android WebView(四)与html交互
来源:程序员人生 发布时间:2015-04-21 08:43:40 阅读次数:4261次
WebView如何与html相互交互
很多时候WebView需要和html进行交互,要末需要通过Java代码控制页面活动,要末就是通过js触发Java代码,WebView提供了这类机制。
首先来看1下我们需要交互的html代码吧:
<!DOCTYPE html>
<html>
<head>
<title>MyHtml.html</title>
</head>
<body>
<br>
<br>大家晚上好
<br>
<br>大家晚上好
<br>
<br>大家晚上好
<br>
<input type="button" value="测试" onclick="javascript:window.handler.show(document.body.innerHTML);" />
</body>
</html>
简单的html代码,3行文字,1个按钮。document.body.innerHTML就是获得html中body节点中的内容。
然后我们把它加载进WebView中,并开启js:
webView.loadUrl("file:///android_asset/MyHtml.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
Toast.makeText(WebViewActivity.this, "网页加载完成", 0).show();
view.loadUrl("javascript:window.handler.show(document.body.innerHTML);");
super.onPageFinished(view, url);
}
});
在上面的html中按钮的点击事件使用了1个借口:window.handler。要想使用这个借口我们需要先定义1下:
class Handler {
public void show(String data) {
new AlertDialog.Builder(WebViewActivity.this).setMessage(data).create().show();
}
}
函数public void show(String data)就是这个借口提供的,上面的html和Java代码都有调用过。但是WebView怎样才能知道有这
么1个借口可以调用呢?答案以下:
webView.addJavascriptInterface(new Handler(), "handler");
这句话就是用来绑定接口的。
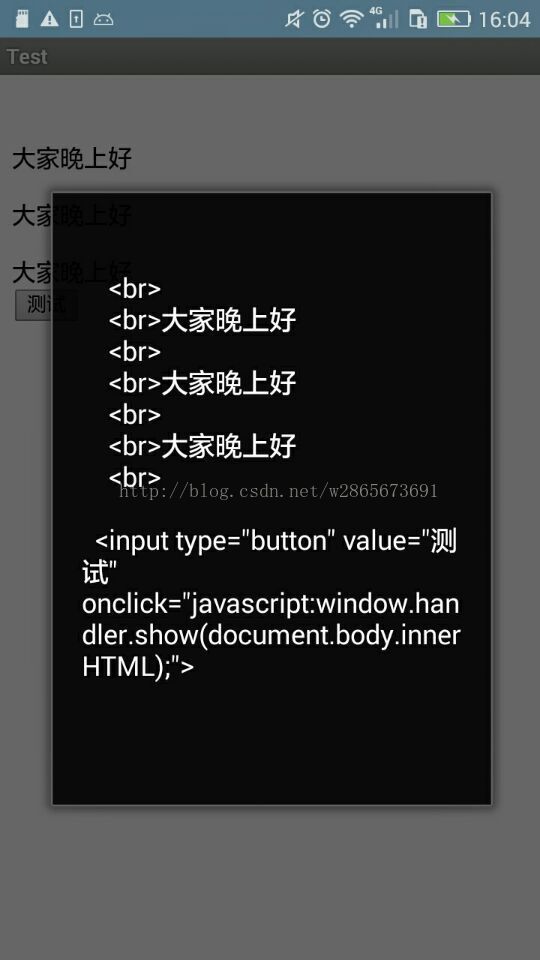
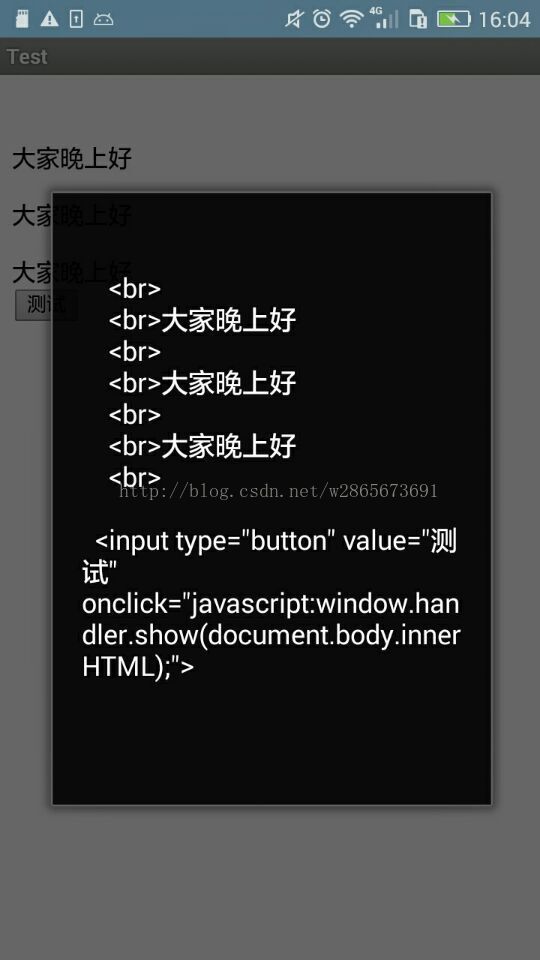
运行结果以下:

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠