UITableViewCell的高度在默许状态下能表现的的东西很少,而且在复用的时候由于需要展现的信息不1定,所以需要动态的调理Cell的高度来满足我们对不同内容的展现。在IOS8之前,这需要手动进行计算高度,比较麻烦。在参考许多人的博客文章后,根据IOS8的autolayout的特性,我做了1个自己的Tabelview自适应。虽然写的不如github上看到的很多功能很强大,但也算完成了1点点基本的需求。在这进程中也对autoLayout有了1个更深的印象。
首先依照上1篇文章的方法建立1个TabelView。在这里我们还需要创建1个新的自定义TabelViewCell类,这样能够方便我们对Cell进行自定义
在自定义类中,要完成以下方法
- (void)layoutSubviews
{
[super layoutSubviews];
[self.contentView layoutIfNeeded];
self.sentence.preferredMaxLayoutWidth = CGRectGetWidth(self.sentence.frame);
}这个方法将根据设置好的束缚进行布局调剂
接下来是在StroyBoard中进行1些设置。最关键的部份是对不同组件之间的束缚。束缚做的好不好将直接影响到最后的效果。

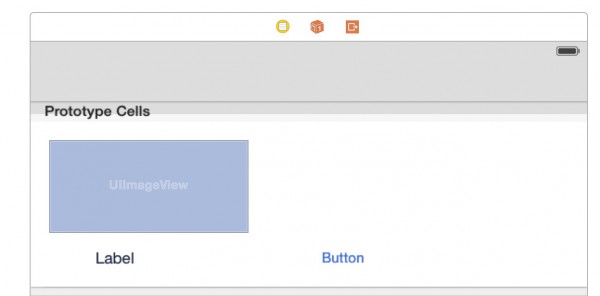
可以看到在这个原型Cell里面定义了3个组件。我们要做的就是将3个组件和ContentView依照1定束缚联系起来。
在这里,我做的是将ImageView 和Label 进行上下束缚 ,button 和Label进行左右间距束缚,button和ImageView之间也进行上下束缚。
最后 将3者分别和ContenView进行束缚.
添加束缚的方法。在这里我曾尝试通过Ctrl拖动进行束缚,但是出来的效果非常奇怪。在通过网上查询后发现应当通过下图的方法

在对每一个组件添加好束缚以后,在TabelViewController里面有1些必须要注意的
- (void)viewDidLoad {
[super viewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(didChangePreferredContentSize:)
name:UIContentSizeCategoryDidChangeNotification object:nil];
self.tableView.estimatedRowHeight = 100.0;
self.tableView.rowHeight = UITableViewAutomaticDimension;
}
- (void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIContentSizeCategoryDidChangeNotification object:nil];
}
- (void)didChangePreferredContentSize:(NSNotification *)notification
{
[self.tableView reloadData];
}通过添加1个视察者,铛铛前的ContentSize要变化的时候,调用方法重新获得数据。
同时,注意到我们设置了1个默许的高度
self.tableView.estimatedRowHeight = 100.0;
这个是预计估算1个Cell的高度,固然我们也能够对不同类型的Cell设置不同的预设高度。
小结
对UITableViewCell的自定义是对UITableView自定义扩充的1个非常重要的点。在许多利用中都是靠扩充UITableView来展现信息。自适应高度的Cell更是非常重要。像微博,新闻等APP需要展现图文的地方非常多,通过自定义Cell就可以快速的实现。在这里,对束缚的认识需要非常非常好。本身的代码其实不是很多,关键是去理解束缚的概念。我在这里花了很多少时间参考了很多代码。只有多写多练才能更好的熟习。
