尊重版权,未经授权不得转载
本文出自:http://blog.csdn.net/fengyuzhengfan/article/details/54315707
在做App开发进程中离不了的需要用户交互,说到交互,我们首先会想到的就是按钮了,在React Native中没有专门的按钮组件。
为了能让视图能够响利用的的点击事件,我们需要借助Touchablexxx组件,来包裹我们的视图。为何说是Touchablexxx呢,由于它不只是1个组件,而是1组组件,1下4个组件都可以用来包裹视图来响利用户的点击事件。
心得:以上4个组件,其中TouchableHighlight、TouchableOpacity和TouchableNativeFeedback都是在TouchableWithoutFeedback的基础上做了1些扩大,我们从它们的源码中可以看出:
TouchableHighlight:
var TouchableHighlight = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableOpacity:
var TouchableOpacity = React.createClass({
mixins: [TimerMixin, Touchable.Mixin, NativeMethodsMixin],
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableNativeFeedback:
var TouchableNativeFeedback = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,由于TouchableWithoutFeedback有其它3个组件的共同属性,所以我们先来学习1下TouchableWithoutFeedback。
TouchableWithoutFeedback1个Touchable系列组件中最基本的1个组价,只响利用户的点击事件不会做任何UI上的改变,在使用的进程中需要特别留意。
提示:不管是TouchableWithoutFeedback还是其他3种Touchable组件,都是在根节点都是只支持1个组件,如果你需要多个组件同时相应单击事件,可以用1个View将它们包裹着,它的这类根节点只支持1个组件的特性和ScrollView很类似。
接下来让我们来看1下,TouchableWithoutFeedback有哪些经常使用的属性:
说到经常使用的属性TouchableWithoutFeedback首先要提到的就是onPress了。
onPress function当触摸操作结束时调用,但如果被取消了则不调用(比方响应者被1个转动操作取代)。
心得:
onPress可谓是Touchable系列组件的最经常使用的属性之1了,如果你要让视图响利用户的单击事件,那末用onPress就能够了。
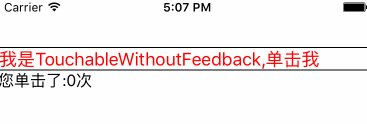
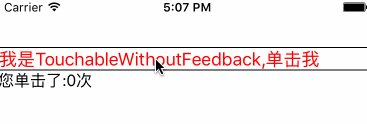
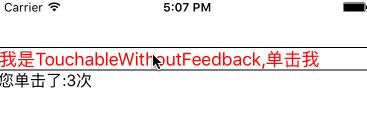
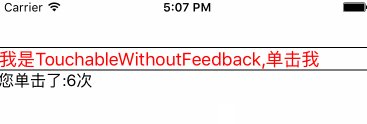
接下来呢,我们就来使用onPress属性来实现1个统计按钮单击次数的例子。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count+1})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,单击我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您单击了:{this.state.count}次</Text>下载源码

onLongPress function当用户长时间按压组件(长按效果)的时候调用该方法。
心得:
onLongPress也是Touchable系列组件的最经常使用的属性之1,通经常使用于响应长按的事件,如长按列表弹出删除对话框等。
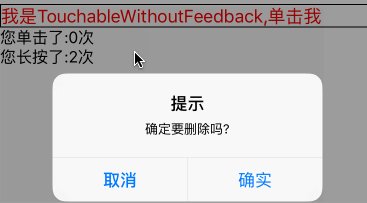
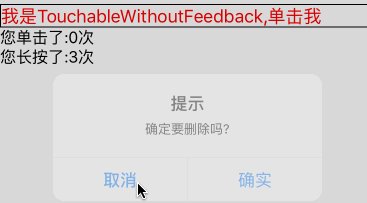
接下来呢,我们就来使用onLongPress属性来响利用户的长按事件。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count + 1})
}}
onLongPress={()=> {
this.setState({countLong: this.state.countLong + 1})
Alert.alert(
'提示',
'肯定要删除吗?',
[
{text: '取消', onPress: () => console.log('Cancel Pressed'), style: 'cancel'},
{text: '确切', onPress: () => console.log('OK Pressed')},
]
)
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,单击我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您单击了:{this.state.count}次</Text>
<Text style={styles.text}>您长按了:{this.state.countLong}次</Text>下载源码

我们在上面例子的基础上为Touchable设置了onLongPress属性,当用户长时间按压按钮是会弹出1个对话框。
心得:当我们没有对Touchable组件设置
onLongPress属性而设置了onPress属性的时候,我们长按按钮以后会回调onPress方法。另外,我们也能够通过delayLongPress方法来这设置从onPressIn被回调开始,到onLongPress被调用的延迟。
disabled bool如果设为true,则制止此组件的1切交互。
心得:
disabled也是Touchable系列组件的最经常使用的属性之1,通经常使用于制止按钮相利用户的点击事件,比如,当用户单击按钮进行登录时,需要进行网络要求,在要求操作完成之前如果用户屡次单击登录按钮我们通常不希望发起屡次登录要求,这个时候就能够借助disabled的属性来禁用按钮的交互。
接下来呢,我们就来摹拟用户登录的例子来介绍1下disabled的使用。
<TouchableWithoutFeedback
disabled={this.state.waiting}
onPress={()=> {
this.setState({text:'正在登录...',waiting:true})
setTimeout(()=>{
this.setState({text:'网络不流畅',waiting:false})
},2000);
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
登录
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下载源码

在上面例子中我们摹拟了用户登录的效果,默许状态下按钮是可以响利用户点击事件的,在正在登录进程中我们通过disabled属性来禁用了按钮,这时候不管是单击还是长按按钮都是没有任何响应的,在停隔2s后,我们又将按钮消除禁用,这时候按钮又可以重新响利用户的点击事件了。
当用户长时间按压按钮时会弹出1个对话框。
心得:有朋友问我,想禁用按钮,但是通过设置Touchable的
accessible属性为false没有效果,这也是由于即便accessible为false的情况下,Touchable组件还是可以响应交互事件的,要想禁用Touchable的交互事件,只能通过disabled属性。
这两个方法分别是当用户开始点击按钮时与点击结束后被回调。
通过这两个方法我们可以计算出用户单击按钮所用的时长, 另外也能够做1些其它个性化的功能。现在我们将通过1个例子来计算出用户点击按钮所用的时长。
<TouchableWithoutFeedback
onPressIn={()=> {
this.setState({text:'触摸开始',startTime:new Date().getTime()})
}}
onPressOut={()=>{
this.setState({text:'触摸结束,延续时间:'+(new Date().getTime()-this.state.startTime)+'毫秒'})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
点我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下载源码

在上述例子中我们记录下用户单击按钮的时间戳,当单击结束后我们获得当前时间减去刚单击时的时间,它们的差值就是用户单击按钮所用的时间了。
心得:另外我们也能够通过
delayPressIn与delayPressOut两个方法来分别设置,从用户点击按钮到onPressIn被回调的延时与从点击结束到onPressOut被回调时的延时。
TouchableHighlight是Touchable系列组件中比较经常使用的1个,它是在TouchableWithoutFeedback的基础上添加了1些UI上的扩大,既当手指按下的时候,该视图的不透明度会下降,同时会看到相应的色彩(视图变暗或变亮),从TouchableHighlight的源码中我们可以看出,其实这个色彩就是在TouchableHighlight的最外层个添加了1个View,通过改变这个View的背风景及透明度来到达这1效果。
render: function() {
return (
<View
accessible={this.props.accessible !== false}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityComponentType={this.props.accessibilityComponentType}
accessibilityTraits={this.props.accessibilityTraits}
ref={UNDERLAY_REF}
style={this.state.underlayStyle}
onLayout={this.props.onLayout}
hitSlop={this.props.hitSlop}
onStartShouldSetResponder={this.touchableHandleStartShouldSetResponder}
onResponderTerminationRequest={this.touchableHandleResponderTerminationRequest}
onResponderGrant={this.touchableHandleResponderGrant}
onResponderMove={this.touchableHandleResponderMove}
onResponderRelease={this.touchableHandleResponderRelease}
onResponderTerminate={this.touchableHandleResponderTerminate}
testID={this.props.testID}>
{React.cloneElement(
React.Children.only(this.props.children),
{
ref: CHILD_REF,
}
)}
{Touchable.renderDebugView({color: 'green', hitSlop: this.props.hitSlop})}
</View>
);
}我们可以通过activeOpacity来设置TouchableHighlight被按下时的不透明度,从TouchableHighlight的源码中可以看出,它的默许不透明度为0.85,我们可以根据需要进行调理。
var DEFAULT_PROPS = {
activeOpacity: 0.85,
underlayColor: 'black',
};我们可以通过underlayColor属性来设置TouchableHighlight被按下去的色彩,默许状态下为balck黑色。
当衬底(也就是上文讲到的最外层的View)被隐藏的时候调用。
心得,通常情况下,当手指结束点击时衬底会被隐藏。
当衬底(也就是上文讲到的最外层的View)显示的时候调用。
心得,通常情况下,当手指刚开始点击时衬底会显示。
由于TouchableHighlight的最外层个添加了1个View,所以我们可以设置这个View的样式来做出1个五花八门的按钮。
接下来,我们通过1个例子来看1下这些属性的使用。
<TouchableHighlight
style={{marginTop:20}}
activeOpacity={0.7}
underlayColor='green'
onHideUnderlay={()=>{
this.setState({text:'衬底被隐藏'})
}}
onShowUnderlay={()=>{
this.setState({text:'衬底显示'})
}}
onPress={()=>{
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
TouchableHighlight
</Text>
</View>
</TouchableHighlight>
<Text style={styles.text}>{this.state.text}</Text>下载源码

TouchableOpacity也是Touchable系列组件中比较经常使用的1个,它是在TouchableWithoutFeedback的基础上添加了1些UI上的扩大,但这些扩大相比TouchableHighlight少了1个额外的色彩变化。它是通过在按下去改变视图的不透明度来表示按钮被点击的。
在扩大属性方面TouchableOpacity相比TouchableHighlight,就少了很多,只有1个activeOpacity,来设置按下去的透明度。
同,TouchableHighlight的activeOpacity。
另外我们也能够通过TouchableOpacity的setOpacityTo(value, duration)方法来动态修改TouchableOpacity被按下去的不透明度。
为了支持Android5.0新增的触控反馈,React Native加入了TouchableNativeFeedback组件,TouchableNativeFeedback在TouchableWithoutFeedback所支持的属性的基础上增加了按下去的水波纹效果。我们可以通过background属性来自定义原生触摸操作反馈的背景。
决定在触摸反馈的时候显示甚么类型的背景。它接受1个有着type属性和1些基于type属性的额外数据的对象。推荐使用以下的静态方法之1来创建这个对象:
1) TouchableNativeFeedback.SelectableBackground() - 会创建1个对象,表示安卓主题默许的对被选中对象的背景。(?android:attr/selectableItemBackground)
2) TouchableNativeFeedback.SelectableBackgroundBorderless() - 会创建1个对象,表示安卓主题默许的对被选中的无边框对象的背景。(?android:attr/selectableItemBackgroundBorderless)。只在Android API level 21+适用。
3) TouchableNativeFeedback.Ripple(color, borderless) - 会创建1个对象,当按钮被按下时产生1个涟漪状的背景,你可以通过color参数来指定色彩,如果参数borderless是true,那末涟漪还会渲染到视图的范围以外。(参见原生的actionbar buttons作为该效果的1个例子)。这个背景类型只在Android API level 21+适用也就是Android5.0或以上装备。
<TouchableNativeFeedback
onPress={()=>{
this.setState({count: this.state.count + 1})
}}
background={TouchableNativeFeedback.SelectableBackground()}>
<View style={{width: 150, height: 100, backgroundColor: 'red'}}>
<Text style={{margin: 30}}>TouchableNativeFeedback</Text>
</View>
</TouchableNativeFeedback>
<Text style={styles.text}>{this.state.text}</Text>下载源码

既然来了,留下个喜欢再走吧,鼓励我继续创作(^_^)∠※
如果喜欢我的文章,那就在CSDN上关注我的博客@ fengyuzhengfan吧,让我们1起做朋友~~
微博:第1时间获得推送
个人博客:干货文章都在这里哦
GitHub:我的开源项目

上一篇 php 计算多个集合的笛卡尔积
下一篇 算法分析:快速选择