关于图片加载非常爽的一个三方控件 fresco
来源:程序员人生 发布时间:2015-04-28 08:35:02 阅读次数:7835次
Hi EveryBody 今天来玩1个非常爽的控件 fresco 到底有多爽呢
接着看就知道了
首先 来看看fresco 是个神马东西
https://github.com/facebook/fresco 这个是fresco的1个官方gifhub 官网为http://frescolib.org/
这个网站是个英文站点 对英文不太精通的童鞋也没关系啦 由于这就是1个图片加载库 我们说传统的加载库
从自己写1个BitMap类的工具 到软援用 到ImageLoader这些不过是解决1个oom问题 但是有个问题
它们都不能去动态的加载 或说加载1些gif 或说 给图片描边 通常做法1般都是写1个自定义的roundImage
然后再去XXX 或利用类似GifImageView 或RounndeImageView这样的库 库加库毕竟你的工程会愈来愈臃肿
但是fresco解决了我们之前的这些烦恼 还有1点就是我们在进行网络加载 特别是之前网速很慢的时候发现图片都不是1下就
加载出来的 而需要1点点的按部就班 这个在过去的插件上很少有做到的 而fresco就能够 真实的实现了边加边看的需求
满足了大多数逼迫症(像我这类)人的需求。
来玩1下fresco 我们去看官方向导
http://frescolib.org/docs/index.html
1 注册你的清单文件 加1个访问网络的权限
http://frescolib.org/docs/index.html 这个没甚么好说的 加1个就好了
2 由于fresco需要1个初始化进程 所以就需要调用初始化方法
Fresco.initialize(context);
固然 如果你是直接在actvity里面 写成
Fresco.initialize(this); 也无可厚非
这个时候 有人可能会问 我的工程里面并没有fresco这个类
这个官方的github上为我们提供了导入的 方法
由于我用的是studio 所以鉴于gradle工程来讲这个就很简单了
只需要在build.gradle上面加1行代码
compile 'com.facebook.fresco:fresco:0.1.0+'
这样就能够了 你可以看到 这个库还在1个很新的版本上 所以未来这东西的前程不可限量
这里需要使用代理 不然你的工程可能没法下载这个库
3 弄定好了以后 加1个布局文件 和1个自定义的view就能够用了
看下代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_centerHorizontal="true"
android:id="@+id/title"
android:text="fresco pic" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000000"
/>
<LinearLayout
android:layout_below="@id/title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#649FEF"
>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img1"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#333333"
fresco:roundingBorderWidth="1dp"
fresco:roundingBorderColor="#222222"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img2"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#333333"
fresco:roundingBorderWidth="10dp"
fresco:roundingBorderColor="#33CC5B"
android:layout_centerHorizontal="true"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img3"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#F0E511"
fresco:roundingBorderWidth="5dp"
fresco:roundingBorderColor="#FC6853"
android:layout_centerHorizontal="true"
/>
</LinearLayout>
</RelativeLayout>
这里为了方便演示 加了3个这样的SimpleDraweeView
然后就是1个namespace 这样就能够用1些fresco给你的1些属性
比如这个
fresco:roundWithOverlayColor="#333333"
设置你覆盖物的色彩 其他还有很多 这个有兴趣的可以自己试试
1切弄定 看下代码吧
public class MainActivity extends Activity implements View.OnTouchListener {
private SimpleDraweeView mSimpleDraweeView;
private SimpleDraweeView mSimpleDraweeView2;
private SimpleDraweeView mSimpleDraweeView3;
private String imageUri1 = "http://img.ptcms.csdn.net/article/201503/30/5519091be9a85_middle.jpg?_=30474";
private String imageUri2 = "http://ww1.sinaimg.cn/mw600/6345d84ejw1dvxp9dioykg.gif";
private String imageUri3 = "http://p5.qhimg.com/t01d0e0384b952ed7e8.gif";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);
setContentView(R.layout.activity_main);
setImage();
}
/**
* 设置自动播放图片 3张
*/
private void setImage() {
Uri uri = Uri.parse(imageUri1);
Uri uri2 = Uri.parse(imageUri2);
Uri uri3 = Uri.parse(imageUri3);
mSimpleDraweeView = (SimpleDraweeView) findViewById(R.id.frsco_img1);
DraweeController draweeController1 = Fresco.newDraweeControllerBuilder().setUri(uri).setAutoPlayAnimations(true).build();
mSimpleDraweeView.setController(draweeController1);
mSimpleDraweeView.setOnTouchListener(this);
// Uri uri2 = Uri.parse(imageUri2);
DraweeController draweeController2 = Fresco.newDraweeControllerBuilder().setUri(uri2).setAutoPlayAnimations(true).build();
mSimpleDraweeView2 = (SimpleDraweeView) findViewById(R.id.frsco_img2);
mSimpleDraweeView2.setController(draweeController2);
RoundingParams mRoundParams2 = mSimpleDraweeView2.getHierarchy().getRoundingParams();
mRoundParams2.setRoundAsCircle(true);
mSimpleDraweeView2.getHierarchy().setRoundingParams(mRoundParams2);
DraweeController draweeController3 = Fresco.newDraweeControllerBuilder().setUri(uri3).setAutoPlayAnimations(true).build();
mSimpleDraweeView3 = (SimpleDraweeView) findViewById(R.id.frsco_img3);
mSimpleDraweeView3.setController(draweeController3);
RoundingParams mRoundParams3 = mSimpleDraweeView3.getHierarchy().getRoundingParams();
mRoundParams3.setRoundAsCircle(true);
mSimpleDraweeView3.getHierarchy().setRoundingParams(mRoundParams3);
}
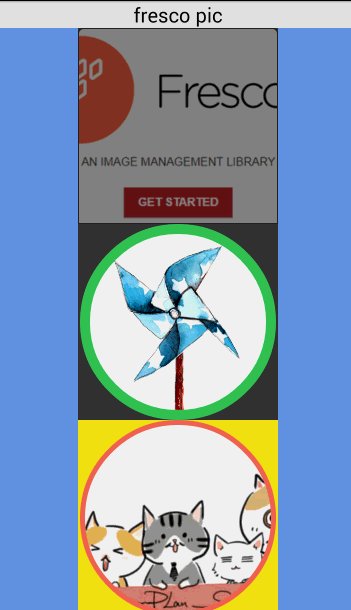
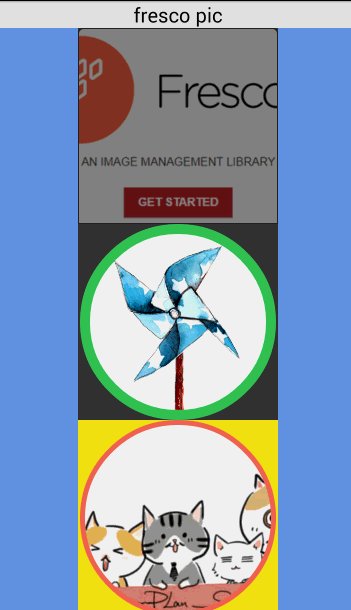
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
mSimpleDraweeView.setColorFilter(Color.GRAY, PorterDuff.Mode.MULTIPLY);
return true;
// break;
case MotionEvent.ACTION_UP:
mSimpleDraweeView.clearColorFilter();
return true;
// break;
}
return super.onTouchEvent(event);
}
}
这里代码是这样
1我们用1张静态图 首先找到这个控件 然后用Uri这个类 去封装1个相应的链接
2 DraweeController这个类的作用是可以动态去播放你的gif 或1些动态图 固然它里面还有监听 我没有加
3 使用圆形图的话 需要用的Facebook给我们的 RoundParmas 这个类
而这个类的取得方法 上面已写的很清楚了
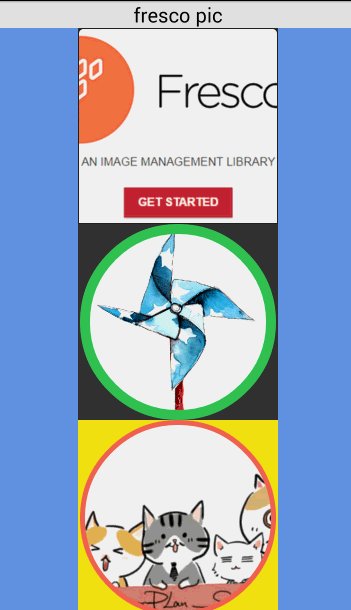
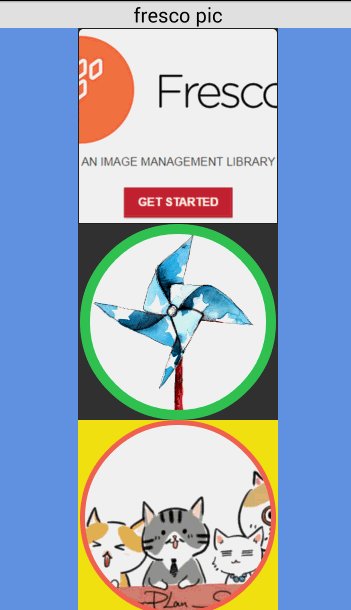
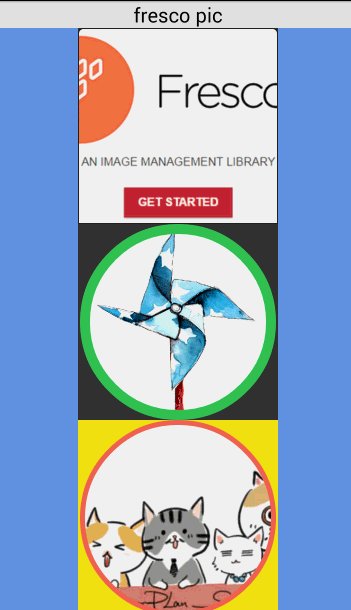
看下效果图

OK 这次就这么多 各位下次再会啦
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠