Ui
来源:程序员人生 发布时间:2015-04-30 09:02:01 阅读次数:3255次


activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_main_test1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试经常使用简单的Component" />
<Button
android:id="@+id/btn_main_test2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试菜单Component" />
<Button
android:id="@+id/btn_main_test3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试进度条Component" />
<Button
android:id="@+id/btn_main_test4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试对话框Component" />
</LinearLayout>
MainActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity implements OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_main_test1).setOnClickListener(this);
findViewById(R.id.btn_main_test2).setOnClickListener(this);
findViewById(R.id.btn_main_test3).setOnClickListener(this);
findViewById(R.id.btn_main_test4).setOnClickListener(this);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.btn_main_test1:
startActivity(new Intent(this,CommonActivity.class));
break;
case R.id.btn_main_test2:
startActivity(new Intent(this, MenuActivity.class));
break;
case R.id.btn_main_test3:
startActivity(new Intent(this,ProgressActivity.class));
break;
case R.id.btn_main_test4:
startActivity(new Intent(this, DialogActivity.class));
break;
default:
break;
}
}
}
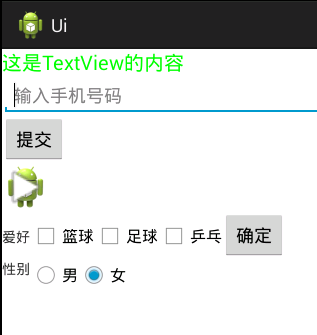
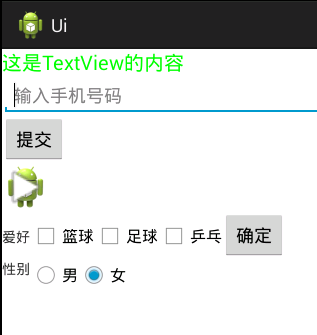
activity_common.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_common_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是TextView的内容"
android:textColor="#00ff00"
android:textSize="20sp" />
<EditText
android:id="@+id/et_common_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入手机号码"
android:inputType="phone"
android:singleLine="true" >
</EditText>
<Button
android:id="@+id/btn_common_submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
<ImageView
android:id="@+id/iv_common_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
android:src="@android:drawable/ic_media_play" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好" />
<CheckBox
android:id="@+id/cb_common_basket"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球" />
<CheckBox
android:id="@+id/cb_common_foot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="足球" />
<CheckBox
android:id="@+id/cb_common_pingpang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乒乓" />
<Button
android:id="@+id/btn_common_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="肯定" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别" />
<RadioGroup
android:id="@+id/rg_common_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_common_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/rb_common_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="女" />
</RadioGroup>
</LinearLayout>
</LinearLayout>
CommonActivity.java
package com.atguigu.ui;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class CommonActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_common);
/**
* 1. TextView 文本视图
* */
// 方法内的final属性
final TextView tv_common_content = (TextView) findViewById(R.id.tv_common_content);
// 设置监听
tv_common_content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this,
tv_common_content.getText().toString(), 0).show();
}
});
/**
* 2、Button : 按钮
*/
final EditText et_common_number = (EditText) findViewById(R.id.et_common_number);
// 得到button对象
Button btn_common_submit = (Button) findViewById(R.id.btn_common_submit);
btn_common_submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this,
et_common_number.getText().toString(), 0).show();
}
});
/**
* 3、ImageView : 图片视图
*/
// 获得图片视图
final ImageView iv_common_play = (ImageView) findViewById(R.id.iv_common_play);
// 获得点击事件
iv_common_play.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 设置背景图片
iv_common_play
.setBackgroundResource(android.R.drawable.ic_media_play);
// 设置前景图片
iv_common_play.setImageResource(R.drawable.ic_launcher);
}
});
/**
* 4、CheckBox
*/
CheckBox cb_common_basket = (CheckBox) findViewById(R.id.cb_common_basket);
CheckBox cb_common_foot = (CheckBox) findViewById(R.id.cb_common_foot);
CheckBox cb_common_pingpang = (CheckBox) findViewById(R.id.cb_common_pingpang);
final List<String> likes = new ArrayList<String>();
OnCheckedChangeListener listener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
String like = buttonView.getText().toString();
if (isChecked) {
likes.add(like);
} else {
likes.remove(like);
}
}
};
// 设置监听
cb_common_basket.setOnCheckedChangeListener(listener);
cb_common_foot.setOnCheckedChangeListener(listener);
cb_common_pingpang.setOnCheckedChangeListener(listener);
findViewById(R.id.btn_common_confirm).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this, likes.toString(), 0)
.show();
}
});
/**
* 5、RadioGroup/RadioButton
*/
RadioGroup rg_common_sex = (RadioGroup) findViewById(R.id.rg_common_sex);
//为RadioGroup设置监听事件
rg_common_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) group
.findViewById(checkedId);
Toast.makeText(CommonActivity.this,
radioButton.getText().toString(), 0).show();
}
});
}
}
--------------------------------------我是分割线、上边是经常使用ui、下边是ContextMenu--------------------------------------

activity_menu.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_test2_show_cm"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="显示ContextMenu"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="1. 点击menu显示选项菜单
2. 长按按钮显示上下文菜单"
android:textSize="15dp"/>
</LinearLayout>
option_menu.xml
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/menu_option_add"
android:title="添加"></item>
<item android:id="@+id/menu_option_update"
android:title="更新"></item>
</menu>
MenuActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.Toast;
public class MenuActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
// 为按钮设置显示上下文菜单的监听
//这里传this后,不用实现接口 findViewById(R.id.btn_test2_show_cm).setOnCreateContextMenuListener(this);
}
/**
* 1、显示上下文菜单(需要给按钮设置监听)
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.add(Menu.NONE, 3, Menu.NONE, "添加");
menu.add(Menu.NONE, 4, Menu.NONE, "删除");
super.onCreateContextMenu(menu, v, menuInfo);
}
// 选择某个上下文菜单项的回调
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 3:
Toast.makeText(this, "点击添加3", 0).show();
break;
case 4:
Toast.makeText(this, "点击删除4", 0).show();
break;
default:
break;
}
return super.onContextItemSelected(item);
}
/**
* 显示菜单(需要点击menu键)
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 向menu中添加menuitem
menu.add(Menu.NONE, 1, Menu.NONE, "添加");
menu.add(Menu.NONE, 2, Menu.NONE, "更新");
return super.onCreateOptionsMenu(menu);
}
// 当选择某个菜单项的回调方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
if (itemId == 1) {
Toast.makeText(this, "点击添加", 0).show();
} else if (itemId == 2) {
Toast.makeText(this, "点击更新", 0).show();
}
return super.onOptionsItemSelected(item);
}
/*@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 得到menu的加载器
MenuInflater menuInflater = getMenuInflater();
// 加载option_menu.xml
menuInflater.inflate(R.menu.option_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId) {
case R.id.menu_option_add:
Toast.makeText(this, "点击添加----", 0).show();
break;
case R.id.menu_option_update:
Toast.makeText(this, "点击更新----", 0).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}*/
}
--------------------------------我是分割线,下边是progress--------------------------------------

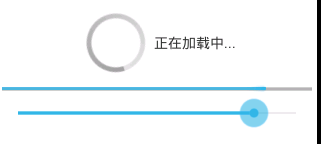
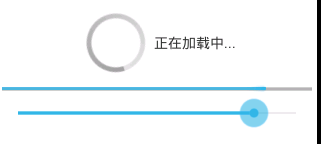
activity_progress.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:id="@+id/ll_progress1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ProgressBar
android:id="@+id/pb_progress1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加载中..." />
</LinearLayout>
<ProgressBar
android:id="@+id/pb_progress2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="10"
android:progress="2"/>
<SeekBar
android:id="@+id/sb_progress3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
ProgressActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class ProgressActivity extends Activity {
private LinearLayout ll_progress1;
private SeekBar sb_progress3;
private ProgressBar pb_progress2;
private OnSeekBarChangeListener seekBarChangeListener = new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {// 离开
// 得到当前进度
int progress = seekBar.getProgress();
// 设置pb_progress2进度
pb_progress2.setProgress(progress);
// 判断
if (progress == seekBar.getMax()) {
//隐藏视图(不占位)
ll_progress1.setVisibility(View.GONE);
} else {
ll_progress1.setVisibility(View.VISIBLE);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {// 按下
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {// 改变
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
// 获得3个视图对象
ll_progress1 = (LinearLayout) findViewById(R.id.ll_progress1);
pb_progress2 = (ProgressBar) findViewById(R.id.pb_progress2);
sb_progress3 = (SeekBar) findViewById(R.id.sb_progress3);
// 设置最大进度1样
pb_progress2.setMax(sb_progress3.getMax());
// 对sb_progress3设置变化监听
sb_progress3.setOnSeekBarChangeListener(seekBarChangeListener);
}
}
-------------------------------------我是分割线,以下是alertdialog--------------------------------------------

dialog_content.xml(自定义视图)
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/dialog_head" />
<EditText
android:id="@+id/et_dialog_username"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_dialog_password"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btn_dialog_confirm"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="确 定"
android:layout_weight="1"/>
<Button
android:id="@+id/btn_dialog_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="取 消"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
activity_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
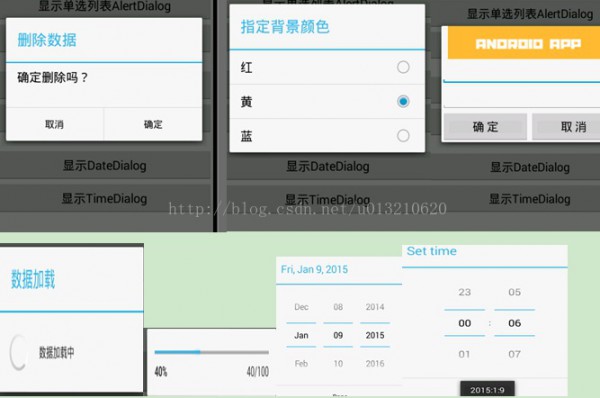
<!-- AlertDialog -->
<Button
android:id="@+id/btn_test4_ad"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showAD"
android:text="显示AlertDialog" />
<Button
android:id="@+id/btn_test4_ld"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showLD"
android:text="显示单选列表AlertDialog" />
<Button
android:id="@+id/btn_test4_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showCD"
android:text="显示自定义AlertDialog" />
<!-- ProgressDialog -->
<Button
android:id="@+id/btn_test4_pd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showPD"
android:text="显示圆环进度ProgressDialog"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_test4_pd2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showPD2"
android:text="显示水平进度ProgressDialog" />
<!-- DateDialog与TimeDialog -->
<Button
android:id="@+id/btn_test4_dd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showDateAD"
android:text="显示DateDialog"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_test4_td"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showTimeAD"
android:text="显示TimeDialog" />
</LinearLayout>
DialogActivity.java
package com.atguigu.ui;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.ProgressDialog;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import android.widget.Toast;
public class DialogActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
}
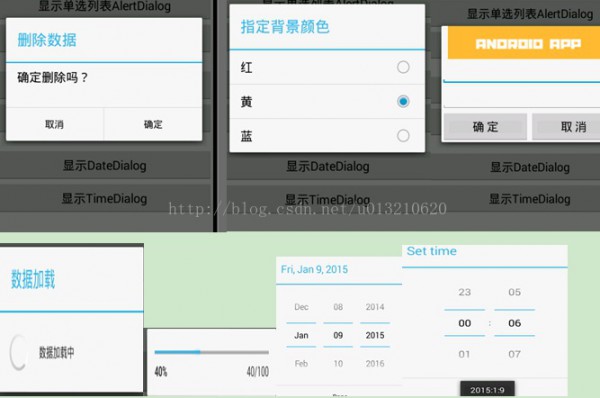
/**
* 显示alertDialog
*/
public void showAD(View view) {
// new AlertDialog() protected是受保护的
new AlertDialog.Builder(this).setTitle("删除数据").setMessage("肯定删除吗?")
.setPositiveButton("肯定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "点击肯定", 0).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "点击取消", 0).show();
}
}).show();
};
/**
* 显示单选列表
*/
public void showLD(View view) {
final String[] items = { "红", "黄", "蓝" };
//this????????????????上下文环境
new AlertDialog.Builder(this)
.setTitle("指定背景色彩")
.setSingleChoiceItems(items, 1,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {// which就是下标
String value = items[which];
Toast.makeText(DialogActivity.this, value, 0)
.show();
// 移除
dialog.dismiss();
}
}).show();
}
/**
* 自定义视图
* @param view
*/
public void showCD(View view) {
// 动态加载布局this?????????
View v = View.inflate(this, R.layout.dialog_content, null);
// 获得视图对象
final EditText et_dialog_username = (EditText) v
.findViewById(R.id.et_dialog_username);
final EditText et_dialog_password = (EditText) v
.findViewById(R.id.et_dialog_password);
Button btn_dialog_confirm = (Button) v
.findViewById(R.id.btn_dialog_confirm);
Button btn_dialog_cancel = (Button) v
.findViewById(R.id.btn_dialog_cancel);
// 创建并显示对话框
final AlertDialog alertDialog = new AlertDialog.Builder(this)
.setView(v).show();
// 为确认设置监听
btn_dialog_confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获得密码和用户名
String username = et_dialog_username.getText().toString();
String password = et_dialog_password.getText().toString();
Toast.makeText(DialogActivity.this, username + ":" + password,
0).show();
alertDialog.dismiss();
}
});
// 为取消设置监听
btn_dialog_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(DialogActivity.this, "点击了取消", 0).show();
alertDialog.dismiss();
}
});
}
/**
* 显示圆形进度
* @param view
*/
public void showPD(View view){
//上下文环境
final ProgressDialog dialog = ProgressDialog.show(this, "数据加载", "数据加载中");
//开启线程
new Thread(){
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
dialog.dismiss();
};
}.start();
}
/**
* 显示水平进度
* @param view
*/
public void showPD2(View view){
//上下文环境
final ProgressDialog dialog = new ProgressDialog(this);
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.show();
new Thread(){
public void run(){
while (dialog.getProgress()<dialog.getMax()) {
//设置最新的进度
dialog.setProgress(dialog.getProgress()+10);
try {
sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
dialog.dismiss();
}
}.start();
}
/**
* 显示日期dialog
* @param view
*/
public void showDateAD(View view){
//日历对象
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//显示视图布局
new DatePickerDialog(this, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
Toast.makeText(DialogActivity.this, year+":"+(monthOfYear+1)+":"+dayOfMonth, 0).show();
}
}, year, month, day).show();
}
/**
* 显示时间dialog
* @param v
*/
public void showTimeAD(View v){
Calendar calendar = Calendar.getInstance();
int hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
new TimePickerDialog(this, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(DialogActivity.this, hourOfDay+":"+minute, 0).show();
}
}, hourOfDay, minute, true).show();
}
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠