昨天微信公布了小程序,可以说举国轰动,不光是微信前期推行做得好,更是由于小程序有着不小的吸引力,笔者仔细体验了1下小程序示例,可以说体验不错。固然,这篇博文其实不是为了说明小程序多好多好的推荐文,我们今天主要是来说如何进行学习开发的。
这篇博文主要适用于有开发经验的开发人员,固然没有开发经验的,也能从文中获得1些知识要点。笔者是1枚毫无css经验,毫无js经验的1名app开发者,暂时来讲笔者只看过1些css和js的源代码,所以这篇博文也非常合适和笔者类似的开发者参考,1起学习1起进步。
空话不多说,我们开始学习.....
首先,如何成为小程序开发者,随意百度就可以搜到官方教程,在此我就不多空话,你可以在这里申请注册,并拿到开发工具->https://mp.weixin.qq.com
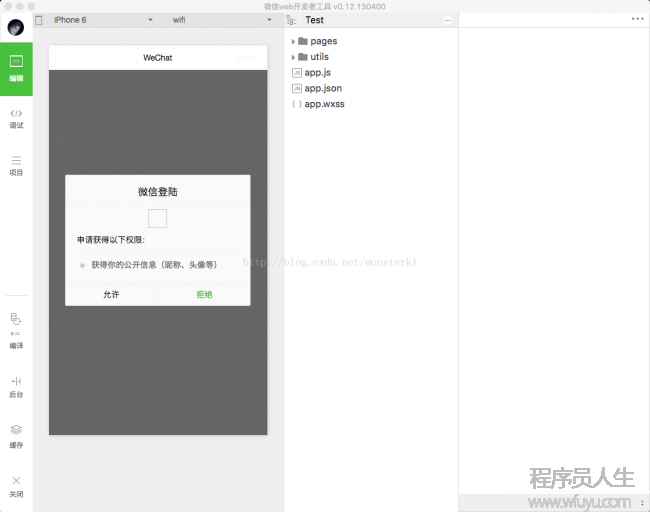
开发界面首页以下:

我们用设定好的开发者微信账号扫描登录便可进入正式页面。

在这里我们选择添加新项目,填入我们的AppID新建项目,就会得到1个官方的demo示例,我们主要是以demo示例中的代码进行学习入门。

这个就是我们的开发界面了,它默许打开的是编辑界面,如果我们想要调试东西,可以点击下面的调试页面,调试我们的代码,寻觅bug寻觅问题就全靠它了。
可以看到,此demo1进来就是获得权限,这个东西肯定能在代码中有所体现。而我们的代码架构就在摹拟器的右边,全部架构1目了然,此demo分为了3部份:pages,utils,app的文件。我们可以根据字面意思来理解每部份的内容。
pages:顾名思义,是跟我们的界面有关的,所有的页面都在这个文件夹里。
utils:工具文件夹,工具类的方法都在这里面。
app的文件:app前缀的有很多文件,我们以后再说它后缀所属性质,总之,这些文件肯定是app的总入口,至于缘由,笔者只能说是经验之谈。
既然知道了入口文件,我们可以顺次打开app前缀的文件进行查看(如果看过官方文档更好,由于官方文档里有更详细的说明)。
app.js,1看就是1个js文件,里面的代码以下:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获得数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
}) 可以看到APP({...}),这个方法包括了全部源代码,那末我们可以推断出,要想开发小程序初始化,APP({...})是个最好的选择。
在APP({...})方法中,具有3个大属性:onLaunch:function(){}, getUserInfo:function(cb){},globalData:{}。其中onLaunch和getUserInfo是1个方法,globalData是1个类似对象的东西。而从字面意思上可以看出,onLaunch方法应当是1个系统方法,它是在app加载后履行的,而getUserInfo应当是1个自定义方法,由于其实不是所有小程序都需要取得权限的公共信息,我们待会来验证这个理论。最后1个globalData,从字面意思上就可以知道这个是个全局对象,但是光从这我们其实不能知道是个自定义的还是系统的,因此最好看官方文档进行求证(查询官方文档可以知道这是个系统全局)。
为了验证getUserInfo是不是是必须使用的,我们在源代码中将它删除,然后运行。很明显,小程序照旧能够运行,所以说这个方法应当是1个自定义方法,固然不排除是系统的,但是有1点肯定的是,它可有可无,只有在你的利用需要用到公共信息的时候,你可以在此写1个类似方法(后来笔者试着改写方法名,发现可以修改并且能够顺利运行,说明getUserInfo确切是个自定义方法)。
由上所知,在APP({...})入口方法中,微信支持自定义方法,那应当也支持自定义属性(这个读者可以去试1下)。
接下来我们继续读代码。
//调用API从本地缓存中获得数据
var logs = wx.getStorageSync('logs') || []
这句代码很成心思,从字面上看就是获得本地缓存用的,这个方法应当是微信数据存储的1个方法,logs如果有数据返回1个数组,没有就为空的数组。那有趣在哪呢,这只是1个简单的判断,作甚有趣?
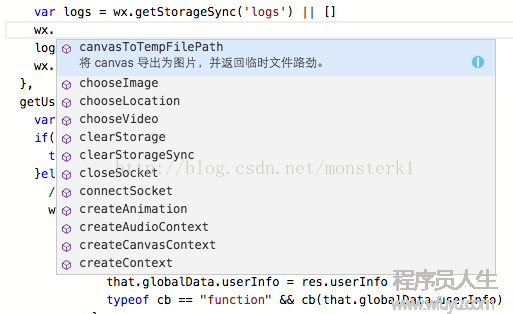
我们可以仔细看看代码wx.,不知道大家注意到没有,wx是微信的缩写,点后面是方法,我们在这里可以大胆推论,wx.是微信系统给我们封装的方法,而且这里面绝对有更多的方法。所以,有趣就有趣在很多方法我们不需要自己写,微信已帮我们封装好了,我们可以试着敲1下wx.,系统自动会给你匹配出很多的方法:

而且微信很良知的每一个方法提示都写成了中文,帮了我们这样的英盲很多忙。
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) 接下来两段代码很简单,笔者虽然不懂js,专门去搜索了unshift方法,这是1个数据插入到数组开头的方法,而setStorageSync很简单,就是1个添加本地数据的方法,它是个同步方法。这模样,我们就能够在每次进入app的时候添加1个最新的时间到logs的数组中做本地缓存。
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
这段代码是考验非js专业的开发者能力的时候。this应当是援用本实例的1个值,它将它赋值给that的缘由从下面的代码中可以判断出来js的1些特性。每个方法是1个封闭函数,它的上1层实例即为this,所以如果1个方法A包括另外一个方法B,在A中使用this指的是A的实例,在B中使用this应当是B的实例,即具有B的A,所以在这里我们为了拿到A中的实例this,必须要赋1个值给that,让B能使用A的实例。在此demo中,上面的this指的是app这个实例,为了在下面的方法中可使用app的实例,所以赋了that给this。
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}
这是1个简单的判断,如果全局对象具有了内容,那末进入这个判断。
typeof cb == "function" && cb(this.globalData.userInfo)这句代码对1个没有js基础的人很难理解,笔者也是花了大把时间才弄懂。
首先typeof笔者搜到它的用法是判断变量类型了,这也充分辩明了后面为何会存在==这样的语句。其次它判断了cb是不是是1个方法,js很方便,只要这样== "function"就可以判断1个类型是不是是1个方法。最麻烦的是后面的代码cb(this.globalData.userInfo),这段代码如果不结合上下文代码根本不懂其意思,在这里,笔者先卖个关子,由于这段代码得在后面使用到,我可以说明的是这句代码跟传值有关。
以后的else中我们又看到了老朋友wx.方法,这里有个login方法,我们可以很方便地就可以获得到权限信息,1想到我之前app开发常常使用3方,这样的系统方法着实很贴心(虽然本身就是内嵌微信,连这方法都没有,有点说不过去)。
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
走到这里肯定是登录成功了,在这里wx.getUserInfo可以拿到公然信息,我们在这里就能够通过that访问到app的实例,然后获得它的globalData对象,我们将获得到的信息赋值给他,再走1遍typeof的判断。
好了,这里是全部的入口方法,很简单,而且是取得了很多微信开发的知识点,我来梳理1下:微信入口方法有必须实现的方法onLaunch和自定义方法,还具有1个全局调用的对象globalData;微信具有大量自带的系统方法接口,通过wx.来调用,简单粗鲁;js后缀的文件主要是逻辑文件,所有的逻辑写在js中,可以说是脚本文件。
app.json文件,首先它是个json文件,里面肯定为json格式,然后我们再来看内容:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
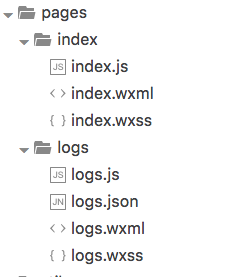
完全与json中的pages对应,所以我们可以推断出pages里面是为了分页面用的,多少个页面就多少个page。
而window里面有很多看上去像配置参数的东西,我们将navigationBarTextStyle改成red,如果我们的判断没错,WeChat应当变成红色:

很明显,我们的判断很正确,所以,总结1下,json文件是1个配置文件,它可以配置内容和显示。
app.wxss,这个后缀很成心思wxss,这样的后缀肯定是微信独有的后缀。我们打开文件可以看到:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
} 如果你会css,或看过css代码的人1眼就可以看出来,这个文件是css样式的微信版本,因此很简单,这个是样式文件。
在源代码文件中,还有1个后缀文件wxml,app文件并没有这个后缀,因此这个后缀需要我们学习到其他文件再说,下次我们讲index,里面的东西也是很丰富的。

上一篇 【LeetCode】11. Container With Most Water
下一篇 Codeforces Round #383 (Div. 2) C. Arpa's loud Owf and Mehrdad's evil plan dfs+最小公倍数