在上1篇博文中,我们只学习了app入口文件,并取得了很多知识,在这1篇中,笔者会研究index文件来更深入了解,再次说明,能够看官方文档的最好看官方文档,上面讲的非常细致,阅读完以后再看demo会发现不1样的内容。
空话不多说,我们从index.js的逻辑文件看起:
//index.js //获得利用实例 var app = getApp()
var app = getApp()
接下来我们看到Page({...})方法的最开始有1个data:{}对象,这个对象定义了两个属性,1个motto1个userInfo,由于js语法的缘由,它在没有值的情况下先定义了它们的类型,motto是个字符串类型,userInfo是个对象,但是两个值都是为空。读者可能感到奇怪,为什么要初始化两个空的对象?其实结合上下语法语境,这里其实不是必须为空的(读者可能发现自己的源码和笔者的不同,这是由于笔者的代码被我略微改动过的,原始未开封的代码这里应当有值的),所以笔者大胆猜想,这里是初始化赋值的地方,就像是构造方法的时候初始化数据用的(固然在官方文档中也证实了笔者的说法)。
在我们开发进程中,这个data方法将会常常用到,所以暂时不明白没有甚么大问题,只要初始化数据在这里进行就行了。
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
这个方法很简单,根据词义tap是1个点击动作,所以这个方法很明显是1个点击用的方法,有甚么用呢?这里有个wx.系统方法,navigatieTo({})是1个跳转页面的方法,其中的url是1个相对路径,这样你就能够跳转到指定的页面。
我们可以在文件列表中看到,我们存在1个logs文件,而且在app.json中也配置过page,有1个page就是logs,所以没有多少解释的,这就是1个跳转页面的方法。
onLoad: function () {
console.log('onLoad')
var that = this
//调用利用实例的方法获得全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})
}
接下来有1个长得像系统方法的家伙,而且我不用猜,而是肯定的说这就是1个系统方法。如果读者是1个app开发者,会很容易上手微信小程序开发,这就是其中1个缘由。onLoad方法就是1个页面加载的方法,当页面加载成功,便会调用这个方法。笔者肯定还有许多系统方法诸如页面加载时,页面加载后,页面烧毁这样的方法存在(这几个读者可以去看官方文档,里面都有描写)。
var that = this;又是与app.js中相同的用法,笔者说过这个是为了避免下1个子函数中调用this获得不到正确的实例用的。
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})好了, 终究到了用我们app实例的时候了。app.getUserInfo()方法中给了1个参数,是1个方法,这也应证了app.js中的:
typeof cb == "function" && cb(this.globalData.userInfo)
我们结合这句代码看,我们加入了1个方法参数,所以cb即是这个参数,它是1个方法,所以cb == "function"已成立。
以后在:
function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
}) 这个作为参数的方法带有1个参数,这就是为何会有cb(this.globalData.userInfo)这个方法存在,当我们在app.js方法中运行到了这行代码,即会传1个userInfo过去,传过去的瞬间,代码就走到了这里:
function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
因此,这里的userInfo就是app.js中的userInfo,我们在这里获得到了我们微信号的公共信息。笔者稍微画了1个超级抽象的图解,希望帮助读者理解(画的不好,表达不清请体谅):

that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
}) 好了,接下来这两段代码比较简单,setData是1个setter方法,用来重新赋值index实例中的data对象。还记得index入口文件第1行代码就是1个data方法,里面初始化了两个空属性motto和userInfo,在这个时候我们拿到了公共信息userInfo,我们就能够赋值给这两个属性我们想要显示的内容(笔者在这里修改过代码,把本来demo中不会改变的motto改成了动态显示我们昵称的方法)。
在index.json中并没有配置任何东西,但是我们的页面还是会显示,所以笔者可以判断在app管理下的page会默许继承app.json中的配置。
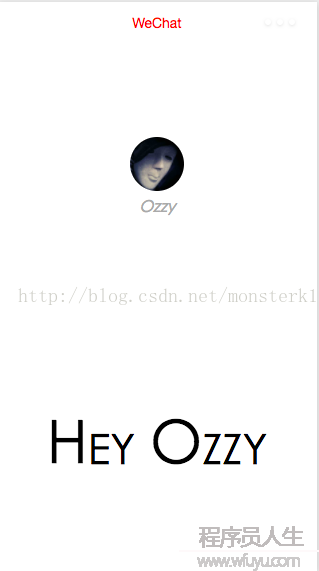
现在我们终究看到了上1篇中没有接触到的wxml文件,根据这个后缀,笔者可以大致判断这是个html类似的微信改版文件,就像css文件变成了wxss1样。
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
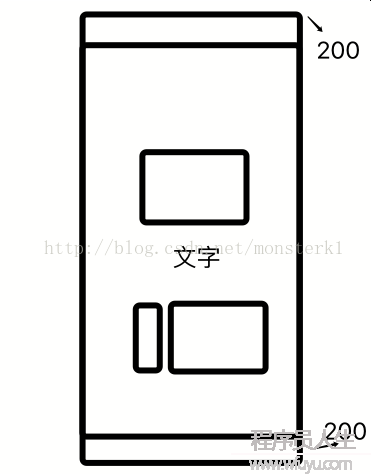
</view>/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}

这是笔者不专业的画图,欢迎高手指出不对的地方。
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
这里demo设定了1个view来显示,它的样式是userinfo,而bindtap很像1个1个点击方法,而且它指向了index.js中的bindViewTap方法。所以在这个view块中的每项都可以进行点击,而且会触发index.js中的bindViewTap方法,别忘了这个方法是跳转方法(读者可以尝试点击头像和昵称,都是可以跳转的)。
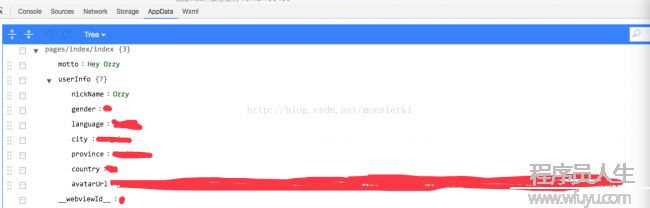
在上面的代码中,主要看到的是{{userInfo,avatarUrl}},{{userInfo.nickName}}这两句话,这个是很经常使用的方法,两个大括号就能够拿到js中变量的值(如果读者不知道为何userInfo会有avatarUrl和nickName这两个变量,可以点击调试->AppData中有个userInfo,里面的变量就是可以获得到的变量)。

<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> 在index.wxss照例是个样式文件:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
font-style: italic;
}
.usermotto {
margin-top: 200px;
font-variant: small-caps;
font-size: 3.75em;
}