e5706;
background: #a5cd4e; /* Old browsers */
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* IE10+ */
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* W3C */
}
/* Blue Color */
.blue {
color: #19667d;
background: #70c9e3; /* Old browsers */
background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */
background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */
}
/* Gray Color */
.gray {
color: #515151;
background: #d3d3d3; /* Old browsers */
background: -moz-linear-gradient(top, #d3d3d3 0%, #8a8a8a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d3d3d3), color-stop(100%,#8a8a8a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* IE10+ */
background: linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* W3C */
}

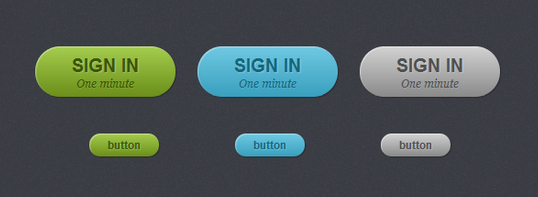
<a href="#" class="button big green">sign in <span>One minute</span></a>
<a href="#" class="button big blue">sign in <span>One minute</span></a>
<a href="#" class="button big gray">sign in <span>One minute</span></a>
/* Big Button Style */
.big {
padding: 0 40px;
padding-top: 10px;
height: 45px;
text-transform: uppercase;
font: bold 20px/22px Arial, sans-serif;
}
.big span {
display: block;
text-transform: none;
font: italic normal 12px/18px Georgia, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .12);
}

.button:hover {
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
}
.button:active {
-webkit-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
-moz-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
}

-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-o-border-radius: 20px;
/* 火狐浏览器 */
-moz-border-radius-topleft:15px; /* top left corner */
-moz-border-radius-topright:50px; /* top right corner */
-moz-border-radius-bottomleft:15px; /* bottom left corner */
-moz-border-radius-bottomright:50px; /* bottom right corner */
-moz-border-radius:10px 15px 15px 10px; /* shorthand topleft topright bottomright bottomleft */
/* webkit引擎的浏览器 */
-webkit-border-top-left-radius:15px; /* top left corner */
-webkit-border-top-right-radius:50px; /* top right corner */
-webkit-border-bottom-left-radius:15px; /* bottom left corner */
-webkit-border-bottom-right-radius:50px; /* bottom right corner */
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
border-top-right-radius: 7px;
border-top-left-radius: 7px;
border-bottom-right-radius: 2px;
border-bottom-left-radius: 2px;
</style>
如果你的IE比较老,不支持border-radius,有很多其它的技术可以弥补这个缺陷,最好的一个解决方法是使用一个很小的JavaScript程序包,叫做CurvyCorners。这个CurvyCorners用javaScript动态的生成很多div标记,用这些div标记来绘出圆角效果,甚至支持消除锯齿功能。
CurvyCorners的用法很简单。第一步是在页面中引入CurvyCorners.js脚本:
<!-- SIMPLY INCLUDE THE JS FILE! -->
<script type="text/javascript" src="curvy.corners.trunk.js">
</script>
var settings = {
tl: { radius: 12 },
tr: { radius: 12 },
bl: { radius: 12 },
br: { radius: 12 },
antiAlias: true
};
/* moooo */
$$('.round').each(function(rd) {
curvyCorners(settings,rd);
});