很多人在技术选型的时候,会选择RN是由于它具有热更新,而且这是它的1个特性,所以实现起来会相对照较简单,不像原生那样,原生的热更新是1个大工程。那就目前来看,RN的热更新方案已有的,有微软的CodePush和reactnative中文网的pushy。实话说,这两个我还没有体验过。1来是当初选择RN是由于它不但具有接近原生的体验感还具有热更新特性,那末就想自己来实现1下热更新,研究1下它的原理;2来,把自己的东西放在他人的服务器上总是觉得不是最好的办法,为何不自己实现呢?因此,这篇文章便是记录自己的1些研究。
这篇文章是基于RN android 0.38.1
当我们创建完RN的基础项目后,打开android项目,项目只有MainActivity和MainApplication。
打开MainActivity,只有1个重写方法getMainComponentName,返回主组件名称,它继承于ReactActivity。
我们打开ReactActivity,它使用了代理模式,通过ReactActivityDelegate mDelegate对象将Activity需要处理的逻辑放在了代理对象内部,并通过getMainComponentName方法来设置(匹配)JS端AppRegistry.registerComponent端启动的入口组件。
Activity渲染出界眼前,先是调用onCreate,所以我们进入代理对象的onCreate方法
//ReactActivityDelegate.java
protected void onCreate(Bundle savedInstanceState) {
//判断是不是支持dev模式,也就是RN常见的那个红色弹窗
if (getReactNativeHost().getUseDeveloperSupport() && Build.VERSION.SDK_INT >= 23) {
// Get permission to show redbox in dev builds.
if (!Settings.canDrawOverlays(getContext())) {
Intent serviceIntent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION);
getContext().startActivity(serviceIntent);
FLog.w(ReactConstants.TAG, REDBOX_PERMISSION_MESSAGE);
Toast.makeText(getContext(), REDBOX_PERMISSION_MESSAGE, Toast.LENGTH_LONG).show();
}
}
if (mMainComponentName != null) {
//加载app
loadApp(mMainComponentName);
}
//android摹拟器dev 模式下,双击R重新加载
mDoubleTapReloadRecognizer = new DoubleTapReloadRecognizer();
}上面的代码并没甚么实质的东西,主要是调用了loadApp,我们跟进看下
protected void loadApp(String appKey) {
if (mReactRootView != null) {
throw new IllegalStateException("Cannot loadApp while app is already running.");
}
mReactRootView = createRootView();
mReactRootView.startReactApplication(
getReactNativeHost().getReactInstanceManager(),
appKey,
getLaunchOptions());
getPlainActivity().setContentView(mReactRootView);
}生成了1个ReactRootView对象,然后调用它的startReactApplication方法,最后setContentView将它设置为内容视图。再跟进startReactApplication里
//ReactRootView.java
public void startReactApplication(
ReactInstanceManager reactInstanceManager,
String moduleName,
@Nullable Bundle launchOptions) {
UiThreadUtil.assertOnUiThread();
// TODO(6788889): Use POJO instead of bundle here, apparently we can't just use WritableMap
// here as it may be deallocated in native after passing via JNI bridge, but we want to reuse
// it in the case of re-creating the catalyst instance
Assertions.assertCondition(
mReactInstanceManager == null,
"This root view has already been attached to a catalyst instance manager");
//配置项管理
mReactInstanceManager = reactInstanceManager;
//入口组件名称
mJSModuleName = moduleName;
//用于传递给JS端初始组件props参数
mLaunchOptions = launchOptions;
//判断是不是已加载过
if (!mReactInstanceManager.hasStartedCreatingInitialContext()) {
//去加载bundle文件
mReactInstanceManager.createReactContextInBackground();
}
// We need to wait for the initial onMeasure, if this view has not yet been measured, we set which
// will make this view startReactApplication itself to instance manager once onMeasure is called.
if (mWasMeasured) {
//去渲染ReactRootView
attachToReactInstanceManager();
}
}startReactApplication传入3个参数,第1个ReactInstanceManager配置项管理类(非常重要);第2个是MainComponentName入口组件名称;第3个是Android Bundle类型,用于传递给JS端初始组件的props参数。首先,会根据ReactInstanceManager的配置去加载bundle进程,然后去渲染ReactRootView,将UI展现出来。现在我们不用去管attachToReactInstanceManager是如何去渲染ReactRootView,我们主要是研究如何加载bundle的,所以,我们跟进createReactContextInBackground,发现它是抽象类ReactInstanceManager的1个抽象方法。那它具体实现逻辑是甚么呢?那我们就需要知道ReactInstanceManager的具体类的实例对象是谁了【1】。
好了,现在我们回到ReacActivityDelegate.java的loadApp,在ReactRootView的startReactApplication传入的ReactInstanceManager对象是getReactNativeHost().getReactInstanceManager()
//ReacActivityDelegate.java
mReactRootView.startReactApplication(
getReactNativeHost().getReactInstanceManager(),
appKey,
getLaunchOptions());getReactNativeHost(),又是甚么呢?
//从Application获得ReactNativeHost
protected ReactNativeHost getReactNativeHost() {
return ((ReactApplication) getPlainActivity().getApplication()).getReactNativeHost();
}
所以我们在打开MainApplication类
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}MainApplication实现了ReactApplication接口,在getReactNativeHost()方法返回配置好的ReactNativeHost对象。由于我们把项目的Application配置成了MainApplication,所以ReacActivityDelegate的getReactNativeHost方法,返回的就是MainApplication mReactNativeHost对象。接着我们看下ReactNativeHost的getReactInstanceManager()方法,里面直接调用了createReactInstanceManager()方法,所以我们直接看createReactInstanceManager()
//ReactNativeHost.java
protected ReactInstanceManager createReactInstanceManager() {
ReactInstanceManager.Builder builder = ReactInstanceManager.builder()
.setApplication(mApplication)
.setJSMainModuleName(getJSMainModuleName())
.setUseDeveloperSupport(getUseDeveloperSupport())
.setRedBoxHandler(getRedBoxHandler())
.setUIImplementationProvider(getUIImplementationProvider())
.setInitialLifecycleState(LifecycleState.BEFORE_CREATE);
for (ReactPackage reactPackage : getPackages()) {
builder.addPackage(reactPackage);
}
String jsBundleFile = getJSBundleFile();
if (jsBundleFile != null) {
builder.setJSBundleFile(jsBundleFile);
} else {
builder.setBundleAssetName(Assertions.assertNotNull(getBundleAssetName()));
}
return builder.build();
}createReactInstanceManager()通过使用ReactInstanceManager.Builder构造器来设置1些配置并生成对象。从这里看,我们可以从MainApplication的mReactNativeHost对象来配置ReactInstanceManager,比如JSMainModuleName、UseDeveloperSupport、Packages、JSBundleFile、BundleAssetName等,也能够重写createReactInstanceManager方法,自己手动生成ReactInstanceManager对象。
这里看下jsBundleFile的设置,先判断了getJSBundleFile()是不是为null,项目默许是没有重写的,所以默许就是null,那末走builder.setBundleAssetName分支,看下getBundleAssetName(),默许是返回”index.android.bundle”
//builder.setBundleAssetName
public Builder setBundleAssetName(String bundleAssetName) {
mJSBundleAssetUrl = (bundleAssetName == null ? null : "assets://" + bundleAssetName);
mJSBundleLoader = null;
return this;
}所以,默许情况下,mJSBundleAssetUrl=”assets://index.android.bundle”,mJSBundleLoader = null。
接着往下看,builder最后调用build()来生成ReactInstanceManager实例对象。我们进去build()方法看下。
//ReactInstanceManager.Builder
public ReactInstanceManager build() {
Assertions.assertNotNull(
mApplication,
"Application property has not been set with this builder");
Assertions.assertCondition(
mUseDeveloperSupport || mJSBundleAssetUrl != null || mJSBundleLoader != null,
"JS Bundle File or Asset URL has to be provided when dev support is disabled");
Assertions.assertCondition(
mJSMainModuleName != null || mJSBundleAssetUrl != null || mJSBundleLoader != null,
"Either MainModuleName or JS Bundle File needs to be provided");
if (mUIImplementationProvider == null) {
// create default UIImplementationProvider if the provided one is null.
mUIImplementationProvider = new UIImplementationProvider();
}
return new XReactInstanceManagerImpl(
mApplication,
mCurrentActivity,
mDefaultHardwareBackBtnHandler,
(mJSBundleLoader == null && mJSBundleAssetUrl != null) ?
JSBundleLoader.createAssetLoader(mApplication, mJSBundleAssetUrl) : mJSBundleLoader,
mJSMainModuleName,
mPackages,
mUseDeveloperSupport,
mBridgeIdleDebugListener,
Assertions.assertNotNull(mInitialLifecycleState, "Initial lifecycle state was not set"),
mUIImplementationProvider,
mNativeModuleCallExceptionHandler,
mJSCConfig,
mRedBoxHandler,
mLazyNativeModulesEnabled,
mLazyViewManagersEnabled);
}从上面看来,XReactInstanceManagerImpl的第4个参数,传入的是1个JSBundleLoader,并且默许是JSBundleLoader.createAssetLoader。
new的是XReactInstanceManagerImpl对象,也就是说,XReactInstanceManagerImpl是抽象类ReactInstanceManager的具体实现类。
好了,在【1】处留下的疑问,我们现在就解决了。也就是,说调用ReactInstanceManager的createReactContextInBackground方法,是去履行XReactInstanceManagerImpl的reateReactContextInBackground方法。
进去reateReactContextInBackground方法后,它调用了recreateReactContextInBackgroundInner()1个内部方法,直接看下recreateReactContextInBackgroundInner的实现代码
//XReactInstanceManagerImpl.java
private void recreateReactContextInBackgroundInner() {
UiThreadUtil.assertOnUiThread();
//判断是不是是dev模式
if (mUseDeveloperSupport && mJSMainModuleName != null) {
final DeveloperSettings devSettings = mDevSupportManager.getDevSettings();
// If remote JS debugging is enabled, load from dev server.
if (mDevSupportManager.hasUpToDateJSBundleInCache() &&
!devSettings.isRemoteJSDebugEnabled()) {
// If there is a up-to-date bundle downloaded from server,
// with remote JS debugging disabled, always use that.
onJSBundleLoadedFromServer();
} else if (mBundleLoader == null) {
mDevSupportManager.handleReloadJS();
} else {
mDevSupportManager.isPackagerRunning(
new DevServerHelper.PackagerStatusCallback() {
@Override
public void onPackagerStatusFetched(final boolean packagerIsRunning) {
UiThreadUtil.runOnUiThread(
new Runnable() {
@Override
public void run() {
if (packagerIsRunning) {
mDevSupportManager.handleReloadJS();
} else {
// If dev server is down, disable the remote JS debugging.
devSettings.setRemoteJSDebugEnabled(false);
recreateReactContextInBackgroundFromBundleLoader();
}
}
});
}
});
}
return;
}
recreateReactContextInBackgroundFromBundleLoader();
}由于我们发布出去的apk包,最后都是关闭了dev模式的,所以dev模式下的bundle加载流程我们先不需要太多的关注,那末mUseDeveloperSupport就是false,它就不会走进if里面,而是调用了recreateReactContextInBackgroundFromBundleLoader()方法。其实,你简单看下if里面的判断和方法调用也能知道,其实它就是去拉取通过react-native start启动起来的packages服务器窗口,再者如果打开了远程调试,那末它就走阅读器代理去拉取bundle。
recreateReactContextInBackgroundFromBundleLoader又调用了recreateReactContextInBackground
private void recreateReactContextInBackground(
JavaScriptExecutor.Factory jsExecutorFactory,
JSBundleLoader jsBundleLoader) {
UiThreadUtil.assertOnUiThread();
ReactContextInitParams initParams =
new ReactContextInitParams(jsExecutorFactory, jsBundleLoader);
if (mReactContextInitAsyncTask == null) {
// No background task to create react context is currently running, create and execute one.
mReactContextInitAsyncTask = new ReactContextInitAsyncTask();
mReactContextInitAsyncTask.executeOnExecutor(AsyncTask.THREAD_POOL_EXECUTOR, initParams);
} else {
// Background task is currently running, queue up most recent init params to recreate context
// once task completes.
mPendingReactContextInitParams = initParams;
}
}到这里,recreateReactContextInBackground使用了ReactContextInitAsyncTask(继承AsyncTask)开启线程去履行,并且将ReactContextInitParams当作参数,传递到了AsyncTask的doInBackground。ReactContextInitParams只是将jsExecutorFactory、jsBundleLoader两个参数封装成1个内部类,方便传递参数。
那末ReactContextInitAsyncTask开启线程去履行了甚么?该类也是个内部类,我们直接看它的doInBackground方法。
@Override
protected Result<ReactApplicationContext> doInBackground(ReactContextInitParams... params) {
Process.setThreadPriority(Process.THREAD_PRIORITY_DEFAULT);
Assertions.assertCondition(params != null && params.length > 0 && params[0] != null);
try {
JavaScriptExecutor jsExecutor = params[0].getJsExecutorFactory().create();
return Result.of(createReactContext(jsExecutor, params[0].getJsBundleLoader()));
} catch (Exception e) {
// Pass exception to onPostExecute() so it can be handled on the main thread
return Result.of(e);
}
}好像也没处理甚么,就是使用ReactContextInitParams传递进来的两个参数,去调用了createReactContext
private ReactApplicationContext createReactContext(
JavaScriptExecutor jsExecutor,
JSBundleLoader jsBundleLoader) {
FLog.i(ReactConstants.TAG, "Creating react context.");
ReactMarker.logMarker(CREATE_REACT_CONTEXT_START);
mSourceUrl = jsBundleLoader.getSourceUrl();
List<ModuleSpec> moduleSpecs = new ArrayList<>();
Map<Class, ReactModuleInfo> reactModuleInfoMap = new HashMap<>();
JavaScriptModuleRegistry.Builder jsModulesBuilder = new JavaScriptModuleRegistry.Builder();
final ReactApplicationContext reactContext = new ReactApplicationContext(mApplicationContext);
if (mUseDeveloperSupport) {
reactContext.setNativeModuleCallExceptionHandler(mDevSupportManager);
}
ReactMarker.logMarker(PROCESS_PACKAGES_START);
Systrace.beginSection(
TRACE_TAG_REACT_JAVA_BRIDGE,
"createAndProcessCoreModulesPackage");
try {
CoreModulesPackage coreModulesPackage =
new CoreModulesPackage(this, mBackBtnHandler, mUIImplementationProvider);
processPackage(
coreModulesPackage,
reactContext,
moduleSpecs,
reactModuleInfoMap,
jsModulesBuilder);
} finally {
Systrace.endSection(TRACE_TAG_REACT_JAVA_BRIDGE);
}
// TODO(6818138): Solve use-case of native/js modules overriding
for (ReactPackage reactPackage : mPackages) {
Systrace.beginSection(
TRACE_TAG_REACT_JAVA_BRIDGE,
"createAndProcessCustomReactPackage");
try {
processPackage(
reactPackage,
reactContext,
moduleSpecs,
reactModuleInfoMap,
jsModulesBuilder);
} finally {
Systrace.endSection(TRACE_TAG_REACT_JAVA_BRIDGE);
}
}
ReactMarker.logMarker(PROCESS_PACKAGES_END);
ReactMarker.logMarker(BUILD_NATIVE_MODULE_REGISTRY_START);
Systrace.beginSection(TRACE_TAG_REACT_JAVA_BRIDGE, "buildNativeModuleRegistry");
NativeModuleRegistry nativeModuleRegistry;
try {
nativeModuleRegistry = new NativeModuleRegistry(moduleSpecs, reactModuleInfoMap);
} finally {
Systrace.endSection(TRACE_TAG_REACT_JAVA_BRIDGE);
ReactMarker.logMarker(BUILD_NATIVE_MODULE_REGISTRY_END);
}
NativeModuleCallExceptionHandler exceptionHandler = mNativeModuleCallExceptionHandler != null
? mNativeModuleCallExceptionHandler
: mDevSupportManager;
CatalystInstanceImpl.Builder catalystInstanceBuilder = new CatalystInstanceImpl.Builder()
.setReactQueueConfigurationSpec(ReactQueueConfigurationSpec.createDefault())
.setJSExecutor(jsExecutor)
.setRegistry(nativeModuleRegistry)
.setJSModuleRegistry(jsModulesBuilder.build())
.setJSBundleLoader(jsBundleLoader)
.setNativeModuleCallExceptionHandler(exceptionHandler);
ReactMarker.logMarker(CREATE_CATALYST_INSTANCE_START);
// CREATE_CATALYST_INSTANCE_END is in JSCExecutor.cpp
Systrace.beginSection(TRACE_TAG_REACT_JAVA_BRIDGE, "createCatalystInstance");
final CatalystInstance catalystInstance;
try {
catalystInstance = catalystInstanceBuilder.build();
} finally {
Systrace.endSection(TRACE_TAG_REACT_JAVA_BRIDGE);
ReactMarker.logMarker(CREATE_CATALYST_INSTANCE_END);
}
if (mBridgeIdleDebugListener != null) {
catalystInstance.addBridgeIdleDebugListener(mBridgeIdleDebugListener);
}
reactContext.initializeWithInstance(catalystInstance);
catalystInstance.runJSBundle();
return reactContext;
}这个方法代码有点多,首先它履行设置了RN自带的和开发者自定义的模块组件(Package\Module),然后一样使用了构造器CatalystInstanceImpl.Builder生成了catalystInstance对象,最后调用了catalystInstance.runJSBundle()。跟进去是1个接口类CatalystInstance,那末我们又要去看它的实现类CatalystInstanceImpl
//CatalystInstanceImpl.java
@Override
public void runJSBundle() {
Assertions.assertCondition(!mJSBundleHasLoaded, "JS bundle was already loaded!");
mJSBundleHasLoaded = true;
// incrementPendingJSCalls();
mJSBundleLoader.loadScript(CatalystInstanceImpl.this);
synchronized (mJSCallsPendingInitLock) {
// Loading the bundle is queued on the JS thread, but may not have
// run yet. It's save to set this here, though, since any work it
// gates will be queued on the JS thread behind the load.
mAcceptCalls = true;
for (PendingJSCall call : mJSCallsPendingInit) {
callJSFunction(call.mExecutorToken, call.mModule, call.mMethod, call.mArguments);
}
mJSCallsPendingInit.clear();
}
// This is registered after JS starts since it makes a JS call
Systrace.registerListener(mTraceListener);
}到这里,可以看到mJSBundleLoader调用了loadScript去加载bundle。进去方法看下,发现它又是个抽象类,有两个抽象方法,1个是loadScript加载bundle,1个是getSourceUrl返回bundle的地址,并且提供了4个静态工厂方法。
由之前分析知道,JSBundleLoader默许是使用了JSBundleLoader.createAssetLoader来创建的实例
//JSBundleLoader.java
public static JSBundleLoader createAssetLoader(
final Context context,
final String assetUrl) {
return new JSBundleLoader() {
@Override
public void loadScript(CatalystInstanceImpl instance) {
instance.loadScriptFromAssets(context.getAssets(), assetUrl);
}
@Override
public String getSourceUrl() {
return assetUrl;
}
};
}我们看到loadScript最后是调用了CatalystInstanceImpl的loadScriptFromAssets。跟进去以后发现,它是1个native方法,也就是最后的实现RN把它放在了jni层来完成最后加载bundle的进程。
并且CatalystInstanceImpl不止loadScriptFromAssets1个native方法,它还提供了loadScriptFromFile和loadScriptFromOptimizedBundle。其中前面两个,分别是从android assets目录下加载bundle,另外一个是从android SD卡文件夹目录下加载bundle。而loadScriptFromOptimizedBundle是在UnpackingJSBundleLoader类里调用,但是UnpackingJSBundleLoader目前好像是没有用到,有知道它的作用的朋友们可以告知1下。
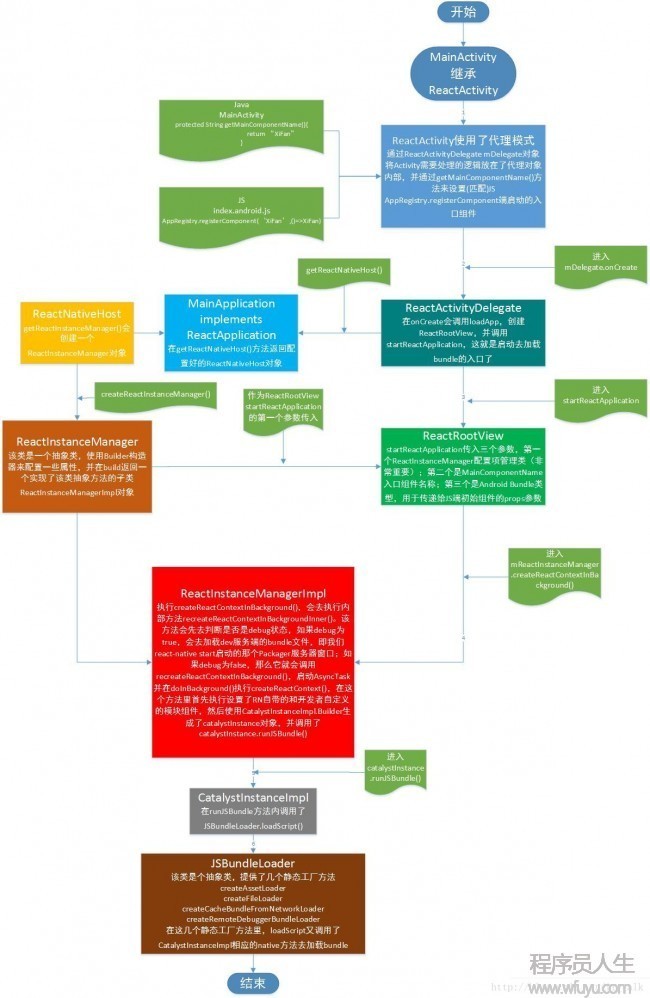
至此,bundle的加载流程我们已走1遍了,下面用1张流程图来总结下

从上面的分析进程,我们可以得出,bundle的加载路径来源取决于JSBundleLoader的loadScript,而loadScript又调用了CatalystInstanceImpl的loadScriptFromAssets或loadScriptFromFile,所以,加载bundle文件的途径本质上有两种方式
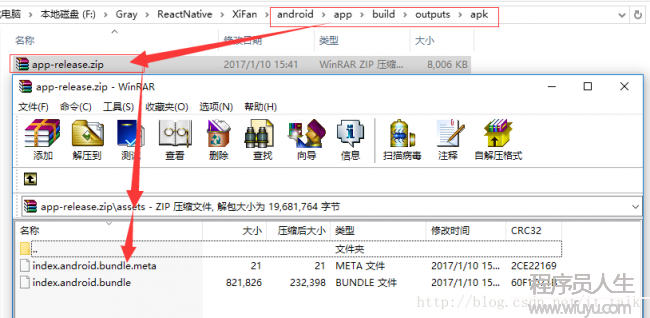
从android项目下的assets文件夹下去加载,这也是RN发布版的默许加载方式,也就是在cmd命令行下使用gradlew assembleRelease 命令打包签名后的apk里面的assets就包括有bundle文件


如果你打包后发现里面没有bundle文件,那末你将它安装到系统里,运行也是会报错的
react native gradle assembleRelease打包运行失败,没有生成bundle文件
第2种方式是从android文件系统也就是sd卡下去加载bundle。
我们只要事前在sd卡下寄存bundle文件,然后在ReactNativeHost的getJSBundleFile返回文件路径便可。
//MainApplication.java
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
@Nullable
@Override
protected String getJSBundleFile() {
File bundleFile = new File(getCacheDir()+"/react_native","index.android.bundle");
if(bundleFile.exists()){
return bundleFile.getAbsolutePath();
}
return super.getJSBundleFile();
}
@Nullable
@Override
protected String getBundleAssetName() {
return super.getBundleAssetName();
}
};
getJSBundleFile首先会尝试在sd卡目录下
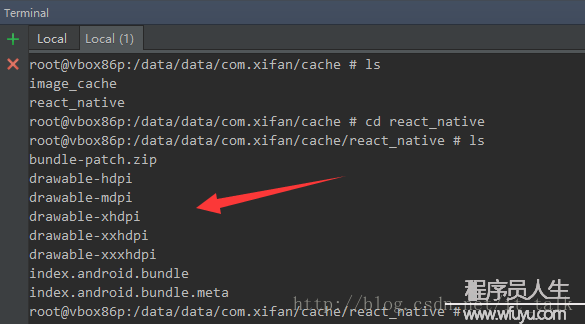
data/data/<package-name>/cache/react_native/看是不是存在index.android.bundle文件,如果有,那末就会使用该bundle,如果没有,那末就会返回null,这时候候就是去加载assets下的bundle了。
如果你了解react native bundle命令,那末就会知道,其实该命令分两部份,1部份是生成bundle文件,1部份是生成图片资源。对android的react.gardle来讲,也就是app/build.gradle中下面这句
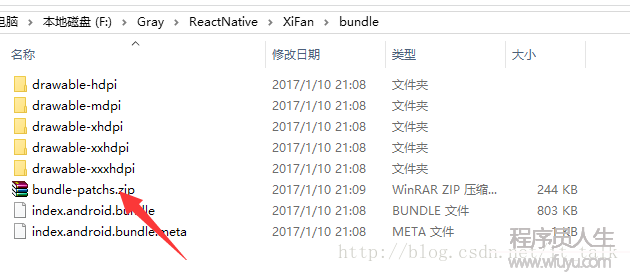
apply from: "../../node_modules/react-native/react.gradle"该脚本就是去履行react native bundle命令,它将生成的bundle文件放在assets下,且将生成的图片资源放在drawable下。
但是当我们自定义getJSBundleFile路径以后,bundle的所有加载进程都是在该目录下,包括图片资源,所以我们服务器上寄存的应当是个bundle patch,包括bundle文件和图片资源。关于RN的图片热更新问题,可以看这个React-Native 图片热更新初探
有了前面的分析和了解后,那末就能够自己动手来实现bundle的热更新了。
那末热更新主要包括
- bundle patch从服务器下载到sd卡
- 程序中加载bundle
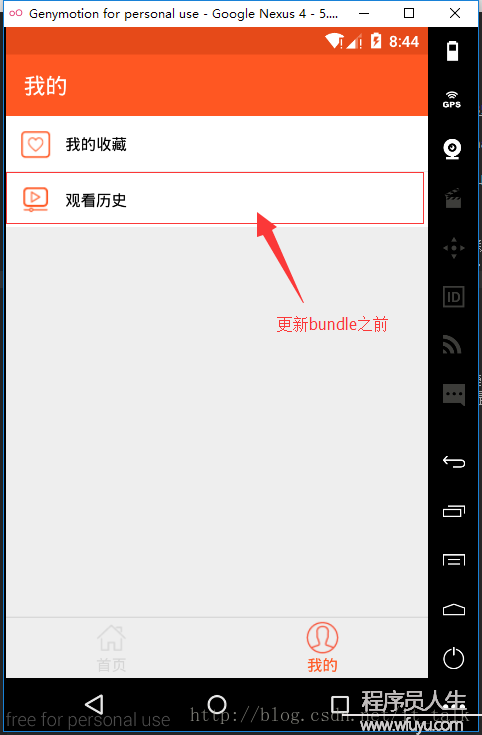
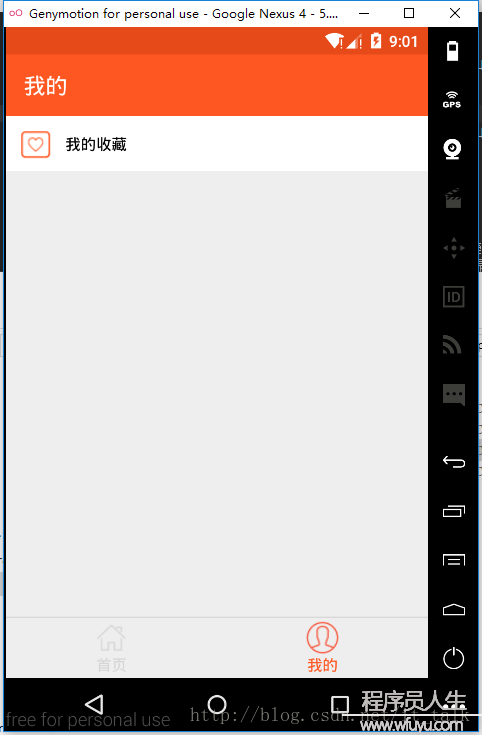
接下来,进行摹拟版本更新:将旧版本中‘我的’tab的列表中‘观看历史’item去掉,也就是新版本中不再有‘观看历史’功能,效果以下
更新之前以下:

更新并加载bundle以后以下:

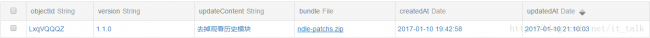
我这里服务器使用的bmob后台,将要更新的bundle文件寄存在服务器上。
先将去掉‘观看历史’后的新版本bundle patchs打包出来,上传到服务器上(bmob)。
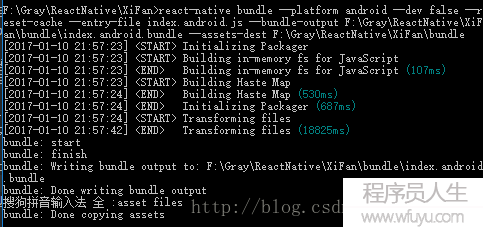
通过react-native bundle命令手动将patchs包打包出来
react-native bundle --platform android --dev false --r
eset-cache --entry-file index.android.js --bundle-output F:\Gray\ReactNative\XiF
an\bundle\index.android.bundle --assets-dest F:\Gray\ReactNative\XiFan\bundle

上传到服务器

然后,在客户端定义1个实体类来寄存更新对象
public class AppInfo extends BmobObject{
private String version;//bundle版本
private String updateContent;//更新内容
private BmobFile bundle;//要下载的bundle patch文件
}然后,程序启动的时候去检测更新
//MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
BmobQuery<AppInfo> query = new BmobQuery<>();
query.setLimit(1);
query.addWhereGreaterThan("version","1.0.0");
query.findObjects(new FindListener<AppInfo>() {
@Override
public void done(List<AppInfo> list, BmobException e) {
if(e == null){
if(list!=null && !list.isEmpty()){
AppInfo info = list.get(0);
File reactDir = new File(getCacheDir(),"react_native");
if(!reactDir.exists()){
reactDir.mkdirs();
}
BmobFile patchFile = info.getBundle();
final File saveFile = new File(reactDir,"bundle-patch.zip");
if(saveFile.exists()){
return;
}
//下载bundle-patch.zip文件
patchFile.download(saveFile, new DownloadFileListener() {
@Override
public void done(String s, BmobException e) {
if (e == null) {
System.out.println("下载完成");
//解压patch文件到react_native文件夹下
unzip(saveFile);
} else {
Log.e("bmob", e.toString());
}
}
@Override
public void onProgress(Integer integer, long l) {
System.out.println("下载中...." + integer);
}
});
}
}else{
Log.e("bmob",e.toString());
}
}
});
}在MainActivity的onCreate,将当前版本当作是1.0.0,发起检测更新。
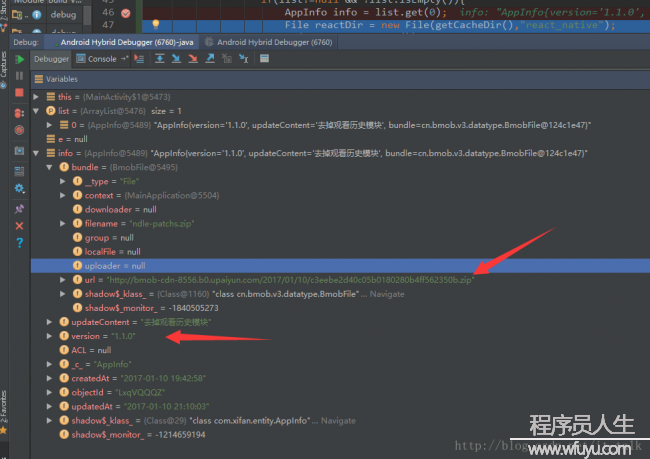
当进入利用后,就会从服务端获得到更新对象

然后将bundle-patch文件保存到data/data/com.xifan/cache/react_native sd卡路径下

当将bundle-patch保存完并解压以后,接下去就是加载bundle了。
根据bug的紧急/重要程度,可以把加载bundle的时机分为:立马加载和下次启动加载,我这里将它们分别称为热加载和冷加载。
冷加载方式比较简单,不用做任何特殊处理,下载并解压完patch.zip包以后,当利用完全退出以后(利用在后台不算完全退出,利用被杀死才算),用户再次启动利用,就会去加载新的bundle了。
热加载需要特殊处理1下,处理也很简单,只要在解压unzip以后,调用以下代码便可
//MainActivity.java
//清空ReactInstanceManager配置
getReactNativeHost().clear();
//重启activity
recreate();热更新的整体思路是,JS端通过Module发起版本检测要求,如果检测到有新版本bundle,就去下载bundle,下载完成后根据更新的紧急程度来决定是冷加载还是热加载。
那末首先我们需要定义1个UpdateCheckModule来建立起JS端和android端之间的检测更新通讯。
UpdateCheckModule.java
class UpdateCheckModule extends ReactContextBaseJavaModule {
private static final String TAG = "UpdateCheckModule";
private static final String BUNDLE_VERSION = "CurrentBundleVersion";
private SharedPreferences mSP;
UpdateCheckModule(ReactApplicationContext reactContext) {
super(reactContext);
mSP = reactContext.getSharedPreferences("react_bundle", Context.MODE_PRIVATE);
}
@Override
public String getName() {
return "UpdateCheck";
}
@Nullable
@Override
public Map<String, Object> getConstants() {
Map<String,Object> constants = MapBuilder.newHashMap();
//跟随apk1起打包的bundle基础版本号
String bundleVersion = BuildConfig.BUNDLE_VERSION;
//bundle更新后确当前版本号
String cacheBundleVersion = mSP.getString(BUNDLE_VERSION,"");
if(!TextUtils.isEmpty(cacheBundleVersion)){
bundleVersion = cacheBundleVersion;
}
constants.put(BUNDLE_VERSION,bundleVersion);
return constants;
}
@ReactMethod
public void check(String currVersion){
BmobQuery<AppInfo> query = new BmobQuery<>();
query.setLimit(1);
query.addWhereGreaterThan("version",currVersion);
query.findObjects(new FindListener<AppInfo>() {
@Override
public void done(List<AppInfo> list, BmobException e) {
if(e == null){
if(list!=null && !list.isEmpty()){
final AppInfo info = list.get(0);
File reactDir = new File(getReactApplicationContext().getCacheDir(),"react_native");
//获得到更新消息,说明bundle有新版,在解压前先删除掉旧版
deleteDir(reactDir);
if(!reactDir.exists()){
reactDir.mkdirs();
}
final File saveFile = new File(reactDir,"bundle-patch.zip");
BmobFile patchFile = info.getBundle();
//下载bundle-patch.zip文件
patchFile.download(saveFile, new DownloadFileListener() {
@Override
public void done(String s, BmobException e) {
if (e == null) {
log("下载完成");
//解压patch文件到react_native文件夹下
boolean result = unzip(saveFile);
if(result){//解压成功后保存当前最新bundle的版本
mSP.edit().putString(BUNDLE_VERSION,info.getVersion()).apply();
if(info.isImmediately()) {//立即加载bundle
((ReactApplication) getReactApplicationContext()).getReactNativeHost().clear();
getCurrentActivity().recreate();
}
}else{//解压失败应当删除掉有问题的文件,避免RN加载毛病的bundle文件
File reactDir = new File(getReactApplicationContext().getCacheDir(),"react_native");
deleteDir(reactDir);
}
} else {
e.printStackTrace();
log("下载bundle patch失败");
}
}
@Override
public void onProgress(Integer per, long size) {
}
});
}
}else{
e.printStackTrace();
log("获得版本信息失败");
}
}
});
}
}代码中注释已解释了其中的重要部份,需要注意的是,AppInfo增加了个boolean型immediately字段,来控制bundle是不是立即生效
public class AppInfo extends BmobObject{
private String version;//bundle版本
private String updateContent;//更新内容
private Boolean immediately;//bundle是不是立即生效
private BmobFile bundle;//要下载的bundle文件
}还有在getConstants()方法获得当前bundle版本时,使用BuildConfig.BUNDLE_VERSION来标记和apk1起打包的bundle基础版本号,也就是assets下的bundle版本号,该字段是通过gradle的buildConfigField来定义的。打开app/build.gradle,然后在下面所示的位置添加buildConfigField定义,具体以下:
//省略了其它代码
android{
defaultConfig {
buildConfigField "String","BUNDLE_VERSION",'"1.0.0"'
}
}接着,不要忘记将自定义的UpdateCheckModule注册到Packages里。如果,你对自定义module还不是很了解,请看这里
最后,就是在JS端使用UpdateCheckModule来发起版本检测更新了。
我们先在XiFan/js/db 创建1个配置文件Config.js
const Config = {
bundleVersion: '1.0.0'
};
export default Config;代码很简单,Config里面只是定义了个bundleVersion字段,表示当前bundle版本号。
每次要发布新版bundle时,更新下这个文件的bundleVersion便可。
然后,我们在MainScene.js的componentDidMount()函数中发起版本检测更新
//MainScene.js
//省略了其他代码
import {
NativeModules
} from 'react-native';
import Config from './db/Config';
var UpdateCheck = NativeModules.UpdateCheck;
export default class MainScene extends Component{
componentDidMount(){
console.log('当前版本号:'+UpdateCheck.CurrentBundleVersion);
UpdateCheck.check(Config.bundleVersion)
}
}
这样就完成了,基本的bundle更新流程了。
本篇文章主要分析了RN android端bundle的加载进程,并且在分析理解下,实现了完全bundle包的基本热更新,但是这只是热更新的1部份,还有很多方面可以优化,比如:多模块的多bundle热更新、bundle拆分差量更新、热更新的异常回退处理、多版本bundle的动态切换、bundle的更新和apk的更新相结合等等,这也是以后继续研究学习的方向。
最后,这个是项目的github地址 ,本章节的内容是在android分支上开发的,如需查看完全代码,克隆下来后请切换分支。

上一篇 使用纯CSS3实现转动时钟案例
下一篇 Java集合类详解