在上1章节Android 面试题总结之Android 基础ListView(5) 主要是ListView的优化,原理和1些基本问题。
在浏览进程中有任何问题,请及时联系。如需转载请注明 fuchenxuan de Blog
本章系《Android 之美 从0到1 – 高手之路》Android基础将会总结了Android 布局常见面试问题。其实对基础方面Android 开发来讲,常常面试不过就是UI,网络,数据库,这3大方面,本章节总结了笔记经典的问题,希望对广大Android 开发者,有所帮助。
谈谈 UI 中, Padding 和 Margin 有甚么区分?
android:padding 和 android:layout_margin 的区分,其实概念很简单,padding 是站在父 view 的角度描写问 题,它规定它里面的内容必须与这个父 view 边界的距离。margin 则是站在自己的角度描写问题,规定自己和其他(上下左右)的 view 之间的距离,如果同1级只有1个 view,那末它的效果基本上就和 padding 1样了。
hierarchyviewer 工具分析视图树,帮助我们发现没有用到的布局。 <include>标签复用相同的布局代码 <merge>标签减少视图层次结构 Include 或 ViewStub 标签从外部导入 xml 结构时,可以将被导入的 xml 用 merge 作为根节 点表示,这样当被嵌入父级结构中后可以很好的将它所包括的子集融会到父级结构中,而不会出现冗余的节点。 <merge>只能作为 xml 布局的根元素。 <ViewStub>实现 View 的延迟加载android:layout_gravity 和 android:gravity 的区分?
第1个是让该布局在其父控件中的布局方式,第2个是该布局布置其字对象的布局方式。
关于LinearLayout 的权重算法?
<LinearLayout
android:layout_width="210dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="button1" />
<Button
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="button2" />
<Button
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_weight="2"
android:text="button3" />
</LinearLayout>如上代码,如何计算出每个Button的宽度?
布局大小=剩余空间大小权重所占比例+设定的宽度

scrollView 嵌套 listview 方式除丈量还有甚么方法?
dp 和 px 之间的关系?
dp:是 dip 的简写,指密度无关的像素。 指1个抽象意义上的像素,程序用它来定义界面元素。1个与密度无关的,在逻辑尺寸上,与1个位于像素密度为 160dpi 的屏幕上的像素是1致的。 要把密度无关像素转换为屏幕像素,可以用这样1个简单的公式: pixels=dips*(density/160)。举个例子,在 DPI 为 240 的屏幕上,1 个 DIP 等 于 1.5 个物理像素。
布局时最好使用 dp 来定义我们程序的界面,由于这样可以保证我们的 UI 在各种分辨率的屏幕上都可以正常显示。
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp */
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f);
}
/**
* 根据手机的分辨率从 dip 的单位 转成为 px(像素) */
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f);
}因而乎,应当也能理解android项目中的图片资源文件,1般我们需要在以下几个文件夹中提供不同大小的图片。
甚么是屏幕尺寸、屏幕分辨率、屏幕像素密度?
屏幕尺寸是指屏幕对角线的长度。单位是英寸,1英寸=2.54厘米
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1像素点,1般是纵向像素横向像素,如1280×720
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写,像素密度和屏幕尺寸和屏幕分辨率有关。
Android 样式和主题?
样式(Styles):
Android 允许在外部样式文件中定义 Android 利用程序的 Look 和 Feel ,你可以将定义好的样式利用在不同的视图(Views)上。你可以在 XML 文件中定义样式,并将这些样式应用到不同的组件上。使用XML这类方式定义样式,你只需要配置1些通用的属性,以后如果需要修改样式,可以集中修改。
属性(Attributes):
你也能够将单个属性利用到 Android 样式上,通常会在自定义View 的时候,自定义属性。
主题(Themes):
主题相比单个视图而言,是利用到全部 Activity 或 application 的样式
如何将Acitivity中的Window的背景图设置为空?
getWindow().setBackgroundDrawable(null);android的默许背景是否是为空。
在明白上面基础问题的1些基本概念后,这里总结了1些布局适配的经验。
在Android 中 有4种普遍尺寸:小(small),普通(normal),大(large),超大(xlarge)
常见的普遍分辨率: 低精度(ldpi), 中精度(mdpi), 高精度(hdpi), 超高精度(xhdpi) 1080P(xxhdpi)
基本设置
在中Menifest中添加子元素
android:anyDensity=”true”时,利用程序安装在不同密度的终端上时,程序会分别加载xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夹中的资源。
相反,如果设为false,即便在文件夹下具有相同资源,利用不会自动地去相应文件夹下寻觅资源
适配方案:
使用相对布局,禁用绝对布局
创建不同的layout:每种layout需要保存在相应的资源目录中,目录以-为后缀命名。例如,对大尺寸屏幕(large screens),1个唯1的layout文件应当保存在res/layout-large/中。
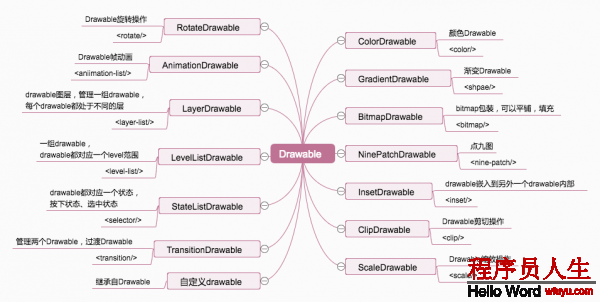
Drawable属于轻量级的、使用也很简单,Android把可绘制的对象抽象为Drawable,不同的图形图象资源就代表着不同的drawable类型, 在实际的开发进程中使用@drawable来使用drawable资源。关于Drawable更多的请看下图

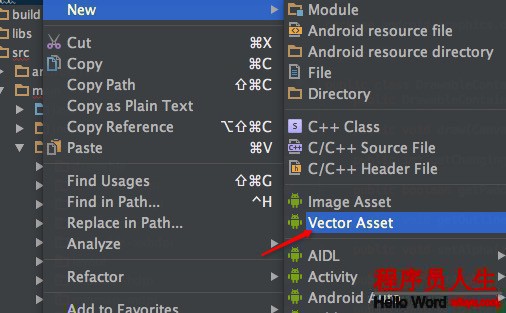
Android 5.0 新特性–使用SVG图片资源
SVG的全称是Scalable Vector Graphics,叫可缩放矢量图形。它和位图(Bitmap)相对,SVG不会像位图1样由于缩放而让图片质量降落。
优点:
* 图片的完善适配。SVG 图象在放大或改变尺寸的情况下其图形质量不会有所损失。这样我们大大减少了适配所需要的多种分辨率图片,而且能够让图片完善适配多种分辨率,减少了APK包大小并提升了用户体验。
* 尺寸的减小。SVG 是使用XML文件描写的,这类文本格式的图片尺寸很小,而且便于修改。
* 设计上的轻便。在设计方面我们可以任意修改SVG图片的色彩,这对某些情况下需要同1张图象但不同的色彩图片是非常方便的,只需要修改fill色彩就能够了。比如,单击下图片的不同状态、按钮的背景图片等等。

View是甚么?
简单来讲,View是Android系统在屏幕上的视觉显现,也就是说你在手机屏幕上看到的东西都是View。
View是如何绘制出来的?
View的绘制流程是从ViewRoot的performTraversals()方法开始,顺次经过measure(),layout()和draw()3个进程才终究将1个View绘制出来。
后面的章节会详细讲View 绘制进程,这里只是基础略带1下。
View是怎样显现在界面上的?
Android中的视图都是通过Window来显现的,不管Activity、Dialog还是Toast它们都有1个Window,然后通过WindowManager来管理View。Window和顶级View——DecorView的通讯是依赖ViewRoot完成的。
关于Android View控件的理解
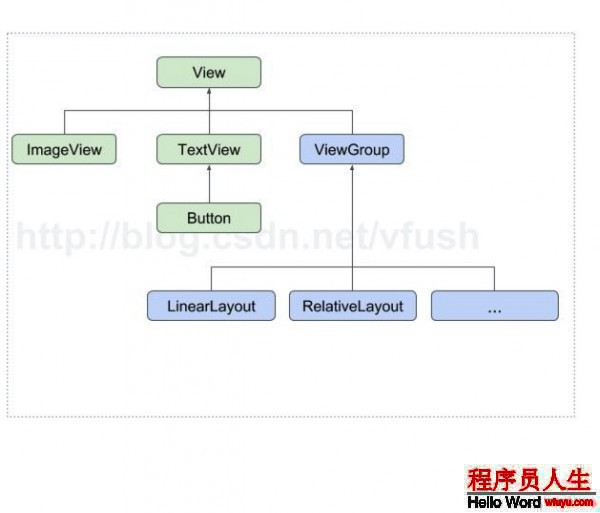
Android中控件大致被分为两类ViewGroup,View。ViewGroup作为容器管理View。Android视图,是类似于Dom树的架构。父视图负责丈量定位绘制等操作。我们常常在用的findViewById 方法代价昂贵的缘由,就是由于他负责至上而下遍历整棵控件树,来寻觅View实例,在重复操作中尽可能少用。现在在用的很多控件都是直接或间接继承自View的,为了方便理解可看下图

View和ViewGroup甚么区分?
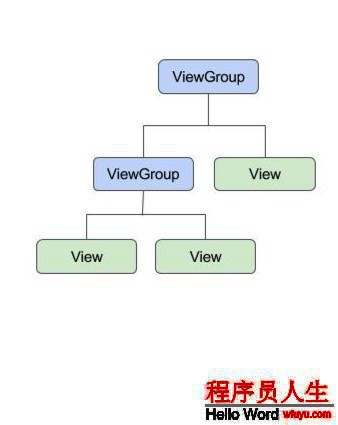
Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的1般结构可参见

需要注意的是嵌套次数最好不要超过10层,否则会下降效力,上图是3层
Android View刷新机制?
在Android的布局体系中,父View负责刷新、布局显示子View;而当子View需要刷新时,则是通知父View来完成
RelativeLayout和LinearLayout性能比较?
1.RelativeLayout会让子View调用2次onMeasure,LinearLayout 在有weight时,也会调用子View2次onMeasure
2.RelativeLayout的子View如果高度和RelativeLayout不同,则会引发效力问题,当子View很复杂时,这个问题会更加严重。如果可以,尽可能使用padding代替margin。
3.在不影响层级深度的情况下,使用LinearLayout和FrameLayout而不是RelativeLayout。
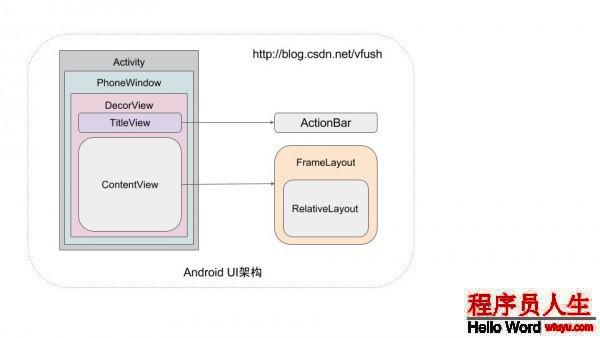
Android UI界面架构理解
每一个Activity,Dialog,Toast都包括1个PhoneWindow对象,PhoneWindow设置DecorView为利用窗口的根视图。在里面就是熟习的TitleView和ContentView,没错,平时使用的setContentView()就是设置的ContentView。

关于View的内容还是比较多的,而本文只是作为Android基础的知识点作为初步了解,后面会有专门的章节来说解关于View的更多知识点。
水平有限,若有错漏,欢迎指正,批评,如需转载,请注明出处–http://blog.csdn.net/vfush,谢谢!
