为奶瓶腿增加img.ly推特图床服务API
来源:程序员人生 发布时间:2014-04-01 10:11:13 阅读次数:3795次
奶瓶腿(英文名: Netputweets,开源地址)是一个由 @NetPuter 修改、架设的一个安全的、个性的中文 Twitter 手机客户端,基于 Dabr 源码,在国内非常流行。但是直到目前的最新版(NetPutweets_2009_Final_SP2,发布于2010年1月3日)还没有支持时下最流行的img.ly推图服务。这也对一些喜欢贴图的用户造成了一定的不便,因为奶瓶腿默认的图片上传服务twitpic在国内已经不能访问了,现在写一下为奶瓶腿在上传图片时给用户提供图片服务选择和预览img.ly图片的方法。
1.提供图片服务选项
这个方法参考了《给dabr添加多种图片上传服务》,但选择太多有时反而是累赘,保留大众的就行,因此我精简了一下。
打开common/menu.php,在 function theme_menu_toptop 和 function theme_menu_bottomtom 都进行以下修改。
//找到
$links[] = "<a href='".BASE_URL."twitpic'>".__("Twitpic")."</a>";
//改为
$links[] = "<a href='".BASE_URL."picture'>".__("Twitpic")."</a>";
再打开common/twitter.php,找到 ‘callback’ => ‘twitter_twitpic_page’ 改为 ‘callback’ => ‘twitter_picture_page’ ,并找到下面这段代码:
function twitter_twitpic_page($query) {
if (user_type() == 'oauth') {
return theme('page', __("Error"), '<p>'.__("You can't use Twitpic uploads while accessing Dabr using an OAuth login.").'</p>');
}
if ($_POST['message']) {
$response = twitter_process('http://twitpic.com/api/uploadAndPost', array(
'media' => '@'.$_FILES['media']['tmp_name'],
'message' => stripslashes($_POST['message']),
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaid>(.*)".__("Upload success.")."<p><img src='http://twitpic.com/show/thumb/{$query[2]}' alt='' /></p>";
} elseif ($query[1] == 'fail') {
$content = '<p>'.__("Twitpic upload failed. No idea why!").'</p>';
} else {
$content = '<form method="post" action="'.BASE_URL.'twitpic" enctype="multipart/form-data">'.__("Image").' <input type="file" name="media" /><br />'.__("Message").': <input type="text" name="message" maxlength="120" /><br /><input type="submit" value="'.__("Upload").'" /></form>';
}
return theme('page', __("Twitpic Upload"), $content);
}
我这里是增加img.ly、twic.li和twitsnaps的选项,因此替换成下面这段代码:
function twitter_picture_page($query) {
if (user_type() == 'oauth') {
return theme('page', __("Error"), '<p>'.__("You can't use Twitpic uploads while accessing Dabr using an OAuth login.").'</p>');
}
if ($_POST['message']) {
$ms1 = stripslashes($_POST['message']);
$ms2 = urlencode($ms1);
switch ($_POST['service']){
case 'twitpic':
$response = twitter_process('http://twitpic.com/api/upload', array(
'media' => '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'tweet' => $ms2,
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#square_url>(.*) '@'.$_FILES['media']['tmp_name'],
'message' => $ms2,
'user_name' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#imageurl>(.*)Picture upload to $query[2] success.";
} elseif ($query[1] == 'fail') {
$content = $_POST['service']."<p>Picture upload to $query[2] failed. No idea why!</p>";
} else {
$content = "<form method='post' action='picture' enctype='multipart/form-data'>Service: <select name='service'><option value='imgly'>Img.ly</option><option value='twitpic'>twitpic</option><option value='twicli'>Twic.li</option><option value='twitsnaps'>TwitSnaps</option><br />Image: <input type='file' name='media' /><br />Message: <input type='text' name='message' maxlength='120' /><br /><input type='submit' value='Upload' /></select></form>";
}
return theme('page', 'Picture Upload', $content);
}
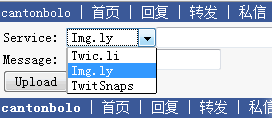
至此上传图片到img.ly的API已经添加到奶瓶腿里了,晒图页面效果如下:

2.预览img.ly图片
奶瓶腿已经支持很多图床服务的预览功能,但一直没有加入对img.ly图片的预览,这也是一个美中不足,继续修改common/twitter.php,找到function twitter_photo_replace,进行以下修改:
//把下面代码
if (preg_match_all('#img.ly/([wd]+)#i', $tmp, $matches, PREG_PATTERN_ORDER) > 0) {
foreach ($matches[1] as $key => $match) {
$thumb = 'http://img.ly/show/thumb/'.$match;
$text = "<a href='http://img.ly/{$match}'><img src='$thumb' /></a><br />".$text;
}
}
//插入到
if (preg_match_all('#twitgoo.com/([dw]+)#', $tmp, $matches, PREG_PATTERN_ORDER) > 0) {
foreach ($matches[1] as $match) {
$text = "<a href='http://twitgoo.com/{$match}'><img src='http://twitgoo.com/show/thumb/{$match}' class='twitpic' /></a><br />".$text;
}
}
//的下方
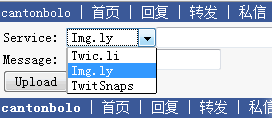
改完这部奶瓶腿已经完全支持img.ly图片服务了,下面是我加入img.ly图片预览后的截图。

原文:http://blog.imbolo.com/add-img-ly-api-to-netputweets
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠