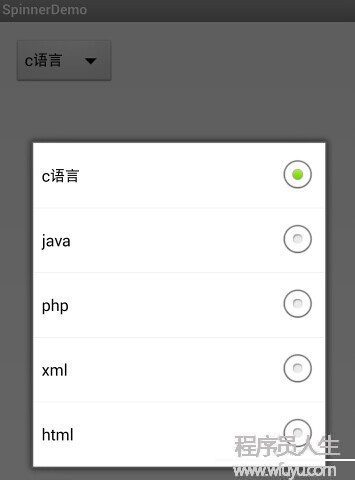
Spinner提供了从1个数据集合中快速选择1项值的办法。默许情况下Spinner显示的是当前选择的值,点击Spinner会弹出1个包括所有可选值的dropdown菜单,从该菜单中可以为Spinner选择1个新值。

上图显示的是Spinner常见的样式。这篇文章中我将讨论1.Spinner的基本用法 2.设置Spinner的Adapter (arrayadapter 和自定义BaseAdapter)3.Spinner的菜单显示方式 4.Spinner的xml属性
在布局文件中添加Spinner控件
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/languages"
/>
</LinearLayout>其中android:entries=”@array/languages”表示Spinner的数据集合是从资源数组languages中获得的,languages数组资源定义在values/arrays.xml中:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string-array name="languages">
<item>c语言</item>
<item>java </item>
<item>php</item>
<item>xml</item>
<item>html</item>
</string-array>
</resources>如果你不需要对Spinner的选择事件做响应,那末1个完全的Spinner使用流程就结束了。
运行结果:

固然,1般情况下我们是需要响应Spinner选择事件的,可以通过OnItemSelectedListener的回调方法实现
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你点击的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});
}
}
上面的Spinner看起来非常漂亮,不过它其实不是总是如此,刚刚看到的是在android:Theme.Holo.Light主题下的效果,一样的代码如果在android:Theme.Light下面就会变得很丑。


想必这也是很多人不想使用Spinner的缘由了吧。如果想兼容2.3,则只能忍耐这样的效果。
设置Spinner的Adapter
上面使用Spinner数据源于xml数组,其实用的最多的还是通过adapter来跟Spinner绑定数据。
使用ArrayAdapter
// 初始化控件
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
// 建立数据源
String[] mItems = getResources().getStringArray(R.array.languages);
// 建立Adapter并且绑定数据源
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//绑定 Adapter到控件
spinner .setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你点击的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});这是Spinner的标准使用方法,其中,有两行代码可以决定Spinner的外观:
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
第2个参数是Spinner未展开菜单时Spinner的默许样式,android.R.layout.simple_spinner_item是系统自带的内置布局。
2
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
设置的是展开的时候下拉菜单的样式(注意和上面区分),同理android.R.layout.simple_spinner_dropdown_item也是内置布局。
如果不设置adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)会怎样呢?
会造成未展开的sipnner和展开的菜单都是1种布局样式。下面1运行截图来讲明:
没有adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item):

有setDropDownViewResource:

你可能会很好奇如果设置了setDropDownViewResource但是setDropDownViewResource的参数和ArrayAdapter的第2个布局参数(simple_spinner_item)1致的情况下会怎样。情况是和没有setDropDownViewResource是1样的,由于上面说了不设置setDropDownViewResource Spinner未展开和展开都是用的1样的布局。
其实simple_spinner_item和simple_spinner_dropdown_item二者的名字正好反应了他们的区分。1个利用于下拉1个利用于Spinner本身。
这类情况适用于spinner比较复杂的情况,比如带有图标。
下面我们定义1个选择联系人的Spinner。
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="80dip"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>activity中:
// 初始化控件
Spinner spinner2 = (Spinner) findViewById(R.id.spinner2);
// 建立数据源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("张3", "上海 "));
persons.add(new Person("李4", "上海 "));
persons.add(new Person("王5", "北京" ));
persons.add(new Person("赵6", "广州 "));
// 建立Adapter绑定数据源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//绑定Adapter
spinner2.setAdapter(_MyAdapter);Person.java
package com.example.spinnerdemo;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}MyAdapter.java
package com.example.spinnerdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定义适配器类
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public class MyAdapter extends BaseAdapter {
private List<Person> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Person> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代码
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item_custom, null);
if(convertView!=null) {
ImageView imageView = (ImageView)convertView.findViewById(R.id.image);
imageView.setImageResource(R.drawable.ic_launcher);
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}运行效果:

Spinner的菜单显示方式
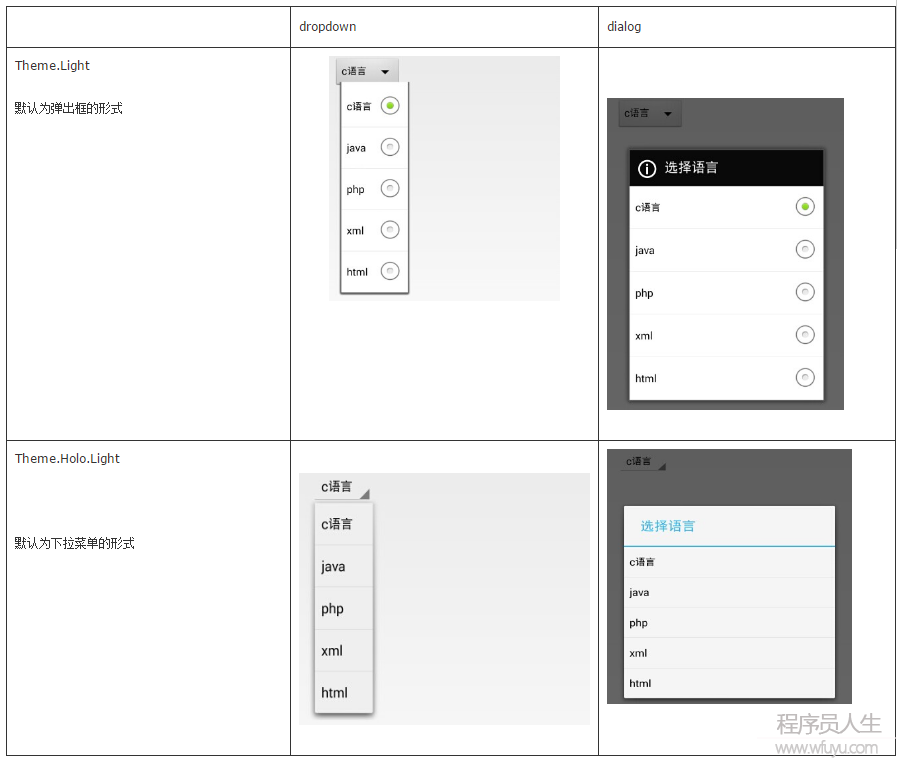
它有两种显示情势,1种是下拉菜单,1种是弹出框,菜单显示情势是spinnerMode属性决定的:
android:spinnerMode="dropdown"
android:spinnerMode="dialog"在android2.3上没有这个属性,系统默许将Spinner弹出菜单显示成dialog。下面是Theme.Light和Theme.Holo.Light下Spinner在不同模式下的效果对照图。

其实上面已提到了Spinner的两个属性:
1 entries: 直接在xml布局文件中绑定数据源(可以不设置,便可以在Activity中动态绑定)
2 spinnerMode: Spinner的显示情势
除此以外还有以下属性:
prompt:在Spinner弹出选择对话框的时候对话框的标题:

属性名称
android:dropDownHorizontalOffset
对应方法:
setDropDownHorizontalOffset(int)spinnerMode=”dropdown”时,下拉的项目选择窗口在水平方向相对Spinner窗口的偏移量。
它必须是1个带有单位的浮点型尺寸值,如:”14.5sp”。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于援用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
这个属性还可以援用1个资源(格式:@[package:]type:name)或是包括这类类型值的主题属性(格式:?[package][type:]name)。
这个属性对应全局属性资源符号dropDownHorizontalOffset。
android:dropDownSelector
用于设定spinnerMode=”dropdown”时列表选择器的显示效果。
它可以用”@[+][package]:type:name”格式来援用另外的资源,或是用”?[package:][type:]name”的格式来 利用主题属性,还可以是”#rgb”、”#argb”、”#rrggbb”、”aarrggbb”格式的色彩值。
它对应的全局属性资源符号是dropDownSelector。
android:dropDownVerticalOffset
对应方法:
setDropDownVerticalOffset(int)spinnerMode=”dropdown”时,下拉的项目选择窗口在垂直方向相对Spinner窗口的偏移量。
这个属性它必须是1个带有单位的浮点型尺寸值,如:”14.5sp”。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于援用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
还可以援用1个资源(格式:@[package:]type:name)或是包括这类类型值的主题属性(格式:?[package][type:]name)。
这个属性对应全局属性资源符号dropDownVerticalOffset。
android:dropDownWidth
对应方法:
setDropDownWidth(int)在spinnerMode=”dropdown”时,设定下拉框的宽度。
这个属性可以是带有单位的浮点型的尺寸值,如:14.5sp。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于援用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
还可以援用1个资源(格式:@[package:]type:name)或是包括这类类型值的主题属性(格式:?[package][type:]name)。
还可以是以下常量之1:
fill_parent = ⑴,下拉框的宽度应当使用屏幕的宽度来设定。这个常量从API Level 8开始被废弃了,并且使用mach_parent常量来代替。
mach_parent = ⑴,下拉框的宽度应当使用屏幕的宽度来设定。在API Level 8中被引入。
wrap_content = ⑵,下拉框的宽度应当跟它的内容相适应。
它对应的全局资源符号是dropDownWidth。
android:gravity
对应方法:
1
setGravity(int)
这个属性用于设置当前选择的项目的对齐方式。
它必须是以下常量值之1或组合(用”|”符号分离)。
top = 0x30:把选择的对象放到它的容器的顶部,不改变它的尺寸。
bottom = 0x50:把选择的对象放到它的容器的底部,不改变它的尺寸。
left = 0x03:把选择的对象放到它的容器的左侧,不改变它的尺寸。
right = 0x05:把选择的对象放到它的容器的右侧,不改变它的尺寸。
center_vertical = 0x10:把选择的对象放到它的容器的垂直中心,不改变它的尺寸。
fill_vertical = 0x70:为了完全的填充它的容器,系统会根据需要来增加选择对象的垂直尺寸。
center_horizontal = 0x01:把选择的对象放到它的容器的水平中心,不改变它的尺寸。
fill_horizontal = 0x07:为了完全的填充它的容器,系统会根据需要来增加选择对象的水平尺寸。
center = 0x11:把选择的对象放到它的容器的垂直和水平中心,不改变它的尺寸。
fill = 0x77:为了完全的填充它的容器,系统会根据需要来增加选择对象的水平和垂直尺寸。
clip_vertical = 0x80:附加的可选设置,它可以设置容器内子对象的上下边沿裁剪它的容器边框。裁剪会基于垂直对齐的方式:顶部对齐的会裁剪底部边沿,底部对齐的会裁剪顶部边沿,不会上下边沿都裁剪。
clip_horizontal = 0x08:附加的可选设置,它可以设置容器内子对象的左右侧缘裁剪它的容器边框。裁剪会基于水平对齐的方式:左对齐的会裁剪右侧缘,右对齐的会裁剪左侧缘,不会左右侧缘都裁剪。
start = 0x00800003:把对象放到它的容器的开始位置,不改变它的尺寸。
end = 0x00800005:把对象放到它的容器的结束位置,不改变它的尺寸。
对应的全局属性资源符号是gravity。
注:Spinner对象是1个视窗对象容器,设置它的gravity属性时,只会改变容器内部子视窗对象的对齐方式,其实不会改变子视窗内部内容的对齐方式。
android:popupBackground
对应方法:
1
setPopupBackgroundResource(int)
在spinner=”dropdown”时,使用这个属性来设置下拉列表的背景。
可使用”@[+][package:]type:name”格式来援用另外的资源,或使用”?[package:][type:]name”格式来应 用主题属性,也能够使用”#rgb”、”#argb”、”#rrggbb”、”#aarrggbb”格式的色彩值。
对应的全局属性资源符号是popupBackground