前言:不要嫌前进的慢,只要1直在前进就好。
相干文章:
1、《PopUpWindow使用详解(1)――基本使用》
2、《PopUpWindow使用详解(2)――进阶及答疑》
有同学讲到想要知道PopUpWindow的知识,这里就给大家讲1讲PopUpWindow的基本用法和原理吧。这段时间博客可能会更新比较慢,由于你懂的 !!-_- ,往左看公告,嘿嘿。
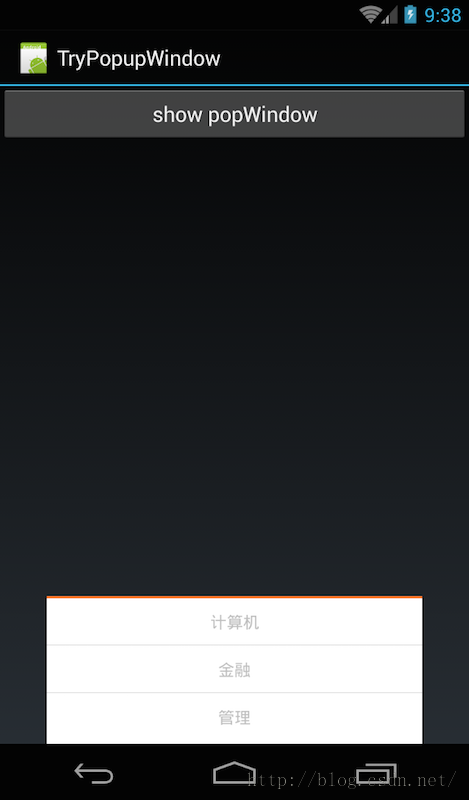
先看1下我们要做的效果:

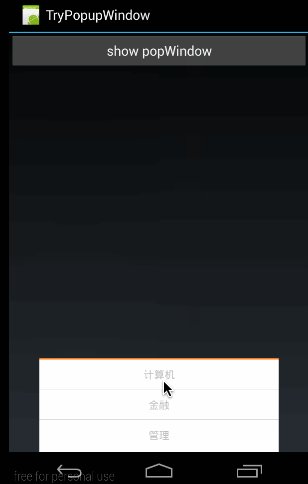
这个效果很容易理解:当点击btn时,在底部弹出PopupWindow,然后点击各个item弹出对应toast。
最关键的区分是AlertDialog不能指定显示位置,只能默许显示在屏幕最中间(固然也能够通过设置WindowManager参数来改变位置)。而PopupWindow是可以指定显示位置的,随意哪一个位置都可以,更加灵活。
有关Dialog的相干知识,大家可以参考我的系列博客:《详解Dialog(1)――基础元素构建》
//方法1:
public PopupWindow (Context context)
//方法2:
public PopupWindow(View contentView)
//方法3:
public PopupWindow(View contentView, int width, int height)
//方法4:
public PopupWindow(View contentView, int width, int height, boolean focusable)
重要注意:看这里有4个构造函数,但要生成1个PopupWindow最基本的3个条件是1定要设置的:View contentView,int width, int height ;少任意1个就不可能弹出来PopupWindow!!!!
所以,如果使用方法1来构造PopupWindow,那完全的构造代码应当是这样的:
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
PopupWindwo popWnd = PopupWindow (context);
popWnd.setContentView(contentView);
popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
有关为何1定要设置width和height的缘由,我们后面会讲,这里说1下为何样强迫设置contentView;很简单的缘由是由于PopupWindow没有默许布局,它不会像AlertDialog那样只setTitle,就可以弹出来1个框。PopupWindow是没有默许布局的,它的布局只有通过我们自己设置才行。由于方法3中,含有了这3个必备条件,不用单独设置contentview或width、height,所以构造方法3是用的最多的1个构造方法。
最后,方法4中的focusable变量不是必须的,有关它的方法和意义,我们会在下1篇中细讲。
显示函数主要使用下面3个:
//相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor):
//相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
showAsDropDown(View anchor, int xoff, int yoff):
//相对父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
showAtLocation(View parent, int gravity, int x, int y):
这里有两种显示方式:
1、显示在某个指定控件的下方
showAsDropDown(View anchor):
showAsDropDown(View anchor, int xoff, int yoff);
2、指定父视图,显示在父控件的某个位置(Gravity.TOP,Gravity.RIGHT等)
showAtLocation(View parent, int gravity, int x, int y);
public void dismiss()
//另外几个函数,这里不讲其意义,下篇细讲
public void setFocusable(boolean focusable)
public void setTouchable(boolean touchable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
这几个函数里,这篇只会用到dismiss(),用于不需要的时候,将窗体隐藏掉。
好了,空话不多说了,我们就做1个上面的例子来看1下。
在这个例子中,我们实现两个功能,弹出popupWindow和Item点击响应
从效果图中也能够看到主布局只有1个button,甚么都没有,所以它的布局代码哪下:

在概述中,我们提到了,必须为PopupWindow设置布局,从效果图中,我也能够看到它的布局有3个item,中间用横线分开。所以这里布局使用Listview应当更适合,但为了减轻代码难度,我们直接使用TextView和分隔线来代替,代码以下:
先贴出来完全代码,然后再逐渐讲授:
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
mPopWindow.setContentView(contentView);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
在OnCreate()中只做了1个操作,当点击Button时,显示窗体:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
下面是有关窗体操作的代码:
private void showPopupWindow() {
//设置contentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
//设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
}
这里一样分为3部份:
第1部份:设置ContentView
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
利用LayoutInflater获得R.layout.popuplayout对应的View,然后利用我们上面所讲的构造函数3来生成mPopWindow;
这里 要注意1个问题:在这个构造函数里,我们传进去了width和height全部都是WRAP_CONTENT;而在R.layout.popuplayou的根布局中,我们定义的width和height代码是:layout_width="fill_parent",layout_height="wrap_content";原代码以下:
………………
这里就有冲突了,那显示出来的popupWindow是按哪一个来的呢?
从效果图中来看,明显PopupWindow宽度并没有全屏,明显是按代码中的布局为准。
这说明了:
**如果在代码中重新设置了popupWindow的宽和高,那就以代码中所设置为准。**(至于缘由,下篇会讲)
第2部份:设置各个控件的点击响应
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
这部份没甚么好讲了,设置PopupWindow中各个控件的点击响应,但1定要注意的是,PopupWindow中各个控件的所在的布局是contentView,而不是在Activity中,如果大家直接使用
TextView tv1 = (TextView)findViewById(R.id.pop_computer);
肯定会报错,由于R.id.pop_computer这个ID值在当前Activtiy的布局文件中是找不到的。只有在R.layout.popuplayout的布局文件中才会有!所以,这就是为何,要在findViewById(R.id.pop_computer)前指定contentView的缘由!!!在实际项目中,很容易遇到像这类需要指定根布局的情况,大家需要注意。
有关响应,就没甚么好讲的了,由于我们在类顶部派生了View.OnClickListener,所以在OnClick函数中,直接处理便可,代码以下:(在点击不同的Item时,1边弹出不同的toast,1边将PopupWindow隐藏掉)
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this,"clicked computer",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
第3部份:showAtLocation显示窗体
View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
showAtLocation的显示就将PopupWindow的实例放在1个父容器中,然后指定显示在父容器中的位置。
由于,我们要将mPopWindow放在全部屏幕的最低部,所以我们将R.layout.main做为它的父容器。将其显示在BOTTOM的位置。
到这里,有关PopupWindow的显示及其中控件响应基本都讲完了,下面,我们就讲讲showAsDropDown显示窗体的用法。
源码在文章底部给出
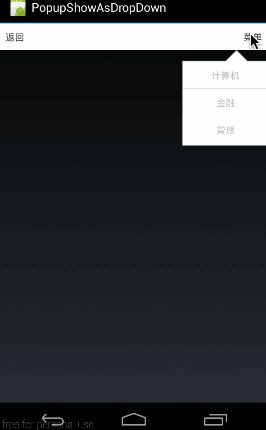
大家先看下面这个效果图:

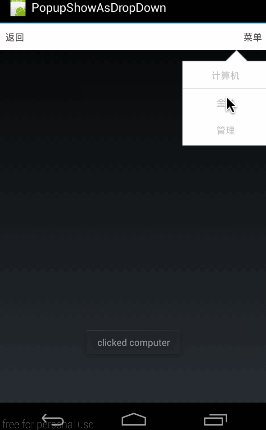
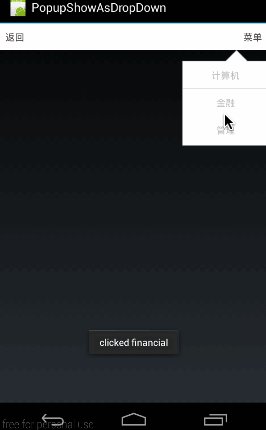
这个效果图演示的是,在点击标题栏右方的“菜单”按钮时,在其下方显示1个自定义的菜单列表。
这段代码的布局很简单,就是生成1个标题栏,上面有两个按钮,“返回”和“菜单”
这部份布局也不难,只得利用纯代码硬生成1个列表的布局。在实际项目中,大家应当使用listview来动态生成列表,这样生成的popupWindow就是可以复用的了。有关布局就不再多讲,跟上面的布局基本1样,只是换了背景。
一样是先贴出来完全代码,然后再细讲。
public class MainActivity extends Activity implements View.OnClickListener{
private PopupWindow mPopWindow;
private TextView mMenuTv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMenuTv = (TextView)findViewById(R.id.menu);
mMenuTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupWindow();
}
});
}
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id){
case R.id.pop_computer:{
Toast.makeText(this, "clicked computer", Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_financial:{
Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
case R.id.pop_manage:{
Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
mPopWindow.dismiss();
}
break;
}
}
}
这段代码的意义就是点击menu弹出popupwindow,然后对各个item进行响应,我们主要讲讲showPopupWindow() 这部份,对item响应的部份与上个示例都1样,就不再细讲。
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
mPopWindow.showAsDropDown(mMenuTv);
}
这里首先注意的1个地方,在这个示例中,我们是使用的构造方法2来生成的PopupWindow实例的,一样,再强调1遍:contentView,Width,Height这3个元素是必须设置的,缺1不可!至于为何要显式设置Width,Height,我们下篇会讲到。
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
然后就是使用showAsDropDown()显示PopupWindow:
mPopWindow.showAsDropDown(mMenuTv);
大家也现样可使用showAsDropDown(View anchor, int xoff, int yoff):来添加相对x轴和y轴的位移量。具体用法就不再细讲,没甚么难度,大家试1试便可。
好了,这部份示例也讲完了,下面我们就在这个示例上升级1个功能:讲讲怎样在弹出PopupWindow的同时利用阴影把背景全部给遮罩起来。
源码在文章底部给出
这部份的效果图是下面这样的:

从效果图中可以看出,这部份是上1个示例的升级版,就是在点出PopupWindow的同时,把背景用半透明黑色遮罩住,像弹出AlertDialog1样的效果。下面就来看看这个效果是怎样实现的吧。
其实原理很简单,使PopupWindow的界面充满全屏,而实际的列表菜单只是其中的1个子布局便可,所以此时的PopupWindow的布局代码以下:
可见在列表项外面又包了1层RelativeLayout,将列表的根布局LinearLayout靠父窗口右侧显示便可。给RelativeLayout添加了半透明背景android:background="#66000000"
这样要非常注意的是,根布局RelativeLayout设置的android:layout_width和android:layout_height是无意义的,由于我们会通过代码重新设置:
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各控件点击响应
mPopWindow.showAsDropDown(mMenuTv);
}
在这里,我们通过代码将PopupWindow的width和height设置为LayoutParams.FILL_PARENT。那大家可能会有疑问:为何我在xml中布局中明明写好了根布局RelativeLayout的宽和高,为何非要我们在代码中重新设置呢?不设置还显示不出来…………
下篇,我们将会解答这个问题。
好啦,这个示例关键部份讲完了,其它的大家就看源码吧。
源码在文章底部给出
先看看效果:

为PopupWindow添加动画其实不难,只需要使用1个函数便可:
//设置动画所对应的style
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
下面就来看看具体是如何添加动画的
这段代码的意义就是从底部进入,即从Y轴100%的位置移动到0的位置。有关动画的知识,大家可以参考《Animation 动画详解(1)――alpha、scale、translate、rotate、set的xml属性及用法》 这个系列文章。
效果是从上向下移动。
android:windowEnterAnimation设置进场动画,android:windowExitAnimation设置出场动画。
使用时非常简单,直接将对应的style通过setAnimationStyle设置进PopupWindow实例便可,代码以下,难度不大,不再细讲。
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
………………//设置各子项点击响应
mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
mPopWindow.showAsDropDown(mMenuTv);
}
到这里,这个示例的代码就讲完了。源码在文章底部1起给出。这篇讲述了有关PopupWindow的基本使用方法,下篇将针对还未讲述的几个函数,和问题点结合源码深入剖析。
源码内容:
1、《PopshowAtLocation》:第2部份:简单示例(showAtLocation显示窗体)对应源码
2、《PopupShowAsDropDown》:第3部份:另外一示例(showAsDropDown显示窗体) 对应源码
3、《PopDropDownBg》:第4部份:提高:为菜单添加阴影 对应源码
4、《PopupAnim》:第5部份:为PopupWindow添加动画 对应源码

下一篇 Groovy脚本基础全攻略