Android资源文件中各种XML的作用与解释
来源:程序员人生 发布时间:2016-07-04 11:57:46 阅读次数:2492次
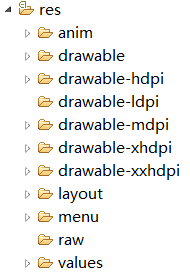
尽人皆知,XML是1种可扩大标记语言,它被用来传输和存储数据。在Android中也会随处可见XML文件,包括1个android项目不可缺少的AndroidManifest.xml清单文件,res资源文件目录下的anim/drawable/layout/menu/values中等,目录截图以下。其中清单文件中内容最多最复杂,完全可以在其他文章中再来说解,所以本文主要讲授res目录下的XML的作用与内容。

1、anim目录
anim目录下的xml主要是用于android中的动画,包括Frame animation(逐帧动画)与Tween animation(补间动画 )。
1.逐帧动画
逐帧动画是1系列图片依照1定的顺序展现的进程,和放电影的机制很相似。可以理解成GIF,1帧1帧的显示图片。
代码:
<?xml version="1.0" encoding="utf⑻"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/a_01" android:duration="50"/>
<item android:drawable="@drawable/a_02" android:duration="50"/>
<item android:drawable="@drawable/a_03" android:duration="50"/>
<item android:drawable="@drawable/a_04" android:duration="50"/>
<item android:drawable="@drawable/a_05" android:duration="50"/>
<item android:drawable="@drawable/a_06" android:duration="50"/>
</animation-list>
<animation-list>元素是必须的,并且必须要作为根元素,可以包括1或多个元素;android:onshot如果定义为true的话,此动画只会履行1次,如果为false则1直循环;元素代表1帧动画, android:drawable指定此帧动画所对应的图片资源;android:druation代表此帧延续的时间,
整数,单位为毫秒。
2. 补间动画
补间动画包括旋转、 平移、缩放和透明度等效果。
代码:
① 旋转
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--fromDegrees:开始的角度
toDegrees: 结束的角度, +表示是正的
pivotX: 用于设置旋转时的x轴坐标 例 当值为"50",表示使用绝对位置定位 当值为"50%",表示使用相对控件本身定位 当值为"50%p",表示使用相对控件的父控件定位
pivotY: 用于设置旋转时的y轴坐标 -->
<rotate
android:fromDegrees="0"
android:toDegrees="+360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>
</set>
② 平移
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--
始x轴坐标
止x轴坐标
始y轴坐标
止y轴坐标缩放
-->
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:duration="2000"/>
</set>
③ 缩放
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--
起始x轴坐标
止x轴坐标
始y轴坐标
止y轴坐标
x轴的坐标
y轴的坐标
-->
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>
</set>
④ 透明度
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!-- fromAlpha和toAlpha是起始透明度和结束时透明度 -->
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:startOffset="500"
android:duration="500"/>
</set>
2、drawable目录
drawable目录主要是为了定义图片、按钮的背景及其点击状态。主要使用shape标签和selector标签。
1.shape标签
shape主要是定义1个形状,然后可以设置给某个按钮作为背景,最经常使用的就是圆角按钮。
代码:
<?xml version="1.0" encoding="utf⑻"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle"|"oval"|"line"|"ring"] >
<!-- 圆角 -->
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<!-- 渐变 -->
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear"|"radial"|"sweep"]
android:useLevel=["true"|"false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<!-- 描边 -->
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
2.selector标签
selector主要是定义不同状态按钮的背景等。
代码:
<?xml version="1.0" encoding="utf⑻" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默许时的背景图片-->
<item android:drawable="@drawable/a_01" />
<!-- 没有焦点时的背景图片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/a_01" />
<!-- 非触摸模式下取得焦点并单击时的背景图片 -->
<item android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/a_02" />
<!-- 触摸模式下单击时的背景图片-->
<item android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/a_03" />
<!--选中时的图片背景-->
<item android:state_selected="true"
android:drawable="@drawable/a_04" />
<!--取得焦点时的图片背景-->
<item android:state_focused="true"
android:drawable="@drawable/a_05" />
</selector>
3、layout目录
layout目录主要寄存android的布局文件,包括android中的5大布局:LinearLayout(线性布局)、FrameLayout(帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。这里就不在做详细讲授,相信大家在使用时也没有太大问题。
4、menu目录
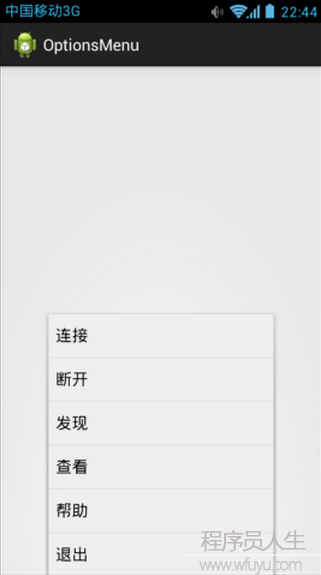
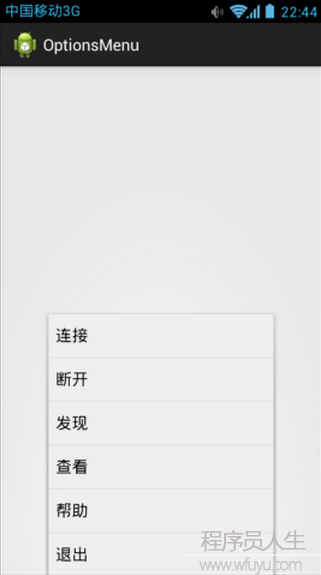
menu目录主要用来寄存菜单的样式,包括点击手机底部的菜单键和顶部actionbar中设置的菜单按钮时的弹出框的菜单项。
代码:
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/connect"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_send"
android:title="连接" />
<item android:id="@+id/disconnect"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_close_clear_cancel"
android:title="断开" />
<item android:id="@+id/search"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_search"
android:title="发现" />
<item android:id="@+id/view"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_view"
android:title="查看" />
<item android:id="@+id/help"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_help"
android:title="帮助" />
<item android:id="@+id/exit"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_revert"
android:title="退出" />
</menu>
效果:

5、values目录
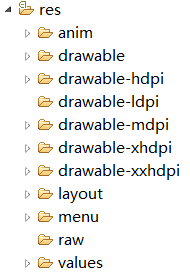
values目录下的东西比较多,包括arrays.xml/colors.xml/dimens.xml/ids.xml/strings.xml/styles.xml,以下图所示:
1.arrays.xml
arrays.xml文件中用于放各种数组数据,比如字符串数组、整型数组等,数组中的数据多是具体的值,也有多是对资源数据的援用。
代码:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string-array name="select_items">
<item>one</item>
<item>two</item>
<item>three</item>
<item>four</item>
</string-array>
</resources>
使用:
String[] items = getResources().getStringArray(R.array.select_items);
items数组中的数据就是arrays.xml文件中对应资源id R.array.selec_items中的数据。
2.colors.xml
colors.xml文件中主要用来讲明需要的色彩值,也能够在res目录下另外新建1color文件夹用来寄存这些xml文件
代码:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<color name="red">#ff00000</color>
<color name="black">#000000</color>
<color name="white">#ffffff</color>
</resources>
使用:
btn.setBackgroundColor(getResources().getColor(R.color.red));
3.dimens.xml
dimens.xml用来定义控件的尺寸和文字的大小,在其中定义是为了方便做屏幕适配。
代码:
<resources>
<!-- 控件的大小 -->
<dimen name="title_width">200dp</dimen>
<dimen name="title_height">50dp</dimen>
<!-- 字体的大小 -->
<dimen name="info_size">20sp</dimen>
<dimen name="tip_size">16sp</dimen>
</resources>
使用:
<TextView
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"/>
4.ids.xml
ids.xml为利用的相干资源提供唯1的资源id。代码:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<item name="send" type="id"/>
<item name="public" type="id"/>
</resources>
使用:
<TextView
android:id="@id/send"
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"/>
5.strings.xml
Android建议将在屏幕上显示的文字定义在strings.xml中,而且这样做也能够做到国际化。
代码:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string name="app_name">TestDemo</string>
<string name="action_add">添加</string>
<string name="action_del">删除</string>
<string name="action_settings">设置</string>
<string name="action_about">关于</string>
<string name="action_suggest">建议反馈</string>
</resources>
使用:
<TextView
android:id="@id/send"
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"
android:text="@string/action_add"/>
6.styles.xml
styles.xml主要用来寄存android的主题与样式
代码:
<resources>
<style name="myDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@color/transparent</item>
<!-- 设置dialog背景 -->
<item name="android:windowNoTitle">true</item>
<!-- 无标题 -->
<item name="android:windowIsFloating">true</item>
</style>
</resources>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠