今天早上1上网就被小程序刷屏了,因而抱着怀疑的态度试玩了1下,感觉确切非常的不错,比html5流畅很多,页面加载速度也非常的快,玩起来完全感觉不到卡顿,感觉跟原生的没啥太大的区分,在好奇心的驱使下因而花了2小时研究了1下微信的官方文档,写了下面这篇入门教程,希望能够帮助到你了解小程序的开发流程。
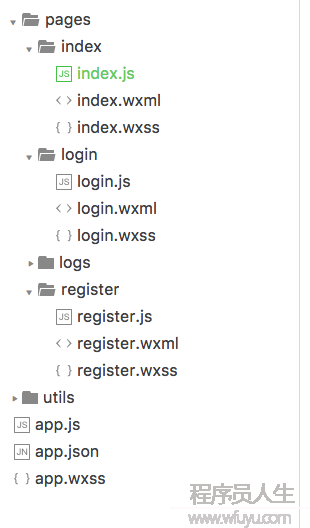
首先我们可以来分析下微信小程序的项目目录是怎样样的

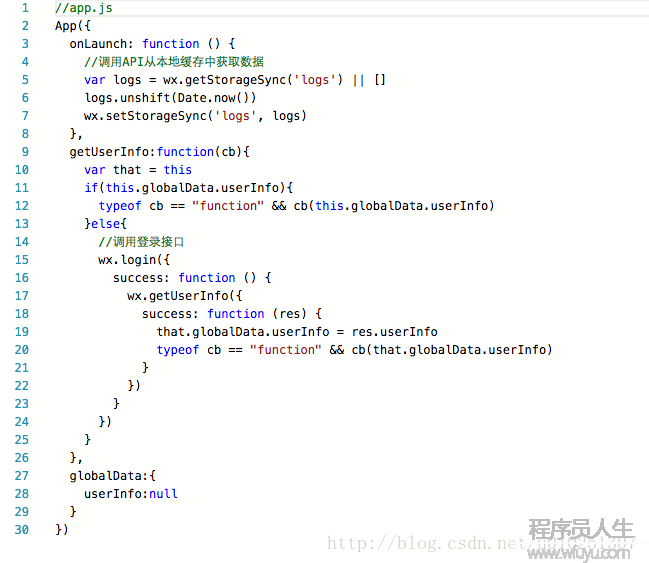
在这里面我们主要关注3个文件分别是app.js 文件,app.json文件和app.wxss文件,其他的文件我们暂时可以不用管,那末这3个文件是干吗用的呢,首先app.js文件主要是app的主文件,就相当于我们C语言里面的main文件,是全部小程序启动的入口,小程序的生命周期是放在这个文件里面,那末我们来看看这个文件里面有哪些东西:

是否是感觉语法比较熟习,其实就是js代码,只不过里面的调用api全部来自于微信内部,其中的onLaunch方法就是小程序的启动入口。1般的缓存获得和网络调用1般都是些在js文件里面,然后获得到的数据会通过setData方法传到view层。
小程序的设计模式也是采取的MVC模式,即 视图,数据模型 和控制器,在小程序里面view的生成和描写全部是放在.wxml文件里面,我们可以在目录里面新建1些文件夹,里面专门用来存储视图文件和布局文件等。从第1张截图我们可以看到我们新建了1个pages 文件夹,里面有3个文件,其实也就是对应着3个页面,分别是登录页,注册页和首页,我这里所说的页面的意思在Android里面称为Activity,在iOS里面叫Controller,跟它们1样,小程序里面的页面也有自己的生命周期,就是下面这几个,可以简单看下,跟android里面Activity和iOS里面Controller的生命周期基本没啥大区分,果然是天下技术1大抄啊,腾讯又发挥自己的特长了
data Object 页面的初始数据
onLoad Function 生命周期函数–监听页面加载
onReady Function 生命周期函数–监听页面初次渲染完成
onShow Function 生命周期函数–监听页面显示
onHide Function 生命周期函数–监听页面隐藏
onUnload Function 生命周期函数–监听页面卸载
onPullDownRefresh Function 页面相干事件处理函数–监听用户下拉动作
onReachBottom Function 页面上拉触底事件的处理函数
每个页面都包括3个文件,1个.js文件,1个.wxml文件,1个.wxss文件,.js文件里面主要用来写1些逻辑层的东西,.wxml文件是view层文件,这里面就放了1个页面里面需要的所有视图,这写视图都会放在这文件里面定义,类似于android里面的.R文件,我们通过1段代码来看看这个文件里面是如何来布局视图的
<view class="detailView">
<view class="loginInfo">
<text class="loginInfo-account">账号:</text>
<input bindinput="bindKeyInput" placeholder="请输入账号"/>
<text class="loginInfo-password">密码:</text>
<input bindinput="bindKeyInput" placeholder="请输入密码"/>
</view>
<view bindtap="login" class="loginBtn">
<button class = "loginBtn-loginButton">立即登录</button>>
</view>
</view>看到了么,就是采取的xml标签情势的布局方式,上面这个代码就是1个简单的登录框,相信学前真个童鞋可以很快的就写出来
在小程序里面,1个input表示1个输入框,1个text表示1个文本标签,这个东东在小程序里面通称为组件,除上面这两个组件为,下面还给大家列出1些经常使用组件,有编程经验的同学看名字就知道这些组件是用来干吗的,至于其用法基本跟html差不多
view 视图容器
scroll-view 可转动视图容器
swiper 滑块视图容器
基础内容(Basic Content):
组件名 说明
icon 图标
text 文字
progress 进度条
表单(Form):
标签名 说明
button 按钮
form 表单
input 输入框
checkbox 多项选择器
radio 单项选择器
picker 列表选择器
picker-view 内嵌列表选择器
slider 转动选择器
switch 开关选择器
label 标签
导航(Navigation):
组件名 说明
navigator 利用链接
多媒体(Media):
组件名 说明
audio 音频
image 图片
video 视频
地图(Map):
组件名 说明
map 地图
画布(Canvas):
组件名 说明
canvas 画布
基本跟html5差不了多少,学html5的同学基本可以轻松上手了,真羡慕,
那末组件声明完以后,我们还需要定义组件的布局方式,这些布局方式是以css文件情势写在.wxss文件里面的,那个文件就是微信小程序的样式表文件,格式跟css1样,只是里面的属性采取的是微信自家定义的。
ok,上面的讲授基本上讲完了1个页面的组成,在写完.wxml和.wxss文件后就要开始写.js文件了,咱直接上代码图:

这个就是.js文件了,首先通过getApp获得到小程序的全局单例,然后就能够直接加载view了,我们看看他是怎样加载的,
//index.js
//获得利用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//进入
enterInfoLoginPage:function(){
wx.navigateTo({
url: '../login/login',
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},就是上面这个函数,所有定义好的组件全部以数组的情势装到Page里面便可,然后组件上的文字或图片内容就放到data字段里面就行了pages数组里面的数据结构就是1个字典,所有组件和组件内容全部以键值对的情势装入。然后下面那个事件处理函数就是我们给组件绑定的事件监听处理,在android里面叫clickListerner。在ios里面叫Target,,这些组件的监听事件是定义在.wxml文件里面的,看下面的代码:
<view bindtap="enterInfoLoginPage" class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>bindtap=”enterInfoLoginPage” 这个就是给text这个组件绑定了1个事件监听器,方法名叫enterInfoLoginPage, 这个方法需要在.js文件里面实现。
接下来我们讲app.json 文件,那末这个文件是干吗用的,这个其实类似于android项目里面的AndroidManifest.xml文件,用来注册Activity的,app里面所有的Activity都需要提早在这个文件里面注册好,固然iOS里面没有这个玩法,作为1名iOS开发者我觉得很荣幸/坏笑。所以小程序里面的玩法就是鉴戒的android的,所有需要用到的page需要全部提早在app.json文件里面注册,来看看怎样注册的:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/logs/login"//登录页面
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pagePath",
"text": "首页",
"selectedIconPath": "selectedIconPath"
},{
"pagePath": "pagePath",
"text": "日志"
}]
},
看到了吗,所有的页面全部以数组的情势放在pages里了,放的格式是 “目录地址/文件名”,下面的window就是小程序的主窗口,小程序的主要背风景和导航条的1些色彩就是在这里面设置的。剩下的tabbar就是底部栏,就是我们玩app时底部那几个切来切去的底部按钮,都可以在这里面进行设置。比如上面这段代码里面我定义了这个小程序底部只有两个Tab, 1个首页,1个发现,1般的app都是有4个的,既然叫小程序就要突出小字,所以要少1些,1般就2个乃至没有。
讲到这里,本期的教程就基本讲完了,回顾1下,小程序的开发流程是怎样样的,
第1步,在.wxml文件里面定义组件 ,采取xml标签格式
第2步:在.wxss文件里面定义组件的布局样式,采取css格式
第3步:在.js文件里面通过组件名来加载定义的组件
第4步:在app.json文件里面注册所有的page
第5步:在app.js里面拿到小程序的实例并加载page便可。
本期教程比较简单,只是给大家梳理1下小程序的开发流程和目录结构,下1期会给大家具体的讲讲小程序的功能开发,包括小程序的数据缓存,网络调用,页面跳转等。需要了解更多关于微信小程序开发的知识请加本人微信:bubiandeai05
原创于 2016⑴⑼,转载请注明出处,谢谢!
