点聚式导航最初利用于Path中,它将用户最频繁使用的多个核心功能点会聚在主界面中显示,方便用户随时呼出使用,它不同于传统标签栏那样占据界面最下方1栏,而是通过1个点的方式会聚这些功能的入口。最新的Android平台设计规范在MATERIAL DESIGN中定义了这类导航交互方式,希望原生Android系统的利用大量采取这类导航方式。

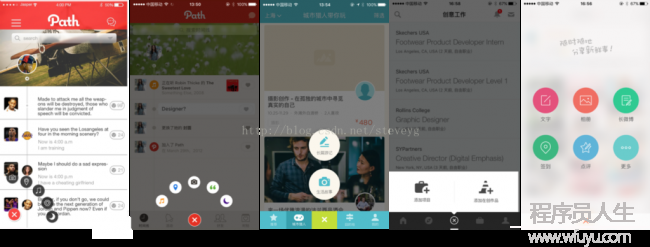
几种不同情势的点聚式导航(图片来源)
在之前的项目中,遇到过很屡次点聚式按钮的需求,不过每次都是从头开始写,要写大量的动画,而且几近都是针对当前项目的,没甚么扩大性,最近发现这类导航方式已成了1种设计的标准,因此封装了1个相对灵活的控件,方便以后使用。源码地址见:https://github.com/steveyg/PopButton
本来打算封装成1个lib依赖提到maven库中的,但是由于实现的进程中使用了Activity,所以还是需要将部份代码拷贝到实际项目中。
然后在manifest中增加PopActivity
<activity
android:name=".activity.PopActivity"
android:theme="@android:style/Theme.Translucent" />
创建1个xml布局文件,在里面使用PopButton表示最主要的那个导航按钮(注意此处设置按钮的图片要使用background而不要用src)
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.steveyg.popbutton.activity.MainActivity">
<com.steveyg.popbutton.view.PopButton
android:id="@+id/popbutton"
android:layout_centerInParent="true"
android:background="@drawable/chooser_button"
android:layout_width="50dp"
android:layout_height="50dp" />
</RelativeLayout>
接着,创建1个Activity用来展现这个布局文件,我们在这个Activity中堆PopButton的部份属性进行设置
//获得PopButton
mPopButton = (PopButton) findViewById(R.id.popbutton);
//设置弹出按钮的图标
int[] res = {R.drawable.icon1,R.drawable.icon2,R.drawable.icon3};
mPopButton.getPopmodel().setButtonImageResource(res);
//设置其他属性
mPopButton.getPopmodel()
.setNumOfButton(3) //弹出按钮的数量
.setRadius(250) //按钮移动的距离
.setDurationTime(400); //动画播放的时间至此,1个最简单的点聚式导航完成,我们可以看到下面的效果

在上面的例子中,我们通过setNumOfButton等方法设置了包括按钮样式在内的几个属性,我们还可以通过其他方法,实现别的效果
public final static int UP = 1;
public final static int DOWN = 2;
public final static int LEFT = 3;
public final static int RIGHT = 4;
public final static int LEFT_UP = 5;
public final static int LEFT_DOWN = 6;
public final static int RIGHT_UP = 7;
public final static int RIGHT_DOWN = 8;通过setMenuDirection方法,可以设置不同的弹出方向,这样我们可以根据实际项目的需求,在不同的位置放置导航按钮。下图分别为DOWN和RIGHT_UP的效果

mPopButton.getPopmodel().setBackground(0x88000000); //设置遮罩

mPopButton.getPopmodel().setRotateOfMainButton(45); //设置导航按钮旋转而设置弹出按钮的旋转相对复杂,需要设置3个属性
mPopButton.getPopmodel()
.setRotateOfMenuButton(360) //设置弹出按钮旋转角度
.setRotateTime(200) //设置旋转的时间
.setRotateDelayTime(180); //设置旋转动画的延迟导航按钮和弹出的按钮旋转效果以下图

ArrayList<View.OnClickListener> clickListenerList = new ArrayList<>();
for(int i = 0; i < 3 ; i++){
final int fi = i + 1;
clickListenerList.add(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopActivity.instance,"click button" + fi ,Toast.LENGTH_SHORT).show();
}
});
}
mPopButton.getPopmodel().setButtonClickListener(clickListenerList);
如果需要使用context,可以直接调用PopActivity.instance,点击事件监听的效果以下图