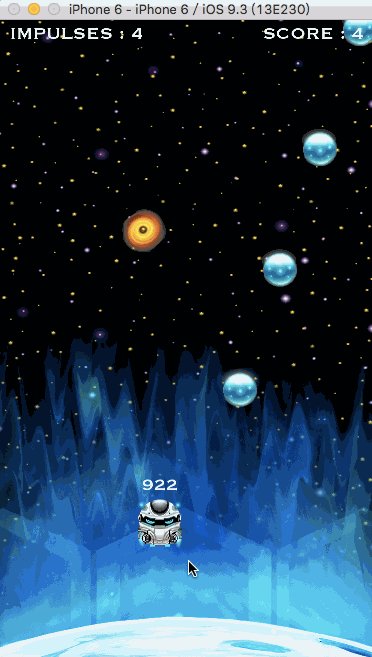
这是1个类似于跳跃涂鸦的小游戏,主角不断吃能量球得到跳跃能量向更高的地方跳跃,如果图中碰到黑洞就挂了…
在游戏调试进程中如果能实时知道主角的高度就行了,这将有助于程序猿动态的判断游戏胜败逻辑.
你可以用print将高度显示在控制台中,不过这观看起来可不是太方便,索性就让我们把高度标示和游戏主角自己紧密结合起来吧! ;]
由于在SpriteKit中任何SKNode对象及其子对象都可以包括孩子,它们可以和父节点1起移动,旋转,缩放…这正是我们想要的效果.
首先,在创建游戏主角的代码后面新增以下代码:
//在player上方添加1个显示高度的标签
let label = SKLabelNode(fontNamed: "Copperplate")
label.horizontalAlignmentMode = .Center
label.verticalAlignmentMode = .Top
label.position = CGPoint(x: 0, y: self.size.height/2.0 + 20)
label.fontSize = 20.0
label.fontColor = SKColor.whiteColor()
label.text = "\(self.position.y)"
label.name = "heightLabel"
self.addChild(label)有人会问label的位置为何是(0,size.height/2.0 + 20.0),由于其父节点锚点在纹理的中心位置,即(0.5,0.5),所以label.position.x = 0表示x轴处在中心位置,而y轴处在游戏主角顶部往上20点的位置.
最后我们还要实时刷新该数组,在GameScene的update方法中加入以下1行:
if let label = playerNode!.childNodeWithName("heightLabel") as? SKLabelNode{
label.text = "\(Int(playerNode!.position.y))"
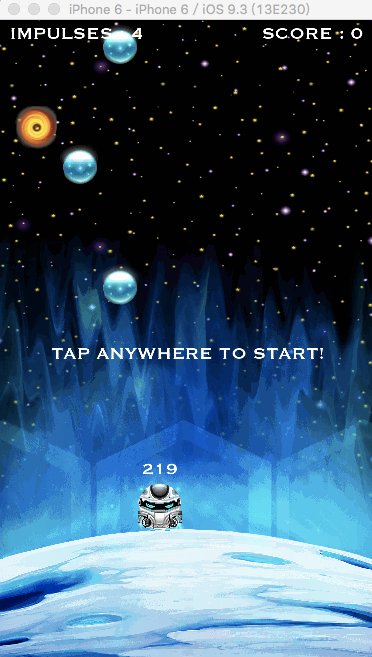
}编译运行App,我们来看1下效果吧: