在安卓系统中,为了界面或其中的组件在切换、改变的时候显得自然生动、具有活动性的美感,就给它们添加了动画的效果。
例如图片切换的时候,前1张图片淡出,后1张图片淡入。
动画分了3类: frame动画(逐帧动画)、 property动画(属性动画)、 tween动画(渐变动画)。
逐帧动画有点像播放电影,它把很多图片串起来,依照顺序1张1张显示,通过播放构成动画效果;
属性动画是对控件某个属性使用的动画,例如1个按钮的宽度要从窄设置到宽,而我们希望它的宽度调剂的时候,能看到它从窄到宽变化的进程,这时候就需要使用属性动画。
渐变动画是对控件整体使用的动画,有4种最多见到的效果:透明、平移、缩放和旋转。
/*******************************************************************/
* 版权声明
* 本教程只在CSDN和安豆网发布,其他网站出现本教程均属侵权。
/*******************************************************************/
渐变动画有4种最多见到的效果:透明、平移、缩放和旋转。这4种效果都有共同点,
动画效果可以通过资源文件定义,也能够通过代码来定义。
透明动画的效果是,动画对象的透明度从1个程度变成另外一个程度。例如从透明变成不透明这类淡入效果。

通过xml定义透明动画,
res下新建1个anim目录,然后在这个目录下创建1个xml文件;定义动画效果,
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1500"
android:interpolator="@android:anim/linear_interpolator"/>
</set>透明动画的各个属性代表了以下的含义:
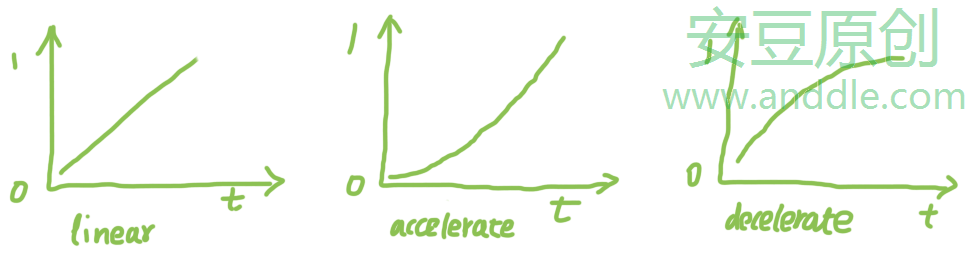
<alpha/>标签:这是1个透明效果的动画;fromAlpha:动画开始时,动画对象的透明度值,取值在0⑴之间,0是完全透明,1是完全不透明,0和1之间的值就是各种半透效果;toAlpha:动画结束时,动画对象的透明度值,取值在0⑴之间;duration:动画延续的时间,单位是毫秒;interpolator:这是插值器,用来指定动画变化的速率,例如是先快后慢,还是先慢后快,或是均匀的变化。安卓系统为我们提供了很多现成的插值器,我们可以直接使用,例如上面的线性插值器@android:anim/linear_interpolator;

淡入效果就是刚开始没有显示,逐步显示出来,所以它的fromAlpha就要设置成0,toAlpha设置成1;
淡出效果就是刚开始显示,逐步隐藏起来,所以它的fromAlpha就要设置成1,toAlpha设置成0;
另外,Android SDK也提供了自定义插值器的方法,我们在以后介绍。
通过java代码定义透明动画,
AlphaAnimation anim = new AlphaAnimation(0, 1);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);平移动画的效果是,动画对象沿着水平方向或垂直方向移动(或两个方向同时移动)到另外一位置。

通过xml定义透明动画,
res下新建1个anim目录,然后在这个目录下创建1个xml文件;定义动画效果,
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:fromYDelta="-100%"
android:toXDelta="0%"
android:toYDelta="0%"
android:duration="1500"
android:interpolator="@android:anim/linear_interpolator"/>
</set>平移动画的各个属性代表了以下的含义:
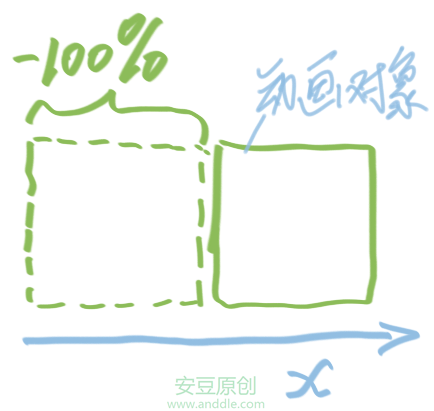
<translate/>标签:这是1个平移效果的动画;fromXDelta:动画开始时,动画对象相对它真实位置在x方向上的坐标;fromYDelta:动画开始时,动画对象相对它真实位置在y方向上的坐标;toXDelta:动画结束时,动画对象相对它真实位置在y方向上的坐标;toYDelta:动画结束时,动画对象相对它真实位置在y方向上的坐标;duration:动画延续的时间,单位是毫秒;interpolator:这是插值器,用来指定动画变化的速率;起始坐标有3种表达方式:
动画对象相对本身的位置:用%表示。例如给fromXDelta设定-100%,表示动画开始时,起始的左侧边界相对本身真实位置,在负的本身宽度的地方;

动画对象相对它父布局的位置:用%p表示,这里的p就是parent的缩写。
让对象从左往右平移进入的效果,就是让它的fromXDelta设置成-100%,toXDelta设置成0%;fromYDelta设置成0%;toYDelta设置成0%;
让对象从下往上平移进入的效果,就是让它的fromXDelta设置成0%,toXDelta设置成0%;fromYDelta设置成100%(y坐标是从上到下为正方向);toYDelta设置成0%;
通过java代码定义平移动画,
Animation.RELATIVE_TO_SELF表示使用相对本身的位置坐标,Animation.RELATIVE_TO_PARENT表示使用相对父布局的位置坐标,Animation.ABSOLUTE表示使用绝对位置坐标;//使用坐标的绝对位置创建动画
TanslateAnimation anim = new TanslateAnimation(-150, 0, -50, 0);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用坐标的相对位置创建动画
TanslateAnimation anim = new TanslateAnimation(Animation.RELATIVE_TO_SELF, -1.0, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, -1.0, Animation.RELATIVE_TO_SELF, 0);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);伸缩动画的效果是,动画对象以某个位置为中心进行放大或缩小。

通过xml定义伸缩动画,
res下新建1个anim目录,然后在这个目录下创建1个xml文件;定义动画效果,
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="-100%"
android:fromYScale="-100%"
android:toXScale="0%"
android:toYScale="0%"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1500"
android:interpolator="@android:anim/linear_interpolator"/>
</set>伸缩动画的各个属性代表了以下的含义:
<scale/>标签:这是1个伸缩效果的动画;fromXScale:动画开始时,动画对象在x方向上相对它真实大小的缩放比例;fromYScale:动画开始时,动画对象在x方向上相对它真实大小的缩放比例;toXScale:动画结束时,动画对象在y方向上相对它真实大小的缩放比例;toYScale:动画结束时,动画对象在y方向上相对它真实大小的缩放比例;duration:动画延续的时间,单位是毫秒;interpolator:这是插值器,用来指定动画变化的速率;pivotX:动画进行缩放时的中心点x坐标;pivotY:动画进行缩放时的中心点y坐标;这里的pivotX与pivotY可以设置绝对坐标,也能够设置相对本身的相对坐标%,和相对父布局的相对坐标%p。
通过java代码定义伸缩动画,
Animation.RELATIVE_TO_SELF表示使用相对本身的位置坐标,Animation.RELATIVE_TO_PARENT表示使用相对父布局的位置坐标,Animation.ABSOLUTE表示使用绝对位置坐标;//使用中心点的绝对位置创建动画
ScaleAnimation anim = new ScaleAnimation(1, 2, 1, 2, 50, 150);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用中心点的相对位置创建动画
ScaleAnimation anim = new ScaleAnimation(1, 2, 1, 2, Animation.RELATIVE_TO_SELF, 0.5, Animation.RELATIVE_TO_SELF, 0.5);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);旋转动画的效果是,动画对象以某个位置为中心进行旋转。

通过xml定义旋转动画,
res下新建1个anim目录,然后在这个目录下创建1个xml文件;定义动画效果,
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1500"
android:interpolator="@android:anim/linear_interpolator"/>
</set>伸缩动画的各个属性代表了以下的含义:
<rotate/>标签:这是1个旋转效果的动画;fromDegrees:动画开始时,动画对象相对真实位置旋转的角度;toDegrees:动画开始时,动画对象相对真实位置旋转的角度;duration:动画延续的时间,单位是毫秒;interpolator:这是插值器,用来指定动画变化的速率;pivotX:动画进行缩放时的中心点x坐标;pivotY:动画进行缩放时的中心点y坐标;这里的pivotX与pivotY可以设置绝对坐标,也能够设置相对本身的相对坐标%,和相对父布局的相对坐标%p。
通过java代码定义旋转动画,
Animation.RELATIVE_TO_SELF表示使用相对本身的位置坐标,Animation.RELATIVE_TO_PARENT表示使用相对父布局的位置坐标,Animation.ABSOLUTE表示使用绝对位置坐标;//使用中心点的绝对位置创建动画
RotateAnimation anim = new RotateAnimation(0, 360, 50, 150);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用中心点的相对位置创建动画
ScaleAnimation anim = new ScaleAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5, Animation.RELATIVE_TO_SELF, 0.5);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);AnimationUtils.loadAnimation()装载动画;startAnimation()函数,启动动画;Animation anim = AnimationUtils.loadAnimation(this, R.anim.custom_anim);
mAnimationTarget.startAnimation(anim);使用代码定义的动画就和使用xml1样,对要使用动画的对象使用startAnimation()函数,启动动画;
mAnimationTarget.startAnimation(anim);这几种动画不但可以单独使用,也能够混合着使用,例如你希望1个对象1边淡入1边做平移。
对同1个对象同时使用多个动画效果,只要在定义动画的xml文件中,添加多个希望的动画就好了。
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
....../>
<scale
....../>
<translate
....../>
<alpha
....../>
</set>在java代码中可以,
TranslateAnimation anim1 = new TranslateAnimation(...);
ScaleAnimation anim2 = new ScaleAnimation(...);
AlphaAnimation Anim3 = new AlphaAnimation(...);
RotateAnimation anim4 = new RotateAnimation(...);
AnimationSet set = new AnimationSet(true);
set.addAnimation(anim1);
set.addAnimation(anim2);
set.addAnimation(anim3);
set.addAnimation(anim4);
mAnimationTarget.startAnimation(set);有的时候,需要知道1个动画履行的状态,就需要给动画添加1个监听器。通过监听器取得动画状态变化的通知。
TranslateAnimation anim = new TranslateAnimation(...);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
//动画开始
}
@Override
public void onAnimationEnd(Animation animation) {
//动画结束
}
@Override
public void onAnimationRepeat(Animation animation) {
//动画重复履行
}
});在前面我们已介绍了android:duration android:interpolator等共同的属性。现在我们再介绍几个其它的重要属性。
android:fillAfter假定1个按钮被使用透明效果的动画,从不透明变到全透明。动画完成后,这个按钮会被还原到它的真实状态(按钮并没有消失或透明,依然显示在之前的位置)。
如果给这个动画设置了android:fillAfter属性为true,那末在履行完动画后,按钮还是保持动画最后1帧的效果。
这两个属性要设置在<set/>标签当中才能有效果。
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="false">
......
</set>也就是说,如果是用代码创建动画的话,得把这个动画放到AnimationSet当中再来设置属性。
RotateAnimation anim = new RotateAnimation(...);
AnimationSet set = new AnimationSet(true);
set.addAnimation(anim);
set.setFillAfter(true);android:repeatMode与android:repeatCount可以通过设置android:repeatCount的数值,让动画重复播放;
0:动画重复该数值表示的次数;INFINITE:动画将会无穷循环进行下去;当android:repeatCount被设置大于0以后,还可以配合使用android:repeatMode,
RESTART:每次动画履行完成后,回到最初状态重新履行下1次动画;REVERSE:每次动画履行完成后,动画倒着履行;