通过HTTP或HTTPS协议与网络侧服务器交换数据是移动利用中常见的通讯方式。 node-fetch是RN推荐的要求方式。
React Native框架在初始化项目时, 引入了node-fetch包 (由于npm3把依赖全部摊平了,node-fetch就在node_modules目录下)
下面就是项目中引入的node-fetch的源码:

联网分为发送要求和接受响应两步。分开来分析下。
发送http/https gong细分1下共有6个步骤
1. 肯定并准备要求地址与协议
2. 肯定要求中的HTTP方法
3. 准备要求中药传输的消息头
4. 准备身份验证信息
5. 肯定是不是需要携带消息体/参数
6. 发出消息
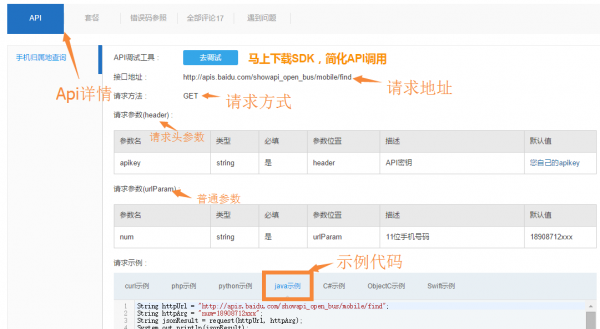
我们以查询号码归属地这个地址演示下。

要求地址以http/https 开头,为了便于修改地址,通常将地址放在1个变量中。IOS9以上默许没法访问http要求, 具体参考后面的注意事项。
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;根据HTTP协议的设计初衷,不同的方法对资源有不同的操作方式:
+ PUT :增
+ DELETE :删
+ POST:改
+ GET:查
最经常使用的是GET和POST(实际上GET和POST都能办到增删改查)
如果不指定,默许的方法为GET,当前使用的api接口只支持get要求
let map={
method:'GET'
};接下来需要设置要求中需要传输的消息头。消息头分为两种,其中1种是协议规定的标准消息头;另外一种是用户自定义的消息头。
let privateHeaders={
'Private-Header':'values1', //自定义消息头
//'Content-Type':"text/plain", //设置消息体魄式,GET要求不需要设置
//'User-Agent':'testAgent',// 如果不设置默许为okhttp/2.5.0
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe' //百度账号的apikey
};
map.headers=privateHeaders; //加上自定义消息头
map.follow=20;//设置允许最大的重定向次数,0不允许重定向
map.timeout=0;//设置超时时间,0代表没有
map.size=0;//要求回应中消息体最大允许的长度,0没有限制RN支持gzip/deflate格式编码,不需要对此进行设置。RN收到gzip/deflate格式编码会自动转换为普通格式交给开发者。
消息头是不辨别大小写的,如果有大写字母,传输的时候回自动转换为小写。
key信息请自己注册。
某些Http要求需要加入身份验证信息,比如上面的apikey,有些时候在需要进行身份验证的时候需要两次HTTP要求来完成。
如果需要带消息体,可以通过body配置,GET要求不需要。
map.body=JSON.stringify({
fistParam:'yourValue',
secondParam:'yourValue'
});POST要求参数是放在消息体中,而GET直接拼装在要求地址后面通过?间隔。
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;将上述5步联合起来就能够得到发送HTTP或HTTPS的要求片断。以下:
componentDidMount() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
let map={
method:'GET'
};
let privateHeaders={
// 'Private-Header':'values1', //自定义消息头
// 'Content-Type':"text/plain", //设置消息体魄式,GET要求不需要设置
// 'User-Agent':'testAgent',// 如果不设置默许为okhttp/2.5.0
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
};
map.headers=privateHeaders; //加上自定义消息头
map.follow=20;//设置允许最大的重定向次数,0不允许重定向
map.timeout=0;//设置超时时间,0代表没有
map.size=0;//要求回应中消息体最大允许的长度,0没有限制
//map.body='this is body';
fetch(requestURL,map)
.then(
(result)=>{
//接受回应消息处理.
console.log(result);
}
)
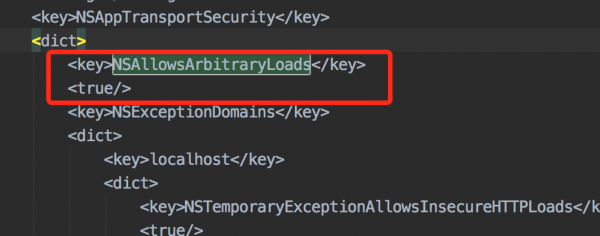
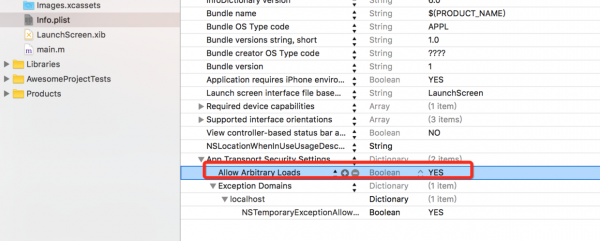
}WWDC 15 提出的 ATS (App Transport Security) 是 Apple 在推动网络通讯安全的1个重要方式。在 iOS 9 和 OS X 10.11 中,默许情况下非 HTTPS 的网络访问是被制止的。固然,由于这样的推动影响面非常广,作为缓冲,我们可以在 Info.plist 中添加 NSAppTransportSecurity 字典并且将NSAllowsArbitraryLoads 设置为 YES 来禁用 ATS。
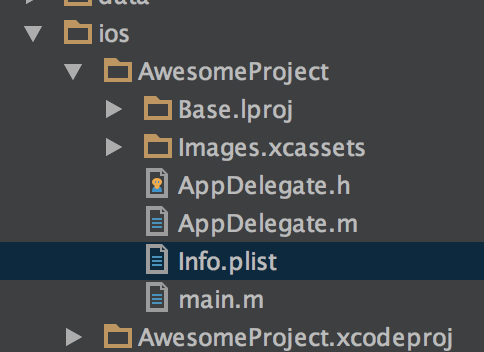
找到info.plist文件添加NSAllowsArbitraryLoads


或直接在xcode中打开ios项目进行配置。

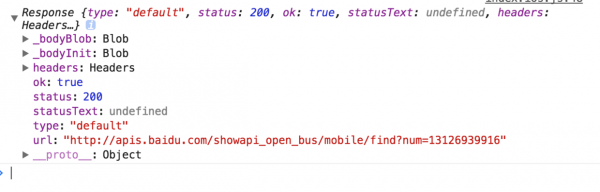
当要求成功,会返回1个存储有回应数据的对象

fetch 返回的 then 方法有1个 response 参数,它是1个 Response 实例。 Response 有以下方法:
下面就是完全的返回json的例子:
fetch(requestURL,map)
.then((result)=>result.json()) // 返回带有json格式的Promise
.catch((error)=>{ // 捕获毛病
console.log(error);
})
.then((responseData)=>{ // 输出json数据
console.log(responseData);
}); componentDidMount() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
let map={
method:'GET'
};
let privateHeaders={
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
};
map.headers=privateHeaders; //加上自定义消息头
map.follow=20;//设置允许最大的重定向次数,0不允许重定向
map.timeout=0;//设置超时时间,0代表没有
map.size=0;//要求回应中消息体最大允许的长度,0没有限制
fetch(requestURL,map)
.then((result)=>result.json()) //.json()
.catch((error)=>{
console.log(error);
})
.then((responseData)=>{
console.log(responseData);
});
}固然也能够用ES2017的语法:
async netWork() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
try {
let response = await fetch(requestURL,{
headers:{
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
}
});
let responseJson = await response.json();
console.log(responseJson);
return responseJson;
} catch (error) {
console.error(error);
}
}更多精彩请关注微信公众账号likeDev

