WordPress 后台添加帮助说明
来源:程序员人生 发布时间:2014-01-30 06:09:52 阅读次数:4468次
本文是WordPress企业建站系列教程的第二篇文章,需要说明的是,如果想你学习这个企业建站的系列教程,需要你有一点点的WordPress主题或PHP开发基础,没有基础的也可以依样画葫芦,出错了可以给我留言。
一、去除不必要的面板
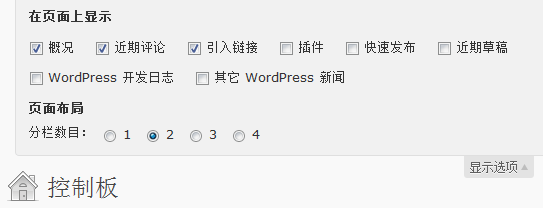
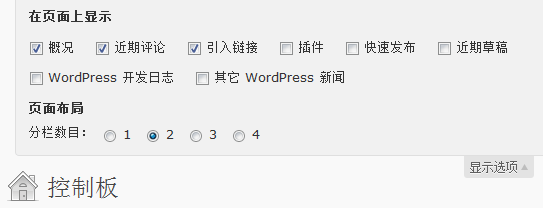
登陆进入WordPress后台,首先进入的一般是"控制板"这个页面,这里显示了博客的概况、近期评论、引入链接、快速发布、WordPress 开发日志等等,这个页面可以整体的显示博客的一些信息,也提供了一些小的功能。其实WordPress提供这么多的面板,有很多我们是用不着的,如"其它 WordPress 新闻","WordPress 开发日志"等,而且不同用户还有不同的喜好,这时候我们可以将不需要的面板删除,方法很简单,在控制板页面右上角有个 "显示选项" 按钮,点击可以弹出如下图所示的选项,你可以根据需要去除不需要的模块。

需要注意的是,以上设置只对当前用户有效,也就是说"控制板"的选项在不同的注册用户之间不会相互影响。本文讲的是WordPress建企业站,所以应该突出企业站的一些性质,应该去除掉一些博客的特征,所以我们还是根据实际情况强制去除"控制板"的一些面板,不管哪个注册用户都看不到这些面板,这样就无需用户自行去屏蔽某些面板了。具体实现办法是在当前主题的functions.php中添加以下代码(根据代码注释,自行修改):
function example_remove_dashboard_widgets() {
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
// 以下这一行代码将删除 "快速发布" 面板,如果你想保留快速发布,请删除这行代码
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
// 以下这一行代码将删除 "引入链接" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
// 以下这一行代码将删除 "插件" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
// 以下这一行代码将删除 "近期评论" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
// 以下这一行代码将删除 "近期草稿" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
// 以下这一行代码将删除 "WordPress 开发日志" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
// 以下这一行代码将删除 "其它 WordPress 新闻" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
// 以下这一行代码将删除 "概况" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
二、添加帮助面板
通过上面的说明可以删除一些不必要的面板,同时我们可以往"控制板"中添加一些面板,如帮助说明。如果你写的WordPress主题不单单写给你用自己的,那么一份良好的使用说明是很有必要的。你可以通过往当前主题的functions.php中添加以下php代码,来实现简单的文本使用说明:
function custom_dashboard_help() {
echo '这里填使用说明的内容,可填写HTML代码';
// 如以下一行代码是露兜博客开放投稿功能所使用的投稿说明
// echo "<p><ol><li>投稿,请依次点击 文章 - 添加新文章,点击 "送交审查" 即可提交</li><li>修改个人资料,请依次点击 资料 - 我的资料</li><li>请认真填写“个人说明”,该信息将会显示在文章末尾</li><li>有事请与我联系,Email: zhouzb889@gmail.com QQ: 825533758</li></ol></p>";
}
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', '这里替换成面板标题', 'custom_dashboard_help');
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );