前面章节我们分享过Qt之QAbstractButton,讲授了QAbstractButton的基本用法,本节侧重讲授QPushButton。
关于QPushButton的介绍,主要触及setAutoDefault、setDefault、setMenu,前两个比较复杂,牵扯源码分析,这里暂不讲授,后面我会专门写1篇文章来讲明,下面我们主要介绍按钮如何设置菜单。

// 菜单
QMenu *pMenu = new QMenu(this);
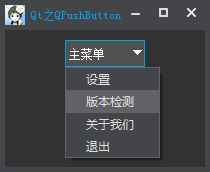
pMenu->addAction(QString::fromLocal8Bit("设置"));
pMenu->addAction(QString::fromLocal8Bit("版本检测"));
pMenu->addSeparator();
pMenu->addAction(QString::fromLocal8Bit("关于我们"));
pMenu->addAction(QString::fromLocal8Bit("退出"));
// 按钮
QPushButton *pButton = new QPushButton(this);
pButton->setText(QString::fromLocal8Bit("主菜单"));
// 设置菜单
pButton->setMenu(pMenu);默许情况下,按钮的文本居中显示,我们可以通过text-align来设置对齐方式,menu-indicator则使用来设置下拉3角的样式,如果不想显示3角,可以通过image: none来设置。
QPushButton {
/* 水平居左、垂直居中 */
text-align: left center;
padding-left: 3px;
}
QPushButton::menu-indicator {
subcontrol-position: right center;
subcontrol-origin: padding;
padding-right: 3px;
/* image: none; */
}
上一篇 Node.js 吊炸天的文件操作
下一篇 HTTP服务器与客户端-05