关于Android动画的内容,我们已讲了好几篇了,都是1些最基础的,包括Alpha、Translate、Rotate、Scale都是常见的补间动画(Tween Animation),属于视图动画(包括补间动画和帧动画),今天我们来学习另外一种类型,属性动画,主角是ValueAnimator。
那末肯定有人会疑惑视图动画和属性动画有甚么区分?那就看下面我对这两种动画的理解:
ValueAnimator也是继承自Animator类,它本质是提供了1个时间的引擎去提供1系列变化的值并将其值赋值与目标控件上。
这里是1个简单的使用xml来实现ValueAnimator的方式
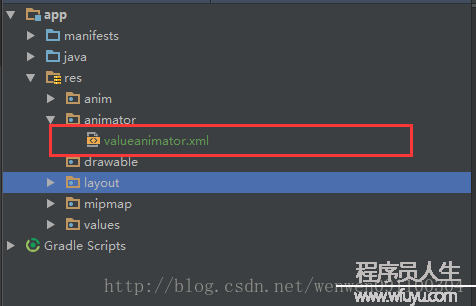
第1步,在res文件下新建animator文件夹,并在animator文件夹下新建valueanimator.xml文件,目录结构以下图所示:

第2步,编写valueanimator.xml文件内容:以下
<?xml version="1.0" encoding="utf⑻"?>
<animator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="10000"
android:valueFrom="0"
android:valueTo="100"
android:valueType="intType"
android:repeatCount="0"
android:interpolator="@android:anim/linear_interpolator"
android:repeatMode="reverse"/> 第3步,实例化valueanimator
private ValueAnimator valueAnimator; //声明动画对象
……
valueAnimator = (ValueAnimator)AnimatorInflater.loadAnimator(this,R.animator.valueanimator); //实例化
/*AnimatorInflator 是Andorid 提供的属性动画帮助类*/
第4部,添加动画监听
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue(); //获得动画的值
mTVValue.setText(value+""); //把值设为控制的值,nTVValue是1个TextView
}
});第5步,开始动画
valueAnimator.start(); 第1步,声明对象,并实例化
private ValueAnimator valueAnimator;
……
valueAnimator = new ValueAnimator();第2步,设置相干参数
valueAnimator.setIntValues(0,100);
valueAnimator.setDuration(10000);
valueAnimator.setInterpolator(new LinearInterpolator()); 第3步,添加动画监听
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setText(value+"");
}
});第4步,履行动画
valueAnimator.start();先简单的看1下动画效果

这算是最简单基础的ValueAnimator的用法。使用流程基本如此,其它也基本是在这个流程上做扩充,在使用的进程中可以自行了解1下。
void addUpdateListener(ValueAnimator.AnimatorUpdateListener listener) //动画值监听函数
void cancel() //取消动画
void end() //结束动画
static ValueAnimator ofArgb(int... values)//色彩动画构造函数
static ValueAnimator ofFloat(float... values)//浮点动画构造函数
static ValueAnimator ofInt(int... values) //整型动画构造函数
static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values) //对象动画构造函数
static ValueAnimator ofPropertyValuesHolder(PropertyValuesHolder... values) //不知道怎样翻译
void setEvaluator(TypeEvaluator value) //设置值计算器
void setInterpolator(TimeInterpolator value) //设置插值器
void pause()//暂停动画
void resume() //恢复动画
//示例代码:
xml
<?xml version="1.0" encoding="utf⑻"?>
<animator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="10000"
android:valueFrom="#ffff0000"
android:valueTo="#ffffffff"
android:valueType="colorType"
/>监听器
colorValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int color = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setBackgroundColor(color);
}
});效果

Javacode
/*代码实现对象动画*/
objectValueAnimator = ValueAnimator.ofObject(new MyAnimObjectEvaluator(),new MyAnimObject(0),new MyAnimObject(10));
objectValueAnimator.setDuration(10000);
objectValueAnimator.setInterpolator(new LinearInterpolator());/*对象动画*/
class MyAnimObject{
int value;
public MyAnimObject(int value){
this.value = value;
}
} /*对象动画算值器*/
class MyAnimObjectEvaluator implements TypeEvaluator<MyAnimObject>{
@Override
public MyAnimObject evaluate(float v, MyAnimObject myAnimObject, MyAnimObject t1) {
int oldValue = myAnimObject.value;
int newValue = t1.value;
int res = (int)((oldValue + newValue)*v)*2; //返回偶数
MyAnimObject animObject = new MyAnimObject(res);
return animObject;
}
}监听器
objectValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
MyAnimObject value = (MyAnimObject)valueAnimator.getAnimatedValue();
mTVValue.setText(value.value);
}
});效果:

关于ValueAnimator的基础学习,这篇博客就先到这里,关于本篇博客用到动画值计算器和插值器,会在下篇博客进行专门讲授。
