[置顶] 模仿知乎Android APP,使用ToolBar+DrawerLayout+ViewPager
来源:程序员人生 发布时间:2015-05-15 08:12:52 阅读次数:3566次
首先,需要使用ToolBar就需要有android.support.v7包,关于他的1些问题,大家可以看我之前的blog:关于V7的的1些问题和解决方法。
主要是需要下载到V7包,然后添加到他的class path去,这样才可以支持ToolBar的1些style,然后还需要V7的JAR包,大家把他放在lib目录底下,build path就能够了。
demo的大概框架:
 。
。
开始之前,我们了解1些关于ToolBar的1些知识,他是相当于ActionBar的第2代,在新的谷歌设计规范中提倡大家使用,然后空话不多说。
使用ToolBar主要是使用到几个类:首先需要继承V7包下的ActionBarActivity,还有ActionBarDrawerToggle,和Toolbar,V4包下的DrawerLayout。然后下面是主要的分析:
我们使用ToolBar需要定义1个Toolbar的布局文件,他的定义以下:
<?xml version="1.0" encoding="utf⑻"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.toolbar"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar" >
</android.support.v7.widget.Toolbar>
他的theme主题就是类似于知乎的点击以后有1个酷酷的旋转,然后显示出菜单项。
然后我们还需要定义1个DrawerLayout的布局文件,他是和ToolBar1起使用的,我自己的尝试是不能再DrawerLayout的布局文件中使用include,所以可能比较臃肿,他是包括了左边菜单,和内容界面,我的内容界面使用的是VIewPager实现。代码以下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.toolbar.MainActivity" >
<!-- 引入toolbar -->
<include layout="@layout/toolbar" />
<!-- 引入DrawerLayout -->
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 内容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="?attr/colorPrimary"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<TextView
android:id="@+id/text_page_00"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginRight="25dp"
android:layout_marginTop="7dp"
android:text="粤剧欣赏"
android:textColor="#ffffff"
android:textSize="17sp"
android:textStyle="bold" />
<TextView
android:id="@+id/text_page_01"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginLeft="25dp"
android:layout_marginTop="7dp"
android:text="粤剧新闻"
android:textColor="#c7cbd6"
android:textSize="17sp"
android:textStyle="bold" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/id_pageAdapter"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
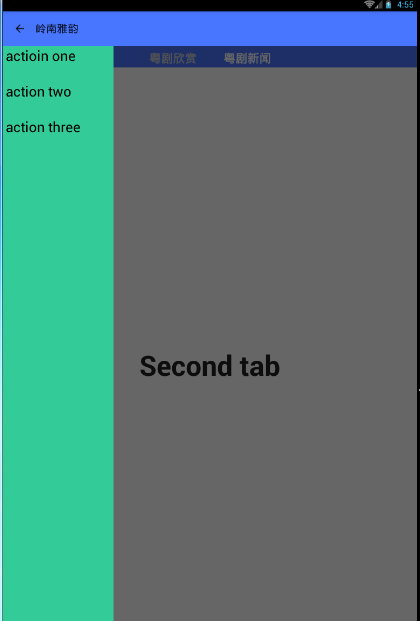
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#33cc99"
android:focusable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/id_textView01_Menu"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginLeft="5dp"
android:focusable="true"
android:text="actioin one"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginLeft="5dp"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="action two"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:focusable="true"
android:text="action three"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
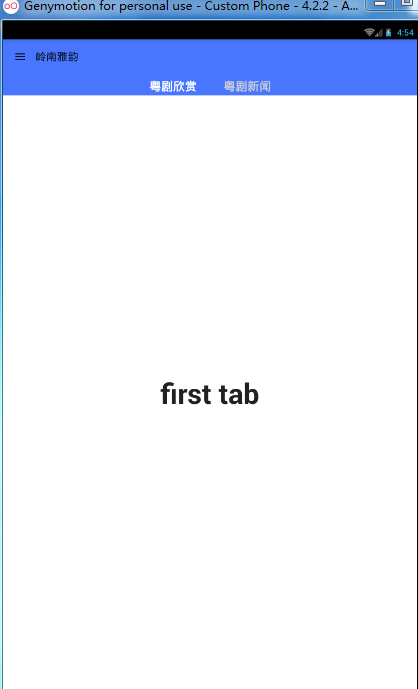
然后,我在首页是显示两个Viewpager,他们的布局文件类似,这里贴出1个
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first tab"
android:textSize="40sp"
android:textStyle="bold"
android:layout_gravity="center" />
</LinearLayout>
然后,关于使用toolbar的很重要的1环,就是我们需要取消显示ActionBar,最直接的方法就是在我们的清单文件的主题的定义中是使用NoActionBar主题。
所以我们定义的style文件内容是:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 他是作为该app的主题样式,使用的是NoActionBar -->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)色彩 -->
<item name="colorPrimary">#4876FF</item>
<!-- 状态栏色彩 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景色彩 -->
<item name="android:windowBackground">@android:color/white</item>
</style>
</resources>
注意:他的布局的地方只有两个
1在 res/values/styles.xml中
2在 /res/values-v21/styles.xml中
而且我们的targetSdkVersion也应当设置为21或以上,这样才能保证我们能正常使用Toolbar
以后是JAVA的主代码:先贴出代码:
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* @author Administrator
*
*/
@SuppressWarnings("deprecation")
public class MainActivity extends ActionBarActivity implements OnClickListener
{
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private Toolbar mToolbar;
private List<View> data;
private ViewPager page;
private TextView text_page_00;
private TextView text_page_01;
private TextView id_textView01_Menu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews()
{
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle("岭南雅韵");
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
/* findView */
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
data = new ArrayList<View>();
page = (ViewPager) this.findViewById(R.id.id_pageAdapter);
page.setOnPageChangeListener(new MyOnPageChangeListener());//监听滑动事件
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view_00 = inflater.inflate(R.layout.fragment_01, null);
View view_01 = inflater.inflate(R.layout.fragment_02, null);
data.add(view_00);
data.add(view_01);//添加两个view
text_page_00 = (TextView) this.findViewById(R.id.text_page_00);
text_page_01 = (TextView) this.findViewById(R.id.text_page_01);
text_page_00.setOnClickListener(this);
text_page_01.setOnClickListener(this);
id_textView01_Menu = (TextView) this.findViewById(R.id.id_textView01_Menu);
id_textView01_Menu.setOnClickListener(this);
//初始化适配器
PagerAdapter adapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView(data.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = data.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return data.size();
}
};
page.setAdapter(adapter);
page.setCurrentItem(0);
}
@Override
public void onClick(View v)
{
reSetTextColor();
switch (v.getId())
{
case R.id.text_page_00://按下粤剧欣赏以后,设置ViewPager为第1页,他的字体为白色,粤剧新闻字体为灰色
page.setCurrentItem(0);
text_page_00.setTextColor(getResources().getColor(R.color.text1));
break;
case R.id.text_page_01://按下粤剧新闻以后,设置ViewPager为第2页,他的字体为白色,粤剧欣赏字体为灰色
page.setCurrentItem(1);
text_page_01.setTextColor(getResources().getColor(R.color.text1));
break;
case R.id.id_textView01_Menu://是用于测试左边菜单的功能,他会启动1个新的Activity
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
this.finish();
break;
}
}
/**
* 重置字体色彩
*/
private void reSetTextColor()
{
text_page_00.setTextColor(getResources().getColor(R.color.text2));
text_page_01.setTextColor(getResources().getColor(R.color.text2));
}
/**
* 这个类似用于监听ViewPager产生滑动的时候使用
* @author Administrator
*
*/
private class MyOnPageChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0)
{
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
//当滑动停止的时候,我们需要设置字体的色彩
@Override
public void onPageSelected(int arg0)
{
reSetTextColor();
if (arg0 == 0)
{
text_page_00.setTextColor(getResources().getColor(R.color.text1));
} else
{
text_page_01.setTextColor(getResources().getColor(R.color.text1));
}
}
}
}
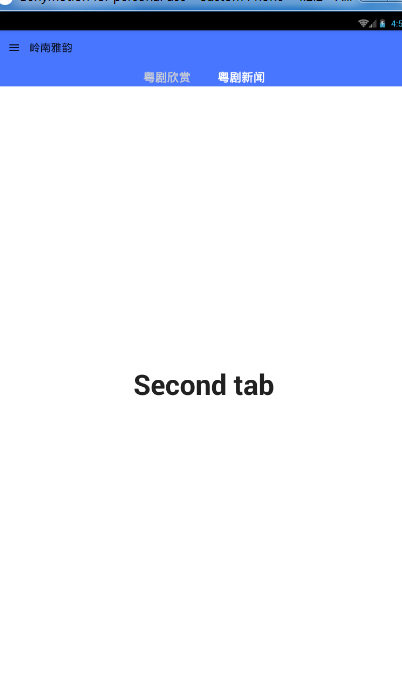
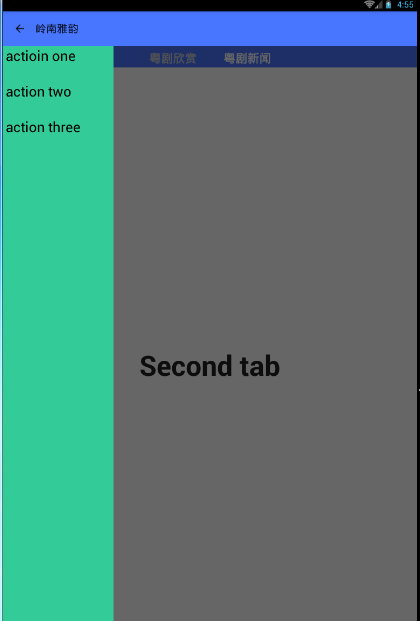
首先他的首页显示ToolBar,然后会包括两个textView,点击可以切换(ViewPager),,然后,点击左上方的菜单会显示1系列的菜单项,点击第1个启动1个新的Activity(我这里只设置了第1个菜单项作为测试,其他没有,界面也没有优化)。
在这个MainActivity中,我们需要做的事情就是当viewpager滑动的时候,改变字体色彩,点击字体的时候可以切换viewpager,他自己的色彩也会随之改变。
启动的OtherActivity
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.widget.TextView;
@SuppressWarnings("deprecation")
public class OtherActivity extends ActionBarActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
TextView tv = new TextView(this);
tv.setText("liweijie");
setContentView(tv);
}
}
效果图片:第1张是初次打开,第2代是点击粤剧新闻或是望右拖动viewpager




参考blog:http://blog.csdn.net/jdsjlzx/article/details/41441083和http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0303/2522.html
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

 。
。