之前写了1篇技能树之旅: 从模块分离到测试,现在来讲说这其中产生了甚么。
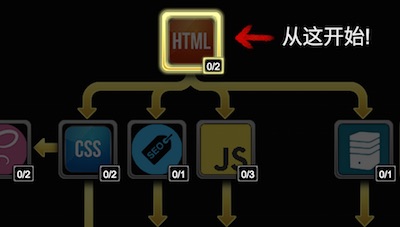
在我们没有点击任何技能的时候,显示的是”从这开始”,而当我们点下去时产生了甚么?

明显变化以下:
Knockout是1个轻量级的UI类库,通过利用MVVM模式使JavaScript前端UI简单化。
听说有下面的1些特性。
在我们的html中的从这开始是这样1段HTML
<h2 class="start-helper" data-bind="css:{active:noPointsSpent}">从这开始!</h2>
这是对应的CSS:
.start-helper-avatar {
background: url(../images/red-arrow.png) no-repeat left center;
padding-left: 55px;
top: 80px;
position: relative;
left: 410px;
-moz-opacity: 0;
-khtml-opacity: 0;
-webkit-opacity: 0;
opacity: 0;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter: alpha(opacity=0);
}
.start-helper-avatar.active {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
.start-helper-avatar.active与.start-helper-avatar的不同的地方在于.actie将opacity设置为了1。
而,我们对应的JS代码是这模样的:
self.noPointsSpent = ko.computed(function () {
return !Boolean(ko.utils.arrayFirst(self.skills(), function (skill) {
return (skill.points() > 0);
}));
});
当有1个技能点数大于0时,返回False。而当没有技能点数时,html是这样的。
<h2 class="start-helper active" data-bind="css:{active:noPointsSpent}">从这开始!</h2>
故而对此,我们可以明白,Knockout的CSS绑定是这模样的:
CSS绑定主要是给DOM元素对象添加或移除1个或多个css class类名。这非常有用,比如当值变成负数的时候用红色高亮显示。
对应的我们可以找到点数计算的HTML
<div data-bind="css: { 'can-add-points': canAddPoints, 'has-points': hasPoints, 'has-max-points': hasMaxPoints }, attr: { 'data-skill-id': id }" class="skill">
固然还有:
<div data-bind="click: addPoint, rightClick: removePoint" class="hit-area"></div>
与CSS:
.skill.can-add-points .frame {
background-position: ⑻0px top;
}
.skill.can-add-points .skill-dependency {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
对应的,我们可以找到它的js函数:
self.addPoint = function () {
if (self.canAddPoints()) {
self.points(self.points() + 1);
}
};
self.removePoint = function () {
if (self.canRemovePoints()) {
self.points(self.points() - 1);
}
};
看上去通俗易懂,唯1需要理解的就是click。
click绑定在DOM元素上添加事件句柄以便元素被点击的时候履行定义的JavaScript 函数。
Sherlock:1个新的技能树:https://github.com/phodal/sherlock。
开发进行时,欢迎加入。
