
Android 5.0以后google推出了Material Design,Botton默许的触摸反馈会有水波纹涟漪效果。而这类水波纹的效果实现主要依赖于RippleDrawable。
以下会介绍Ripple的基本使用及关于控制水波纹范围的3种处理方法,仅作点明思路及学习笔记不作具体实现。
该效果通常以background的情势显现,在XML中可以援用以下两个系统自带属性:
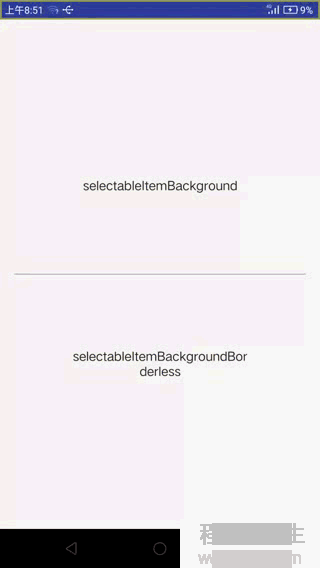
- android:background=”?android:attr/selectableItemBackground” 有边界波纹
- android:background=”?android:attr/··” 超越边界波纹。该波纹由父布局绘制及限制边界(API 21提供)
以selectableItemBackground为例看下系统属性的实现原理,发现该属性的定义终究指向<item name="selectableItemBackground">@drawable/item_background_material</item>,
查看该Drawable文件内容为:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?attr/colorControlHighlight">
<item android:id="@id/mask">
<color android:color="@color/white" />
</item>
</ripple>selectableItemBackgroundBorderless所对应Drawable内容为:
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?attr/colorControlHighlight" />
特点:简单,用于固定的view的处理,但灵活性不高。
目前网络上的资料偏向于如何在xml的item下做文章,如在ripple中添加shape来限制范围,验证效果反而有各种小坑(谁验谁知道)。却不知官方早已提供解决方案。
根据官方对RippleDrawable的说明文档,ripple的xml标签支持两个属性,分别是color色调和radius波纹半径。故我们在使用时只需要新建ripple并以`android:background的情势调用便可.
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight"
android:radius="@dimen/ripple_radius" />特点:可以动态控制,灵活性超级高,但对应的处理复杂度和难度也较高。
设置水波纹点击效果的本质其实就是设置1个background,最为灵活的方法固然是自定义ripple,然后对目标View直接setBackground便可.
RippleDrawable继承于Drawable
java.lang.Object
↳ android.graphics.drawable.Drawable
↳ android.graphics.drawable.LayerDrawable
↳ android.graphics.drawable.RippleDrawable
自定义时可以继承RippleDrawable也能够直接继承Drawable,二者的本质分别是实现setRadius()和实现setHotspotBounds(),殊途同归,都可以到达动态限制波纹大小的效果。系统的虚拟键NavigationBar就是使用的后者。
特点:简单,灵活适中,易上手
以selectableItemBackgroundBorderless超越边界范围为基础,以setHotspotBounds()的方式动态控制其波纹范围。
以下提供的是个简易工具demo,调用时传入对应的viewxxx.setBackground(RippleUtils. getRippleDrawable(context, targetView)),也能够自己定义增加1个控制ripple范围的方法:
/**
* Created by vito on 16⑴1⑴.
*/
public class RippleUtils {
private static RippleDrawable mRipple;
private static Drawable mTileBackground;
private static Drawable newTileBackground(Context context) {
final int[] attrs = new int[]{android.R.attr.selectableItemBackgroundBorderless};
final TypedArray ta = context.obtainStyledAttributes(attrs);
final Drawable d = ta.getDrawable(0);
ta.recycle();
return d;
}
private static void setRipple(RippleDrawable tileBackground, View v) {
mRipple = tileBackground;
updateRippleSize(v);
}
//以view的中心为圆心,宽的1/4为半径的ripple范围
private static void updateRippleSize(View v) {
// center the touch feedback on the center of the icon, and dial it down a bit
if (v.getWidth() != 0) {
final int cx = v.getWidth() / 2;
final int cy = v.getHeight() / 2;
final int rad = (int) (v.getWidth() * .25f);
Log.d("ripple", "updateRippleSize: rad=" + rad);
mRipple.setHotspotBounds(cx - rad, cy - rad, cx + rad, cy + rad);
} else {
// TODO: 17⑴⑼
}
}
//对外接口
public static RippleDrawable getRippleDrawable(Context context, View view) {
mTileBackground = newTileBackground(context);
if (mTileBackground instanceof RippleDrawable) {
setRipple((RippleDrawable) mTileBackground, view);
}
return mRipple;
}
}