
<body bgcolor = "#cccccc" background = "./3.jpg" width = "100%" height = "100%"> <form method = post action = "click.php">
<center>
<font size = 6 face = 楷体><H1>文章发布系统<H1></font><br></br>
学号:<input type = text size = 20 name = num></font><br></br>
密码:<input type = password size = 20 name = passwd></font><br></br>
<input type = submit h name = click value = 登陆 >
<input type = submit name = click value = 注册 ><br></br>
</center> <form method = "post" action = upload_file.php enctype = "multipart/form-data">
文章:<input type = "file" name = "file"><br></br>
文体:<select name = kind><option Value=poem selected>诗歌
<option Value=prose selected>散文
<option Value=drame selected>戏剧
<option Value=novel selected>小说<pre></pre>
</select><br></br>
<input type = submit name = submit value = "发表">
</form><form method = post action = "check.php">
学号:<input type=text name = userID><br>
姓名:<input type=text name = username><br>
邮箱:<input type=text name = useremail><br>
密码:<input type=password name = password1><br>
确认:<input type=password name = password2><br>
<p>
<input type = submit value=注册>
<input type = reset value=重置>1,连接数据库:
/*
连接数据库
*/
$host = "localhost";
$user = "root";
$password = "password";
$dbase_name = "user";
$table_name = "student";
$conn = mysqli_connect($host,$user,$password);
/*2,用SESSION保存用户的学号,供所有页面同享:
/*
用SESSION保存用户的学号
实现所有页面内同享数据
*/
$_SESSION['number'] = $num;3,操作数据库:
$mysqli_command = "select * from ".$table_name;
$result = mysqli_query($conn,$mysqli_command);4,保存数据库复制的文件到本地:
move_uploaded_file($_FILES["file"]["tmp_name"],
"D:/wamp/www/file/".iconv("UTF⑻","gb2312",$_FILES["file"]["name"]));MySQL:保存用户的基本信息与用户的文章发表记录,并对数据进行操作。
编码产生的乱码
产生编码的缘由是源文件编码、页面编码、数据库编码不1致致使编码,把这3者的编码统1的就不会产生编码。如果将他们都设成utf8.
1,源文件编码
设定编辑器保存文件的默许编码,比如EditPlus将保存文件的默许编码设为utf8:工具->配置自定义工具->文件->UTF⑻。
2, 页面编码
在HTML代码的head里告知阅读器编码为utf8
<meta http-equiv="Content-Type" content="text/html; charset=UTF⑻"/>3,数据库编码
创建数据库时指定编码格式为utf8
mysql>create database mydb character set utf8;
页面之间数据同享
1,通过HTML的form表单,将表单数据POST给下1个页面,下1个页面通过$_POST接受上1个页面POST过来的数据。
POST
<form method = post action = "check.php">
学号:<input type=text name = userID><br>
姓名:<input type=text name = username><br>
邮箱:<input type=text name = useremail><br>
密码:<input type=password name = password1><br>
确认:<input type=password name = password2><br>
$_POST
$num = mysqli_real_escape_string($conn,$_POST['userID']);
$name = mysqli_real_escape_string($conn,$_POST['username']);
$email = mysqli_real_escape_string($conn,$_POST['useremail']);
$passwd = mysqli_real_escape_string($conn,$_POST['password1']);2,通过设置SESSION保存用户的基本信息,实现所有页面同享。SESSION用起来很简单,在代码最前面开启session_start(),然后把想同享的数据保存在
3,cookie,这次没用到,感兴趣的可以查看PHP手册。
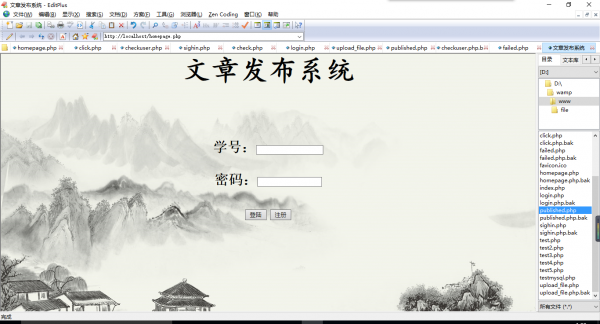
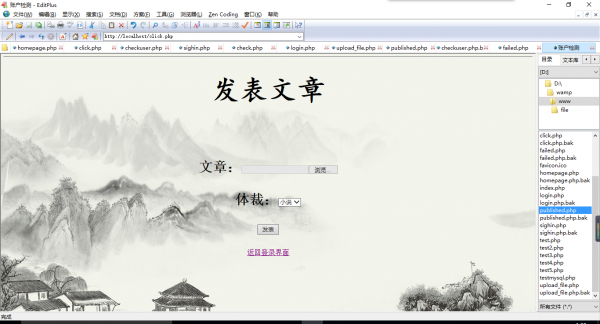
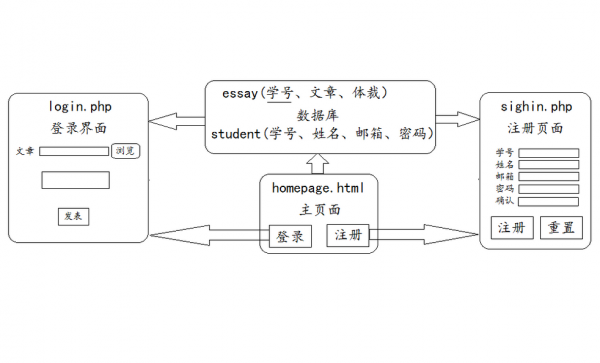
主页面:

登录页面:

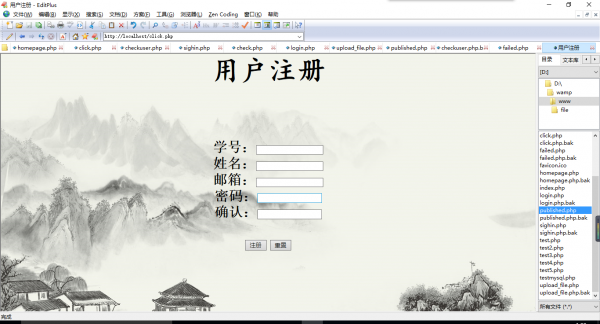
注册页面:

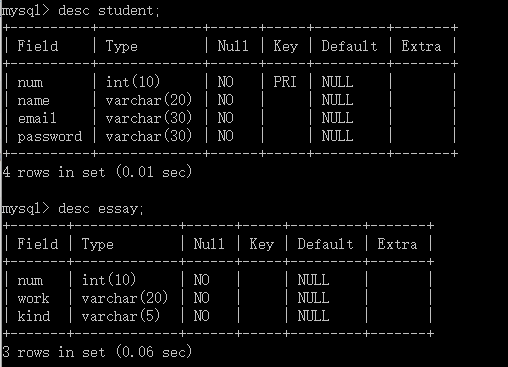
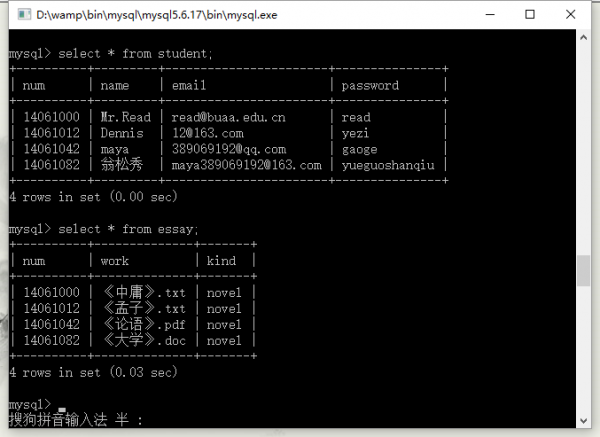
数据库:

页面设计:

自己独立完成的第1个小项目,自己动手写下这篇个人的第1篇博客,刚开始1点头绪都没有,项目根本不知道怎样做,博客不知道怎样写,但着手开始做以后开始渐渐了解,渐渐计划问题的整体框架,然后逐渐去解决问题。博客写得确切渣,毕竟第1篇博客和第1个项目,但还是坚持写下来了,希望自己以后能多锻炼,能多做项目,然后多写博客,不断提高自己的水平。——路漫漫其修远兮,吾将上下而求索。

下一篇 互斥与同步