UIApplication、UIView、UIWindow、UIScreen、UIViewController、UINavigationController 介
来源:程序员人生 发布时间:2015-04-25 09:44:55 阅读次数:6211次
转载请声明出处:http://blog.csdn.net/jinnchang/article/details/44954803
1、前言
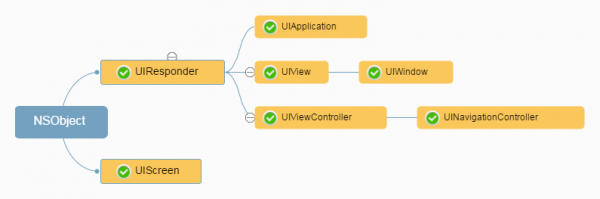
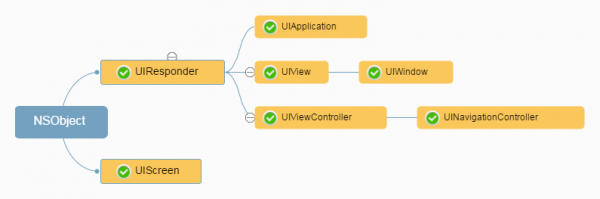
我们先来看1下这几个概念的类继承关系图:

iOS 中,所有显示在界面上的对象都是从 UIResponder 直接或间接继承的。
2、利用程序(UIApplication)
1个 UIApplication 对象就代表1个利用程序。1个 iOS 程序启动后创建的第1个对象就是 UIApplication 对象(只有1个),而且是单例的。如有需要,可以通过以下代码获得该单例对象:
let app = UIApplication.sharedApplication()
利用 UIApplication 对象,可以进行1些利用级别的操作。
(1)设置利用图标右上角的红色提示数字
app.applicationIconBadgeNumber = 3
(2)设置联网唆使器的可见性
app.networkActivityIndicatorVisible = true
(3)管理状态栏
app.setStatusBarStyle(UIStatusBarStyle.Default, animated: true)
app.setStatusBarHidden(false, withAnimation: UIStatusBarAnimation.Fade)
(4)openURL 方法
// 发信息
app.openURL(NSURL(string: "sms://10010")!)
// 发邮件
app.openURL(NSURL(string: "mailto://jinnchang@126.com")!)
// 打开1个网页
app.openURL(NSURL(string: "http://blog.csdn.net/jinnchang")!)
// 跳转到 AppStore
app.openURL(NSURL(string: "https://itunes.apple.com/cn/app/qq/id444934666?mt=8")!)
Github 上关于 UIApplication 的示例:UIApplicationSample
3、视图(UIView)
UIView 的实例即视图,负责在屏幕上定义1个矩形区域,同时处理该区域的绘制和触屏事件。视图可以嵌套,也能够像图层1样进行叠加。
//
// ViewController.swift
// UIViewControllerSample
//
// Created by jinnchang on 15/4/8.
// Copyright (c) 2015年 Jinn Chang. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// 添加1个黑色 view
let view = UIView(frame: CGRectMake(40, 40, self.view.frame.size.width - 80, self.view.frame.size.height - 80))
view.backgroundColor = UIColor.blackColor()
self.view.addSubview(view)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
4、窗口(UIWindow)
UIWindow 管理和调和利用程序的显示,虽然 UIWindow 继承自 UIView,但通常不直接操作 UIWindow 对象中与视图相干的属性变量。
iOS 程序启动终了后,创建的第1个视图控件就是 UIWindow(创建的第1个对象是 UIApplication),接着创建控制器的 view,最后将控制器的 view 添加到 window 上,因而控制器的 view 就显示在屏幕上了。1般情况下,利用程序只有1个 UIWindow 对象,即便有多个,也只有1个 UIWindow 可以接遭到用户的触屏事件。
(1)自定义1个 myWindow
let myWindow = UIWindow(frame: UIScreen.mainScreen().bounds)
(2)设置 myWindow 为主窗口并显示出来(view 不能平空显示,必须依赖 window)myWindow.makeKeyAndVisible()
UIWindow 和 UIView 之间的关系也能够想象成这样1个场景:首先会有1个空的画框(UIWindow),我们在画框上放置1块画布(UIView),然后可以在这个画布上进行绘画。画布上可能会被画上各种元素,例如
UILabel、UIButton 等,这些元素其实也是1个又1个 UIView,它们会有1个层级关系管理,有点类似于 Photoshop 中图层的概念,层级高的元素会覆盖住层级低的元素,从而致使层级低的元素被部份或完全遮挡。
5、屏幕(UIScreen)
通过这个类我们可以获得1些关于屏幕的信息,通经常使用来获得屏幕尺寸。
// 返回带有状态栏的 Rect
let screenBounds = UIScreen.mainScreen().bounds
// 返回不含状态栏的 Rect
let viewBounds = UIScreen.mainScreen().applicationFrame
6、视图控制器(UIViewController)
视图控制器管理 UIView 实例的生命周期及资源的加载与释放、处理由于装备旋转致使的界面旋转、和和用于构建复杂用户界面的高级导航对象进行交互。
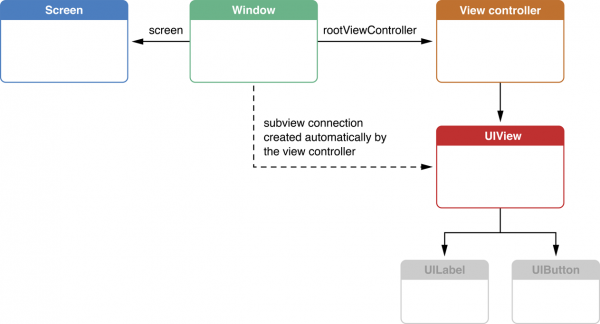
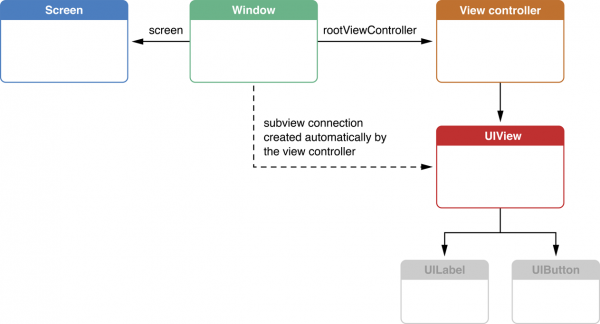
下图展现了 UIView、UIWindow、UIScreen、UIViewController 之间的层级关系:

想要完全了解 UIViewController 用法可以参考 Github 上关于 UIViewController 的示例:UIViewControllerSample
7、导航控制器(UINavigationController)
在介绍 UINavigationController 之前先介绍另外一个概念:容器(Container)。1个 app 可能有很多的 UIViewController 组成,这时候需要1个容器来对这些 UIViewController 进行管理。大部份的容器也是1个 UIViewController,如 UINavigationController、UITabBarController,也有少数不是 UIViewController,比如
UIPopoverController 等。
UINavigationController 继承自 UIViewController,通常我们新建的工程是直接将视图控制器添加到 window 上的,如果添加了 navigation 以后就多了1层。
//
// AppDelegate.swift
// UINavigationControllerSample
//
// Created by jinnchang on 15/4/8.
// Copyright (c) 2015年 Jinn Chang. All rights reserved.
//
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
// 初始化 window
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.backgroundColor = UIColor.grayColor()
// 初始化 navigationController
let viewController = ViewController(nibName: nil, bundle: nil)
let navigationController = UINavigationController(rootViewController: viewController)
// 设置 window 的根控制器为 navigationController
window?.rootViewController = navigationController
// 设置 window 为主窗口并显示出来
window?.makeKeyAndVisible()
return true
}
func applicationWillResignActive(application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
func applicationDidEnterBackground(application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
func applicationWillEnterForeground(application: UIApplication) {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
func applicationDidBecomeActive(application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
func applicationWillTerminate(application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
}
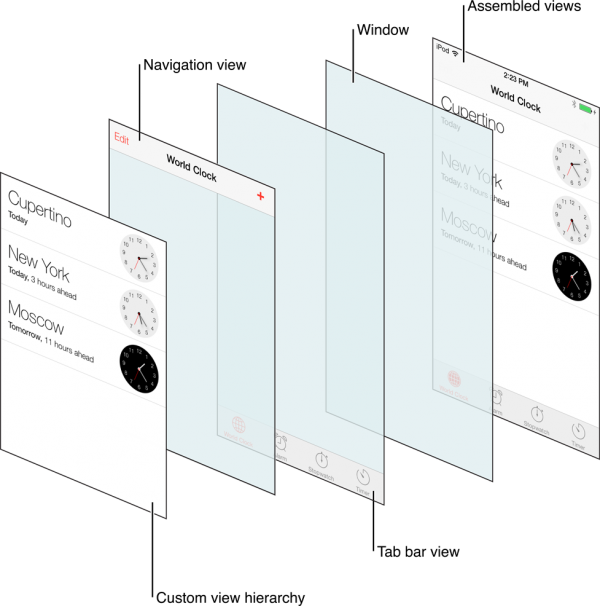
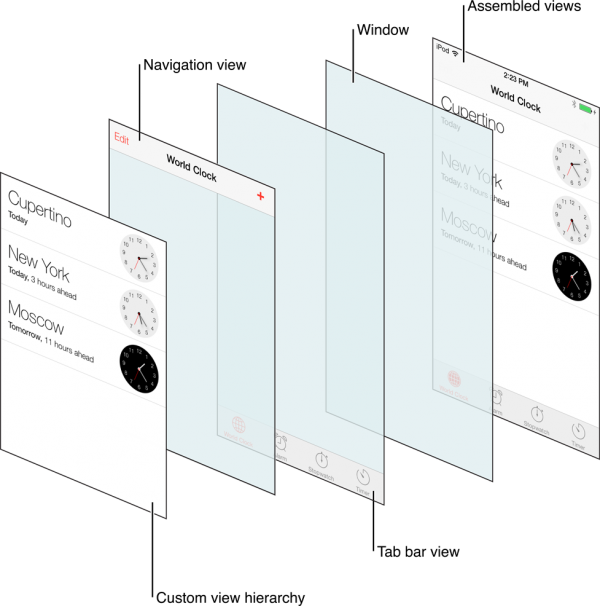
以下是 UINavigationController 的结构图:

通过 UINavigationController 进行视图切换的两种经常使用方式:
(1)presentViewController
// 向上弹出视图
let firstViewController = FirstViewController(nibName: nil, bundle: nil)
self.navigationController?.presentViewController(firstViewController, animated: true, completion: nil)
// 退出视图
self.dismissViewControllerAnimated(true, completion: nil)
(2)pushViewController// 向左推出视图
let secondViewController = SecondViewController(nibName: nil, bundle: nil)
self.navigationController?.pushViewController(secondViewController, animated: true);
// 退出视图
self.navigationController?.popToRootViewControllerAnimated(true)
想要完全了解 UINavigationController 用法可以参考 Github 上关于
UINavigationController 的示例:UINavigationControllerSample
8、结语
文章最后更新时间:2015年4月9日09:17:44。参考资料以下:
About View Controllers
http://www.cnblogs.com/smileEvday/archive/2012/05/14/2495153.html
http://www.cnblogs.com/wendingding/p/3766347.html
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠