Drawer Arrow Drawable(meun-icon-to-back-arrow)使用,仿知乎菜单栏界面
来源:程序员人生 发布时间:2015-06-01 09:05:18 阅读次数:7715次
Drawer Arrow Drawable(meun-icon-to-back-arrow)使用,仿知乎菜单栏界面
1、甚么是Drawer Arrow Drawable
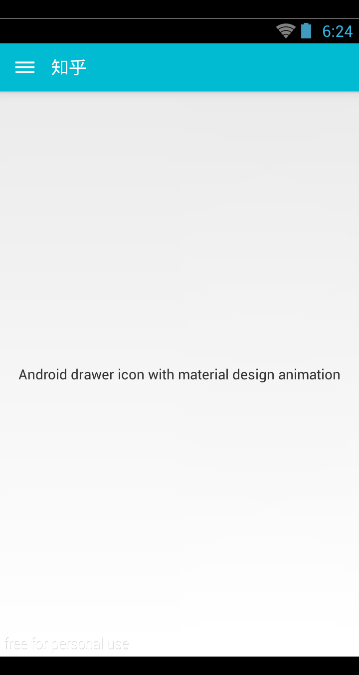
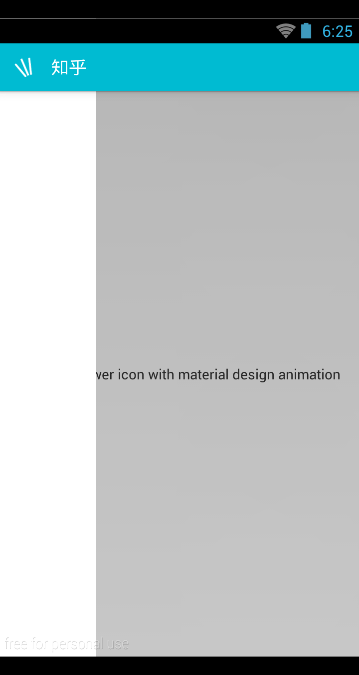
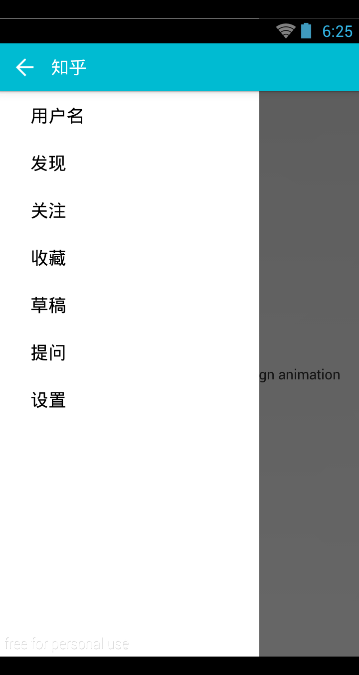
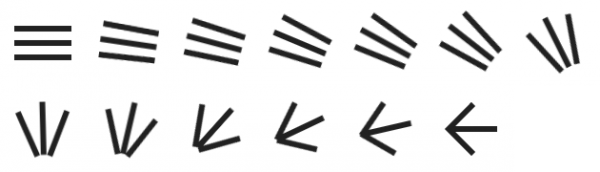
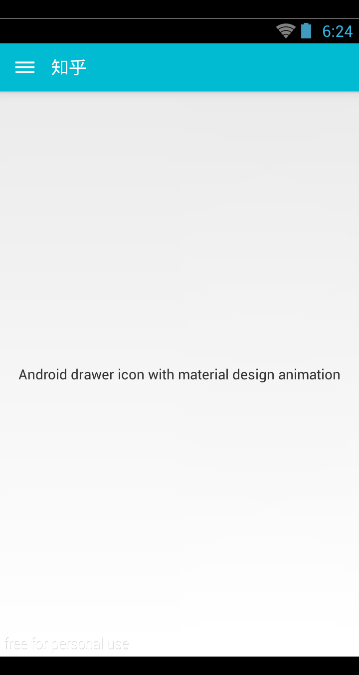
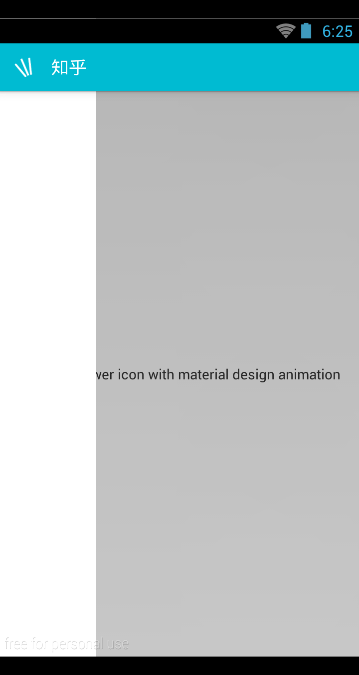
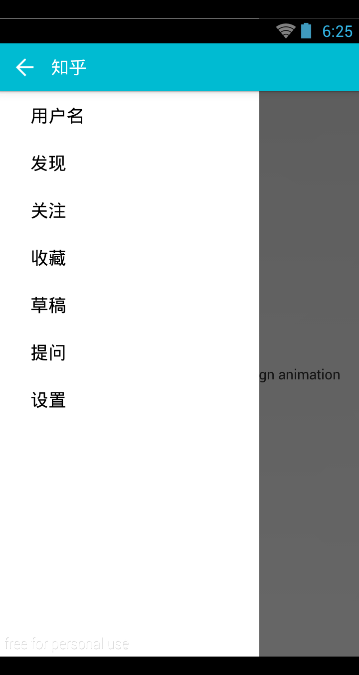
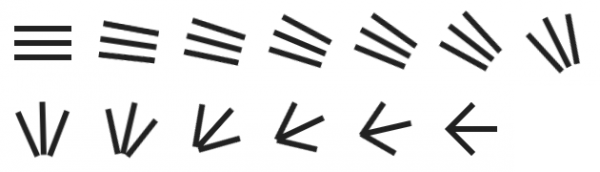
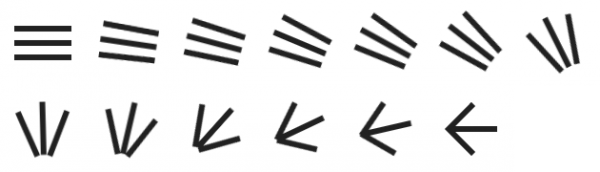
Drawer Arrow Drawable 其实就是1个抽屉侧滑菜单栏,只不过加入了很酷炫的meun-icon-to-back-arrow动画效果,以下图所示



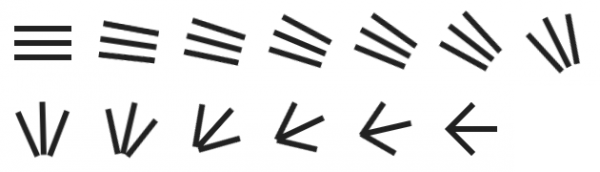
2、Drawer Arrow Drawable的实现原理
设计方法:
我的想法是:如果我能生成每条线末真个移动曲线,我就可以随抽屉(drawer)的滑动,根据参数t简单地计算出每条路径(path)上的点,
然后只需从curveA上的点M向curveB上的N绘制1条直线便可。
为了生成这些曲线,我需要1个合适取用的点的集合案例。我首先想到我应当在打开抽屉的时候,从我的装备上录制视频,分成N帧。但是我突然
想到:抽屉滑动时的插值器会使得这些帧不能均匀散布。不用太复杂,我只是粗略地移动抽屉,然后对每步截屏。


这儿,我把所有的图象放在Adobe Illustrator上,并用1条向量追踪1条线(方便缩放:6pt等于6px),这是1个劳动密集型的进程,
充满了大量的毛病;毕竟,6个像素加抗锯齿是1种低精度,相对要使用到的数学方法
3、Drawer arrow Drawable的使用
package com.example.ldrawertest;
import com.example.ldrawerlibrary.ActionBarDrawerToggle;
import com.example.ldrawerlibrary.DrawerArrowDrawable;
import android.annotation.SuppressLint;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.content.res.Configuration;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private ActionBarDrawerToggle mDrawerToggle;
private DrawerArrowDrawable drawerArrow;
private boolean drawerArrowColor;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到1个actionbar
ActionBar ab = getActionBar();
// 给左上角图标的左侧加上1个返回的图标
ab.setDisplayHomeAsUpEnabled(true);
//必须通过调用setHomeButtonEnabled(true)方法确保这个图标能够作为1个操作项
ab.setHomeButtonEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//抽屉侧栏的布局,为1个listView
mDrawerList = (ListView) findViewById(R.id.navdrawer);
//创建DrawerArrow
drawerArrow = new DrawerArrowDrawable(this) {
@Override
public boolean isLayoutRtl() {
return false;
}
};
/*
* ActionBarDrawerToggle 是 DrawerLayout.DrawerListener实现。
和 NavigationDrawer 搭配使用,推荐用这个方法,符合Android design规范。
作用:
1.改变android.R.id.home返回图标。
2.Drawer拉出、隐藏,带有android.R.id.home动画效果。
3.监听Drawer拉出、隐藏;
*/
//动作条抽屉切换器将抽屉与app icon动作条绑定正确交互。
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
drawerArrow, R.string.drawer_open,
R.string.drawer_close) {
//当抽屉关闭时
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
/*
* getActivity().invalidateOptionsMenu();
* 在运行时改变menu item的状态。你需要重写onPrepareOptionsMenu() ,
* 它方便你对item移除,添加,使不可用等。在android 3.0以上,
* 你必须调用invalidateOptionsMenu() 。
*
*/
invalidateOptionsMenu();
}
//当抽屉打开时
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
};
//设置监听drawer切换
mDrawerLayout.setDrawerListener(mDrawerToggle);
//该方法会自动和actionBar关联, 将开关的图片显示在了action上,如果不设置,也能够有抽屉的效果,不过是默许的图标
mDrawerToggle.syncState();
//设置LDrawer填充内容,通过Adapter填充
String[] values = new String[]{
" 用户名",
" 发现",
" 关注",
" 收藏",
" 草稿",
" 发问",
" 设置"
};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, values);
mDrawerList.setAdapter(adapter);
//抽屉侧栏设置点击事件
mDrawerList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
switch (position) {
case 0:
mDrawerToggle.setAnimateEnabled(false);//设置停止或开启动画
drawerArrow.setProgress(1f);//设置普通菜单图标模式
break;
case 1:
mDrawerToggle.setAnimateEnabled(false);
drawerArrow.setProgress(0f);//设置返回箭头模式
break;
case 2:
mDrawerToggle.setAnimateEnabled(true);
mDrawerToggle.syncState();
break;
case 3:
if (drawerArrowColor) {
drawerArrowColor = false;
// drawerArrow.setColor(R.color.ldrawer_color);//设置色彩
} else {
drawerArrowColor = true;
// drawerArrow.setColor(R.color.drawer_arrow_second_color);
}
mDrawerToggle.syncState();
break;
case 4:
Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("https://github.com/IkiMuhendis/LDrawer"));
startActivity(browserIntent);
break;
case 5:
Intent share = new Intent(Intent.ACTION_SEND);
share.setType("text/plain");
share.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
share.putExtra(Intent.EXTRA_SUBJECT,
getString(R.string.app_name));
share.putExtra(Intent.EXTRA_TEXT, getString(R.string.app_description) + "
" +
"GitHub Page : https://github.com/IkiMuhendis/LDrawer
" +
"Sample App : https://play.google.com/store/apps/details?id=" +
getPackageName());
startActivity(Intent.createChooser(share,
getString(R.string.app_name)));
break;
case 6:
String appUrl = "https://play.google.com/store/apps/details?id=" + getPackageName();
Intent rateIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(appUrl));
startActivity(rateIntent);
break;
}
}
});
}
//菜单键点的事件处理
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
if (mDrawerLayout.isDrawerOpen(mDrawerList)) {
mDrawerLayout.closeDrawer(mDrawerList);
} else {
mDrawerLayout.openDrawer(mDrawerList);
}
}
return super.onOptionsItemSelected(item);
}
//activity创完成后
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
//配置改变时
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠