转载请注明出处:http://blog.csdn.net/u012975705/article/details/49282835
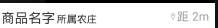
最近在项目中遇到1个问题,要求显示下面的效果。


如图所示,“所属农庄”必须紧挨在“商品名字”后面,但当商品名字太长时必须使得所属农庄显示完全,并且商品名字中显示不全的部份使用省略号,开始1直没弄出来,后面想到用layout_align****,才成功实现其效果。
其他不说,先来来看看layout_align**** 的用法。
layout_align**** 是RelativeLayout布局中子控件所具有的1个用来帮助肯定显示位置属性。align翻译过来为对齐,所以layout_align**** 即为与某某对其,先看例子:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/shop_item_name"
style="@style/TextNormal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="end"
android:text="商品名字商品名字" />
<TextView
android:layout_alignRight="@id/shop_item_name"
android:layout_alignBaseline="@id/shop_item_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="所属农庄"
android:textColor="@color/red"
android:textSize="@dimen/typeface_micro_12" />
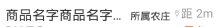
</RelativeLayout>显示效果:

其中
layout_alignRight="@id/shop_item_name"表示与id=shop_item_name的控件又对齐,即“所属农庄”的右侧缘与“商品名字”的右侧缘重合。
layout_align** ="@id/shop_item_name"顾名思义,是该两个控件的** 边重合。
固然RelativeLayout中还有些比较特别的控件,
比如
android:layout_alignBaseline="@id/shop_item_name"表示“所属农庄”控件中的文字与“商品名字”控件中的文字的下边对齐;
比如
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"分别表示与该控件的父控件的左、上、右、下边沿对齐
上面代码中的实现效果

明显不符合要求,想要实现符合要求的布局必须在控件“商品名字”中添加代码:
android:paddingRight="控件'所属农场'的长度"其中padding** 即该控件中的内容距该控件** 边沿的距离
完全代码以下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/shop_item_name"
style="@style/TextNormal"
android:paddingRight="控件'所属农场'的长度"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="end"
android:text="商品名字" />
<TextView
android:layout_alignRight="@id/shop_item_name"
android:layout_alignBaseline="@id/shop_item_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="所属农庄"
android:textColor="@color/red"
android:textSize="@dimen/typeface_micro_12" />
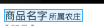
</RelativeLayout>实现效果:

下面介绍其中触及到的怎样动态获得控件的长度和动态设置控件的padding值
1、动态获得控件长度
在获得控件高宽的时候不能直接在代码中使用
int width = holder.mTvName.getWidth();来获得,由于只有在measure方法被调用以后才能获得到控件的真实长度,所以必须通过利用ViewTreeObserver 监听来获得控件高宽。使用方式以下:
ViewTreeObserver vto = holder.mTvName.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
holder.mTvName.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int width = holder.mTvName.getWidth();
}
});2、在代码中设置控件的padding
holder.shopName.setPadding(left, top, right, bottom);设置控件中内容距离控件左、上、右、下边沿的距离,单位为px
完全代码:
ViewTreeObserver vto = holder.mTvName.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
holder.mTvName.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int width = holder.mTvName.getWidth();
holder.shopName.setPadding(0, 0, width + 5, 0);
}
});版权声明:本文为博主原创文章,未经博主允许不得转载。博客首页:http://blog.csdn.net/u012975705
