具体的可以查看官方api:http://docs.unity3d.com/Manual/SL-Blend.html
还有1些不错的文章:http://blog.csdn.net/poem_qianmo/article/details/42060963
http://blog.csdn.net/candycat1992/article/details/41599167
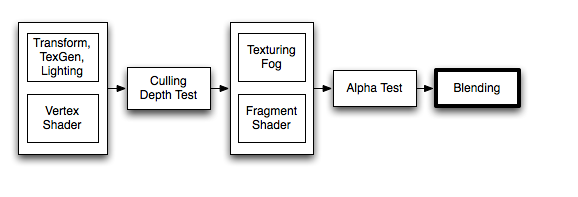
Blending主要用于实现半透明效果,类似于玻璃,学习Blending之前,首先要了解源和目标。
源:已计算过的色彩,形象地说,就是Blending操作之前,经过各种操作计算后的色彩。

目标:已在屏幕的色彩,由于要实现半透明效果,要把渲染队列设为Transparent,这里的"已在屏幕的色彩"指的是在Transparent之前渲染的像素色彩,其中包括相机的背景色彩,这里可以通过测试来证明1下,看不懂的可以先跳过这个shader。其中赋值给_MainTex的是1个rgb为(1,1,1),a为0.5的tex。
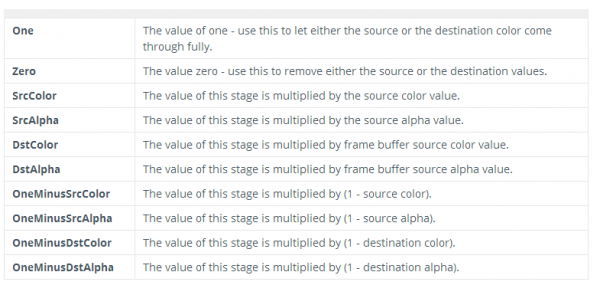
SrcFactor:源因子
DstFactor:目标因子
二者可以获得值为:

经过Blending操作后,终究的色彩=源色彩*SrcFactor+目标色彩*DstFactor,从而到达像玻璃那样的,混合色彩的效果。
以下讲授1下1个极为简单的玻璃shader:


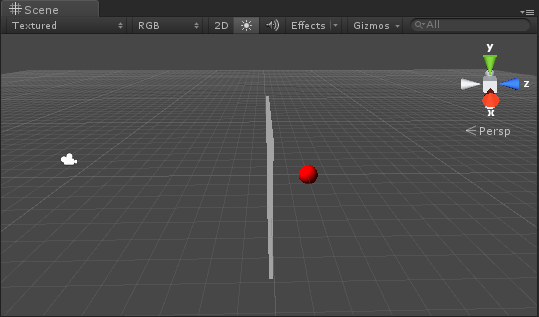
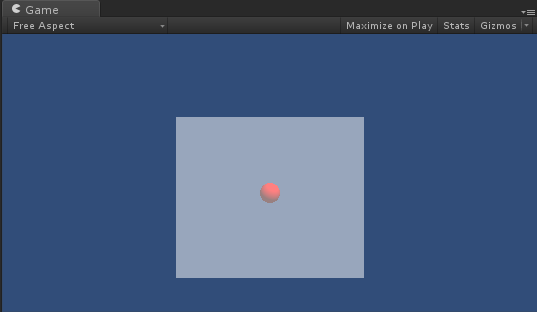
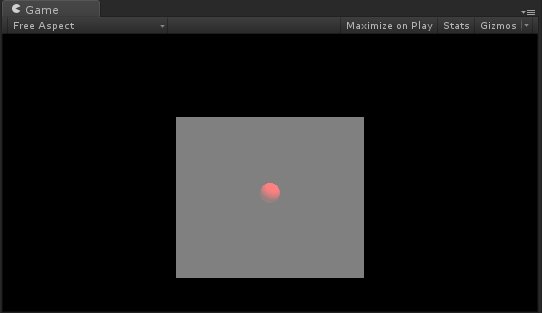
可以看到,大方块挡住了红球,但是透过大方块却看到了红球,由于Blending关闭了深度缓存。其中赋值给_MainTex的是1个rgb为(1,1,1),a为0.5的tex。这里我们不想被光照模型影响,所以就不使用表面着色器了。
其中核心就是那个Blending语句了,这里是怎样计算的呢?
结果=(1,1,1)*0.5+(1-0.5)*目标色彩,整理1下就是:灰色+0.5*目标色彩(这里的目标色彩有两种:红球的红色和相机背景的蓝色),在球的地方,大方块的色彩与红球的色彩进行混合,因而就产生了半透明的效果。
这里我们改变相机的背景色彩为黑色:

可以看到这里大方块变成了真实的灰色了。

上一篇 const_cast的用法
下一篇 操作系统(八)―虚拟存储管理