使用React Native,可使用NetInfo API获得手机当前的各个网络状态。
componentWillMount() {
NetInfo.fetch().done((status)=> {
console.log('Status:'+status);
});
}获得网络状态是异步的,上面使用了Promise机制。
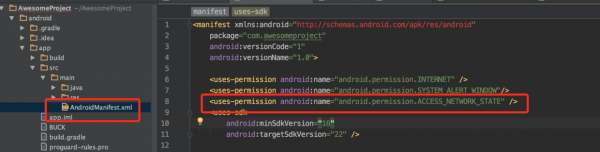
要求网络信息需要先在利用的AndroidManifest.xml文件中添加以下权限字段,申请相干权限:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
修改完成后,reaload代码是无效的,由于我们修改了Android原生的配置文件,需要重新履行react-native run-android命令。这个命令重新编译对应的Android项目安装包并安装得手机中。
Android可获得的状态比较多,上面的status可能有以下的值,直接把文档贴出来了:
+ NONE - 装备处于离线状态
+ BLUETOOTH - 蓝牙数据连接
+ DUMMY - 摹拟数据连接
+ ETHERNET - 以太网数据连接
+ MOBILE - 移动网络数据连接
+ MOBILE_DUN - 拨号移动网络数据连接
+ MOBILE_HIPRI - 高优先级移动网络数据连接
+ MOBILE_MMS - 彩信移动网络数据连接
+ MOBILE_SUPL - 安全用户面定位(SUPL)数据连接
+ VPN - 虚拟网络连接。需要Android5.0以上
+ WIFI - WIFI数据连接
+ WIMAX - WiMAX数据连接
+ UNKNOWN - 未知数据连接
在获得了网络状态后,开发者还可以通过NetInfo API提供的监听器,监听网络状态改变事件。这样当手机网络状态改变时,React Native利用马上收到通知。
componentWillMount() {
NetInfo.fetch().done((status)=> {
console.log('Status:' + status);
});
//监听网络状态改变
NetInfo.addEventListener('change', this.handleConnectivityChange);
}
componentWillUnMount() {
console.log("componentWillUnMount");
NetInfo.removeEventListener('change', this.handleConnectivityChange);
}
handleConnectivityChange(status) {
console.log('status change:' + status);
//监听第1次改变后, 可以取消监听.或在componentUnmount中取消监听
// NetInfo.removeEventListener('change', this.handleConnectivityChange);
}NetInfo API 为开发者提供了isConnected函数用来判断当前手机是不是有网络连接。
NetInfo.isConnected.fetch().done((isConnected) => {
console.log('First, is ' + (isConnected ? 'online' : 'offline'));
});
NetInfo API为开发者提供了 isConnectionExpensive函数用来判断当前网络连接是不是付费的。如果当前连接是通过移动数据网络,或通过基于移动数据网络所创建的wifi热门,都有可能被判定为计费的数据连接。目前这个函数只为Android平台提供。
NetInfo.isConnectionExpensive((isConnectionExpensive) => {
console.log('Connection is ' + (isConnectionExpensive ? 'Expensive' : 'Not Expensive'));
});更多精彩请关注微信公众账号likeDev

