我们通常所说的沉醉式状态栏,其实叫法其实不正确,准确来讲应当叫透明状态栏,这个不多说,很多大神都已说过了。那我们就来看看市面上的App使用了“沉醉式”状态栏。
大致分为两类:
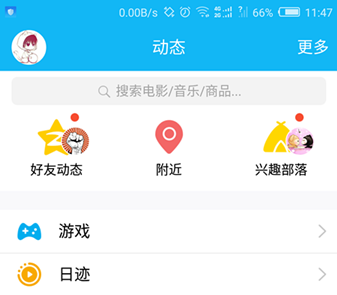
1种是通过设置状态栏的色彩与app相同
例如QQ

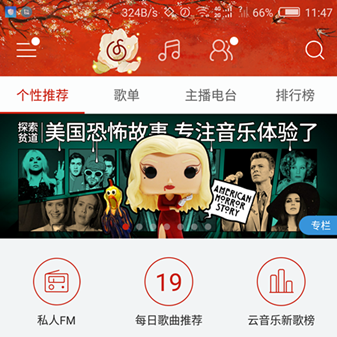
另外一种是让状态栏和全部app使用同1张图片

不管那种方式,目的都只有1个,让用户觉得状态栏和全部App是1体的,而不是系统单独出来的1部份,从而到达所谓沉醉式的效果。
不管那种方法只有在Android在4.4以后才可以实现,并且现在国产手机基本上都是4.4以上,新生产的手机6.0都是标配,所以4.4之前的暂不斟酌兼容,接下来就来看看是怎样实现的。
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//获得填充的statusView
LayoutInflater layoutInflater = LayoutInflater.from(this);
View statusBarView = layoutInflater.inflate(R.layout.statusbar, null);
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
int statusBarHeight = getResources().getDimensionPixelSize(resourceId);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
statusBarHeight);
statusBarView.setLayoutParams(params);R.layout.statusbar布局
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_linearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:orientation="vertical">
</LinearLayout>// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) getWindow().getDecorView();
decorView.addView(statusBarView); android:fitsSystemWindows="true"
android:clipToPadding="true"运行效果以下图

完全代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//让利用充满StatusBar
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// //设置透明导航栏
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//获得填充的statusView
LayoutInflater layoutInflater = LayoutInflater.from(this);
View statusBarView = layoutInflater.inflate(R.layout.statusbar, null);
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
int statusBarHeight = getResources().getDimensionPixelSize(resourceId);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
statusBarHeight);
statusBarView.setLayoutParams(params);
// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) getWindow().getDecorView();
decorView.addView(statusBarView);
}
}
}<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
android:clipToPadding="true"
tools:context="cn.sq.transparentstatusbardemo.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="TransparentStatusBar"
android:textSize="30dp"
android:textColor="@color/colorAccent"/>
</RelativeLayout>在Activity中为窗体AddFlag “FLAG_TRANSLUCENT_STATUS”
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){
//设置透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//设置透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}分别设置图片和纯色设置后运行结果以下图


运行后发现布局全部向上偏移,占据了状态栏的位置,不用着急,只需要在布局中设置属性便可
需要给根布局添加两个属性
android:fitsSystemWindows="true"
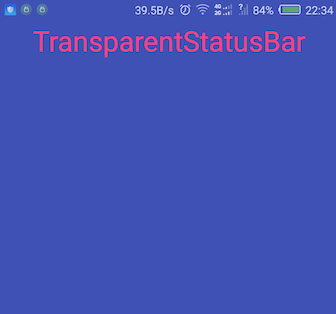
android:clipToPadding="true"运行结果以下图


完全代码
Activity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){
//设置透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//设置透明导航栏
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}布局文件
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/luffy"
android:fitsSystemWindows="true"
android:clipToPadding="true"
tools:context="com.drision.transparentstatusbardemo.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="TransparentStatusBar"
android:textSize="30dp"
android:textColor="@color/colorAccent"/>
</RelativeLayout>
另外一个布局文件中根布局的 backgroudnd属性设置为:
android:background=”@color/colorPrimary”
与状态栏相同设置类似,也能设置透明导航栏,这个功能仅适用于采取虚拟键盘的手机。
设置方法:把activity中注释的代码放出来就好了,运行效果以下


