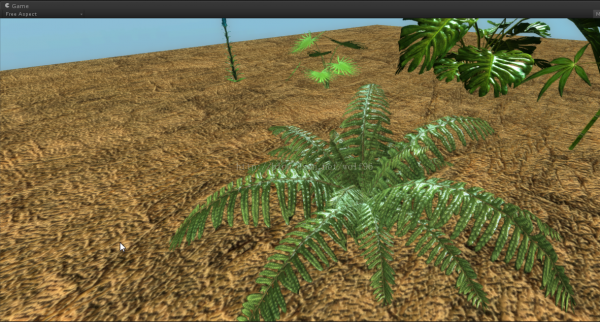
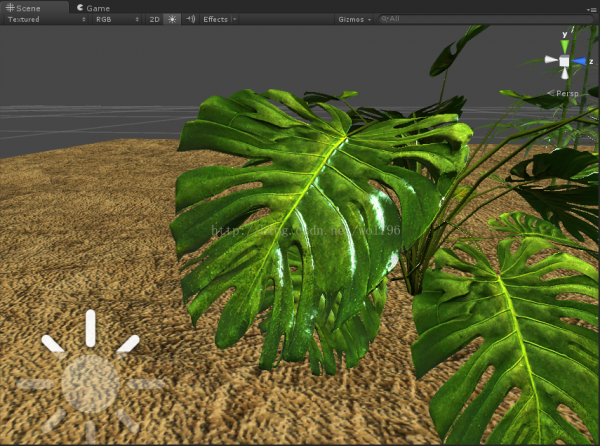
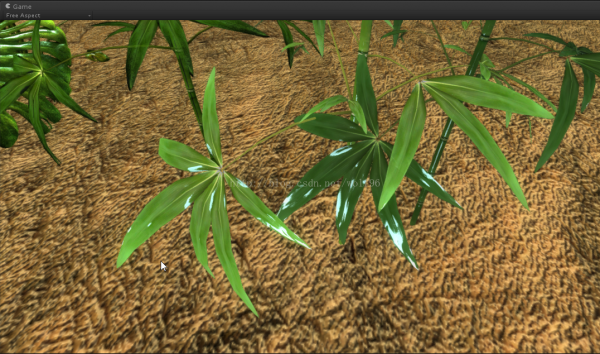
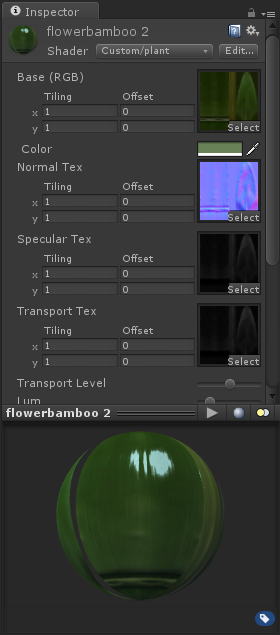
先上图片:



重点需要注意的是fragment shader的透明部份
需要如此声明
Background - 最初的渲染渲染,用来渲染天空盒或背景
Geometry - 默许值,1般的不透明物体
AlphaTest - 渲染经过Alpha Test的像素
Transparent - 渲染透明物体
Overlay - 最后渲染的物体
"IgnoreProjector"="True"(不被Projectors影响)
关于renderType来自这里:
Opaque: 用于大多数着色器(法线着色器、自发光着色器、反射着色器和地形的着色器)。
Transparent:用于半透明着色器(透明着色器、粒子着色器、字体着色器、地形额外通道的着色器)。
TransparentCutout: 蒙皮透明着色器(Transparent Cutout,两个通道的植被着色器)。
Background: Skybox shaders. 天空盒着色器。
Overlay: GUITexture, Halo, Flare shaders. 光晕着色器、闪光着色器。
TreeOpaque: terrain engine tree bark. 地形引擎中的树皮。
TreeTransparentCutout: terrain engine tree leaves. 地形引擎中的树叶。
TreeBillboard: terrain engine billboarded trees. 地形引擎中的广告牌树。
Grass: terrain engine grass. 地形引擎中的草。
GrassBillboard: terrain engine billboarded grass. 地形引擎何中的广告牌草。
这里需要注意的是透明的blend部份官方文档可详细查看,
但如果只这么写透明部份会挡住后面的部份,我们还要在后面的代码中加上discard,直接抛弃像素,这样它就不会挡住后面的部份了,
这里渲染的重点还是基于物理的渲染,之前有详细写过:
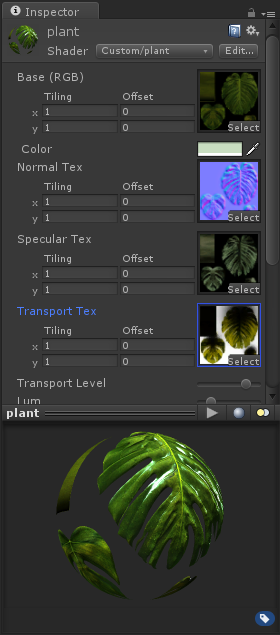
由于资源里有两种贴图方案,我就写了两种shader进行了不同的计算
1种是specular Texture的1种是GlossTexture的

大芭蕉

玉竹
也能够引伸1些更好玩的东西比如在vertex shader中写入被风吹的效果
全部代码以同享至GitHub
---------- by wolf96 http://blog.csdn.net/wolf96