Titanic (带波纹效果的TextView)源码分析
来源:程序员人生 发布时间:2015-08-31 07:51:49 阅读次数:3007次
前1段时间用LinearGradient(线性渐变)
写了1个色彩变化闪动的文字控件和文字进度条http://blog.csdn.net/huweigoodboy/article/details/43088953,
最近在github上看到1个开源控件Titanic,特拿来分析1下,效果以下图:

1,实现原理
这里需要用到BitmapShader,用1张图片为图象渲染。
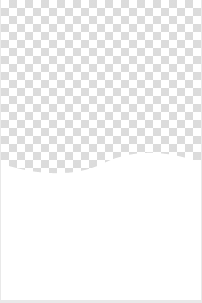
上面的图片是1张1半透明1半呈白色的图片,而且随x坐标起伏,能够构成波纹状。那末仅仅靠上面1张图片如何得到效果图中的效果呢?
设置着色器在x,y方向上分别为:REPEAT,CLAMP。x方向上会重复,y方向上会用边沿色彩填充。
1,创建shader
private void createShader() {
if (wave == null) {
wave = getResources().getDrawable(R.drawable.wave);
}
int waveW = wave.getIntrinsicWidth();
int waveH = wave.getIntrinsicHeight();
Bitmap b = Bitmap.createBitmap(waveW, waveH, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);
c.drawColor(getCurrentTextColor());
wave.setBounds(0, 0, waveW, waveH);
wave.draw(c);
shader = new BitmapShader(b, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP); //设置着色器的TileMode
getPaint().setShader(shader);
offsetY = (getHeight() - waveH) / 2; //计算偏移Y 默许放在textView的中间
}
offsetY为图中中间白线的位置。
2,绘图
@Override
protected void onDraw(Canvas canvas) {
// modify text paint shader according to sinking state
if (sinking && shader != null) {
// first call after sinking, assign it to our paint
if (getPaint().getShader() == null) {
getPaint().setShader(shader);
}
// translate shader accordingly to maskX maskY positions
// maskY is affected by the offset to vertically center the wave
shaderMatrix.setTranslate(maskX, maskY + offsetY); //平移变换,设置着色图片的坐标 ,maskX,maskY为shader的坐标变换值
// assign matrix to invalidate the shader
shader.setLocalMatrix(shaderMatrix);
} else {
getPaint().setShader(null);
}
super.onDraw(canvas);
}
3,属性动画
// horizontal animation. 200 = wave.png width
//x方向上的变化,变换范围是从0-waveW
ObjectAnimator maskXAnimator = ObjectAnimator.ofFloat(textView, "maskX", 0, 200);
maskXAnimator.setRepeatCount(ValueAnimator.INFINITE); //变换次数设为不限制
maskXAnimator.setDuration(1000);
maskXAnimator.setStartDelay(0);
int h = textView.getHeight();
// vertical animation
// maskY = 0 -> wave vertically centered
// repeat mode REVERSE to go back and forth
//y方向是h/2 -> -h/2,折合偏移量,就是从textView底部到顶部。
ObjectAnimator maskYAnimator = ObjectAnimator.ofFloat(textView, "maskY", h/2, - h/2);
maskYAnimator.setRepeatCount(ValueAnimator.INFINITE);
maskYAnimator.setRepeatMode(ValueAnimator.REVERSE);
maskYAnimator.setDuration(10000);
maskYAnimator.setStartDelay(0);
maskX,maskY为shader偏移坐标。maskX从0到waveW变换,构成波纹效果。
在y方向上,从h(textView的高度)/2到-h/2变换,由于TileMode是CLAMP,就构成了上面是透明,下面是白色的效果。
2,拓展
这里实现了1个y方向上的移动波纹效果,那怎样做1个x方向上的?
思路以下:
wave。png顺时针旋转90度。然后x,y方向上的变化反过来就好了。这里我就不去实现了。
添加少许注释的完全代码
下载地址
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠