原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
欢迎关注我的博客专栏,这个关于IOS SDK的专栏我会延续更新
IOS SDK详解
前言:
触摸是交互的核心,而手势是触摸的上层封装,易于使用,不容易出错。本文介绍了7种经常使用手势,多数手势我都配合Core Animation举了1个例子。给读者1些参考。最后,Demo的链接我会放到最后。
Demo源代码下载
CSDN下载
GitHub下载
UIGestureRecognizer是1个抽象类,定义了手势所需的1些基本的属性和方法。固然,也能够自定义自己的手势,近期不会更新相干文章,所以不在本文的斟酌范畴。7种子类是经常使用的也是IOS SDK提供的类。
UITapGestureRecognizer
UIPinchGestureRecognizer
UIRotationGestureRecognizer
UISwipeGestureRecognizer
UIPanGestureRecognizer
UIScreenEdgePanGestureRecognizer
UILongPressGestureRecognizer1些经常使用的方法
位置信息
取得触摸的位置
- (CGPoint)locationInView:(UIView *)view
取得某1个触摸的位置
- (CGPoint)locationOfTouch:(NSUInteger)touchIndex
inView:(UIView *)view当前手势有几个触摸
- (NSUInteger)numberOfTouchesState
这个很重要,由于要通过State来判断手势的情况
@property(nonatomic, readwrite) UIGestureRecognizerState state
绑定手势的view
@property(nonatomic, readonly) UIView *view取消或延迟
@property(nonatomic) BOOL cancelsTouchesInView
@property(nonatomic) BOOL delaysTouchesBegan
@property(nonatomic) BOOL delaysTouchesEnded两个手势之间关系
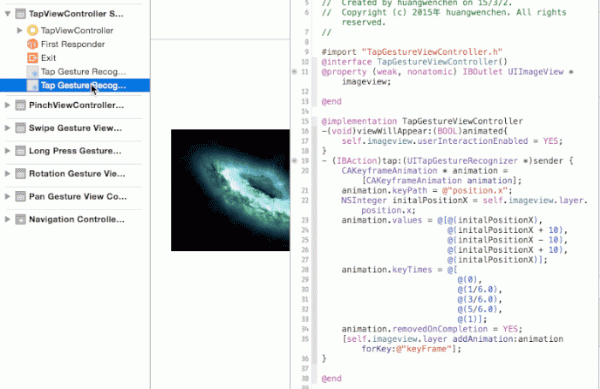
- (void)requireGestureRecognizerToFail:(UIGestureRecognizer *)otherGestureRecognizerDemo的效果图-tap1下,图片抖动

第1个手势,我在storyboard上添加

然后,在响应手势的函数中添加动画

- (IBAction)tap:(UITapGestureRecognizer *)sender {
CAKeyframeAnimation * animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position.x";
NSInteger initalPositionX = self.imageview.layer.position.x;
animation.values = @[@(initalPositionX),
@(initalPositionX + 10),
@(initalPositionX - 10),
@(initalPositionX + 10),
@(initalPositionX)];
animation.keyTimes = @[
@(0),
@(1/6.0),
@(3/6.0),
@(5/6.0),
@(1)];
animation.removedOnCompletion = YES;
[self.imageview.layer addAnimation:animation forKey:@"keyFrame"];
}属性和方法介绍
@property(nonatomic) NSUInteger numberOfTapsRequired //手势需要tap几下
@property(nonatomic) NSUInteger numberOfTapsRequired //手势需要几根手指
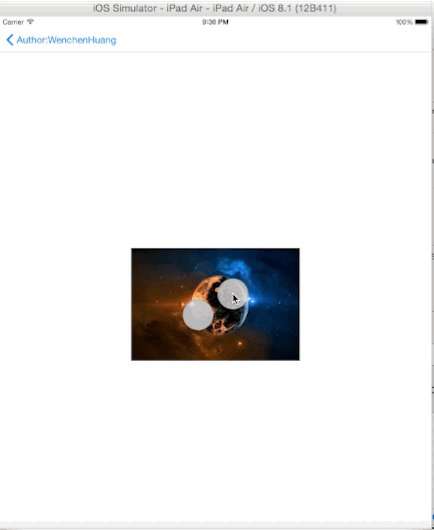
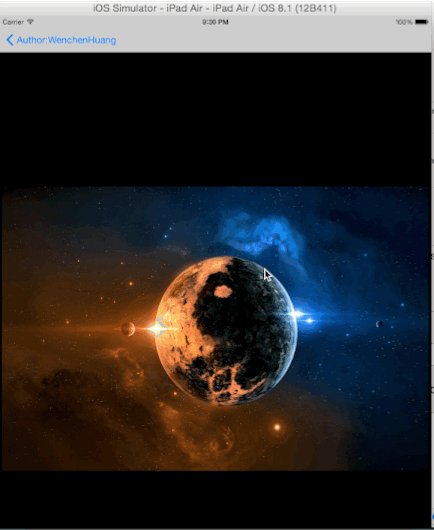
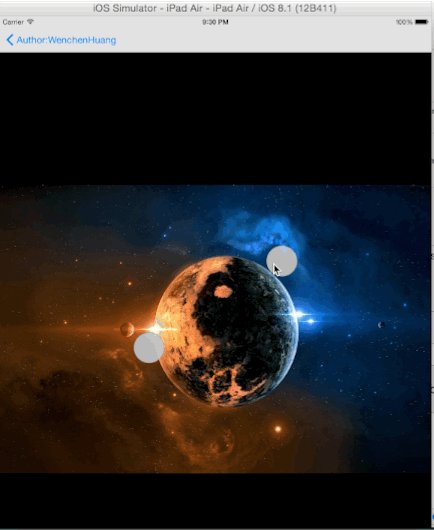
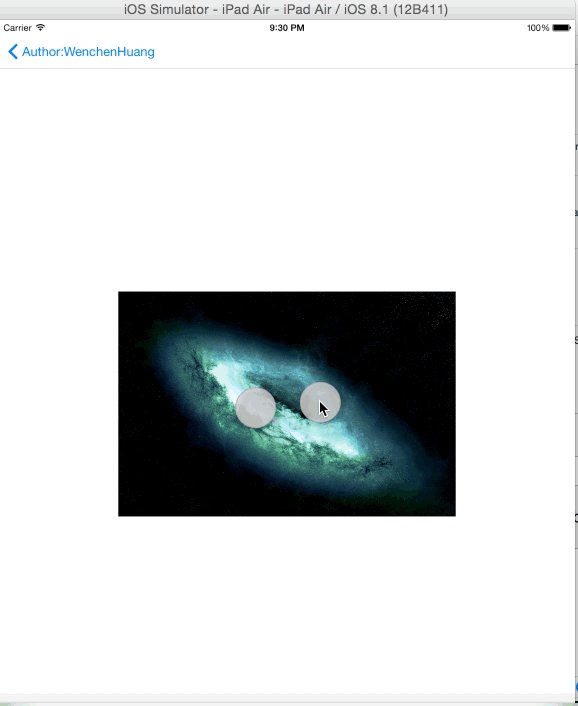
效果如-pinch则放大图片

实现代码
-(void)viewWillAppear:(BOOL)animated{
CGRect imageFrame;
//依照装备的不同调剂大小
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
imageFrame = CGRectMake(0,0,300,200);
}else
{
imageFrame = CGRectMake(0,0,240,160);
}
self.imageview = [[UIImageView alloc] initWithFrame:imageFrame];
self.imageview.image = [UIImage imageNamed:@"Image3.jpg"];
self.imageview.center = self.view.center;
[self.view addSubview:self.imageview];
[self.imageview setUserInteractionEnabled:YES];
//绑定手势
UIPinchGestureRecognizer * pinch = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinch:)];
[self.imageview addGestureRecognizer:pinch];
self.isLargeView = NO;
self.oldFrame = self.imageview.frame;
}
-(void)pinch:(UIPinchGestureRecognizer *)pinch{
if (pinch.state == UIGestureRecognizerStateRecognized) {
if (!self.isLargeView && pinch.velocity > 0) {
self.backgroundView = [[UIView alloc] initWithFrame:self.view.frame];
self.backgroundView.backgroundColor = [UIColor blackColor];
self.backgroundView.alpha = 0.0;
self.imageview.backgroundColor = [UIColor blueColor];
[self.view insertSubview:self.backgroundView belowSubview:self.imageview];
[UIView animateWithDuration:0.8
delay:0.0
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
self.backgroundView.alpha = 1.0;
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
self.imageview.frame = CGRectMake(0,300,768,512);
}else
{
self.imageview.frame = CGRectMake(0,220,320,210);
}
}
completion:^(BOOL finished) {
self.isLargeView = YES;
}];
}
if (self.isLargeView && pinch.velocity < 0) {
[UIView animateWithDuration:0.8
animations:^{
self.backgroundView.alpha = 0.0;
self.imageview.frame = self.oldFrame;
}
completion:^(BOOL finished) {
[self.backgroundView removeFromSuperview];
self.backgroundView = nil;
self.isLargeView = NO;
}];
}
}
}
属性和方法介绍
@property(nonatomic) CGFloat scale //scale的绝对值(相对最初的距离)
@property(nonatomic, readonly) CGFloat velocity //速度
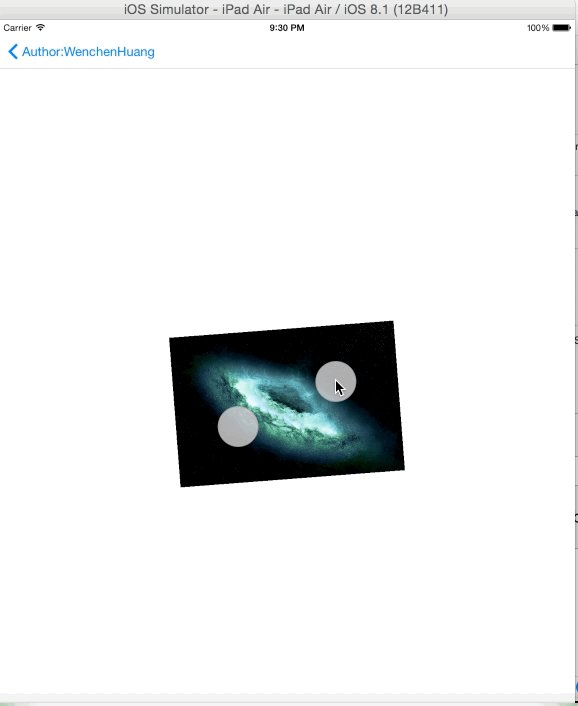
效果如图-旋转

实现代码
-(void)viewDidLoad{
self.imageview.userInteractionEnabled = YES;
UIRotationGestureRecognizer * rotate = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotate:)];
[self.imageview addGestureRecognizer:rotate];
}
-(void)rotate:(UIRotationGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateChanged) {
self.imageview.transform = CGAffineTransformMakeRotation(sender.rotation);
}
}属性和方法介绍
@property(nonatomic) CGFloat rotation //旋转的绝对值(相对最初)
@property(nonatomic, readonly) CGFloat velocity //速度
效果如图-翻页

实现代码
-(void)viewDidLoad{
UISwipeGestureRecognizer * swipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
swipe.numberOfTouchesRequired = 2;
[swipe setDirection:UISwipeGestureRecognizerDirectionUp];
[self.containview addGestureRecognizer:swipe];
self.image2.userInteractionEnabled = YES;
self.image2.hidden = YES;
self.image3.userInteractionEnabled = YES;
self.image3.hidden = NO;
}
-(void)swipe:(UISwipeGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateRecognized) {
[UIView transitionWithView:self.containview
duration:0.8
options:UIViewAnimationOptionTransitionCurlUp
animations:^{
self.image3.hidden = !self.image3.hidden;
self.image2.hidden = !self.image2.hidden;
} completion:^(BOOL finished) {
}];
}
}属性和方法介绍
@property(nonatomic) UISwipeGestureRecognizerDirection direction //方向
@property(nonatomic) NSUInteger numberOfTouchesRequired //需要的触摸(手指)数量
效果如图-拖动图片随着移动,停止后回到原始位置

实现代码
-(void)viewDidLoad{
CGRect imageFrame;
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
imageFrame = CGRectMake(0,0,300,200);
}else
{
imageFrame = CGRectMake(0,0,240,160);
}
self.imageview = [[UIImageView alloc] initWithFrame:imageFrame];
self.imageview.image = [UIImage imageNamed:@"Image3.jpg"];
self.imageview.center = self.view.center;
[self.view addSubview:self.imageview];
UIPanGestureRecognizer * pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
self.imageview.userInteractionEnabled = YES;
[self.imageview addGestureRecognizer:pan];
self.initalCenter = self.imageview.center;
}
-(void)pan:(UIPanGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan) {
}else if(sender.state == UIGestureRecognizerStateChanged){
CGPoint translation = [sender translationInView:self.view];
self.imageview.center = CGPointMake(self.initalCenter.x + translation.x,self.initalCenter.y + translation.y);
}else{
[UIView animateWithDuration:0.5
delay:0.0
options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.imageview.center = self.initalCenter;
} completion:^(BOOL finished) {
}];
}
}属性方法介绍
@property(nonatomic) NSUInteger maximumNumberOfTouches //手势所需的最大手指数
@property(nonatomic) NSUInteger minimumNumberOfTouches //手势所需的最小手指数
- (CGPoint)translationInView:(UIView *)view //在view中移动的距离
- (CGPoint)velocityInView:(UIView *)view //移动速度
效果如图-实现简单的侧拉效果

实现代码
-(void)viewDidLoad{
UIScreenEdgePanGestureRecognizer * edge = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(edgePan:)];
edge.edges = UIRectEdgeRight;
[self.view addGestureRecognizer:edge];
}
-(void)edgePan:(UIScreenEdgePanGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan) {
self.edgeView = [[UIView alloc] initWithFrame:CGRectOffset(self.view.frame,CGRectGetWidth(self.view.frame),0)];
self.edgeView.backgroundColor = [UIColor blueColor];
self.offsetCenter = self.edgeView.center;
[self.view addSubview:self.edgeView];
}else if(sender.state == UIGestureRecognizerStateChanged){
CGPoint translation = [sender translationInView:self.view];
self.edgeView.center = CGPointMake(self.offsetCenter.x + translation.x,self.offsetCenter.y);
}else if(sender.state == UIGestureRecognizerStateEnded)
{
if ([sender velocityInView:self.view].x < 0) {
[UIView animateWithDuration:0.3 animations:^{
self.edgeView.center = self.view.center;
}];
}else{
[UIView animateWithDuration:0.3
delay:0.0
options:UIViewAnimationOptionBeginFromCurrentState
animations:^{
self.edgeView.center = self.offsetCenter;
}
completion:^(BOOL finished) {
[self.edgeView removeFromSuperview];
self.edgeView = nil;
}];
}
}else{
[UIView animateWithDuration:0.3
delay:0.0
options:UIViewAnimationOptionBeginFromCurrentState
animations:^{
self.edgeView.center = self.offsetCenter;
}
completion:^(BOOL finished) {
[self.edgeView removeFromSuperview];
self.edgeView = nil;
}];
}
}属性和方法介绍
@property(readwrite, nonatomic, assign) UIRectEdge edges //哪些边沿添加edgePan效果如图-长按删除图片

实现代码
-(void)viewDidLoad{
self.imageview.userInteractionEnabled = YES;
UILongPressGestureRecognizer * longpress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longpress:)];
longpress.minimumPressDuration = 0.5;
longpress.numberOfTapsRequired = 0;
longpress.cancelsTouchesInView = YES;
longpress.delegate = self;
[self.imageview addGestureRecognizer:longpress];
}
-(void)longpress:(UILongPressGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan){
UIAlertView * alertview = [[UIAlertView alloc] initWithTitle:@"Warning"
message:@"Delete this image?"
delegate:self
cancelButtonTitle:@"Cancel"
otherButtonTitles:@"OK", nil];
[alertview show];
[sender cancelsTouchesInView];
}
}
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
if (buttonIndex == 1) {
[UIView animateWithDuration:1.0
delay:0.0
options:0
animations:^{
self.imageview.alpha = 0.0;
} completion:^(BOOL finished) {
[self.imageview removeFromSuperview];
}];
}
self.imageview.userInteractionEnabled = YES;
}属性和方法介绍
@property(nonatomic) CFTimeInterval minimumPressDuration //手势辨认的最小按压时间
@property(nonatomic) NSUInteger numberOfTouchesRequired //几根手指
@property(nonatomic) NSUInteger numberOfTapsRequired //辨认手势需要的预先点击数目,通常为0
@property(nonatomic) CGFloat allowableMovement //允许移动的距离
