android ListView简单用法
来源:程序员人生 发布时间:2015-04-03 08:11:45 阅读次数:2580次
ListView是比较经常使用的控件之1,在这里总结1下,方便查阅。
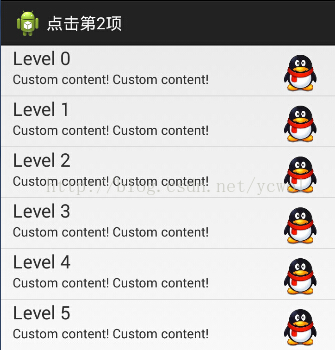
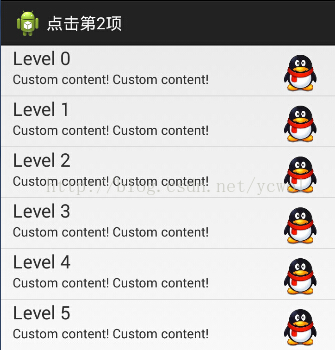
程序效果是实现1个ListView,ListView里面有标题、内容和图片,并加入单击和长按响应。


步骤:
1.首先在activity_main.xml中定义1个ListView。
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/ListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
2.定义ListView每一个item的Layout,用RelativeLayout实现:list_items.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="4dp"
android:paddingLeft="12dp"
android:paddingRight="12dp" >
<ImageView
android:id="@+id/ItemImage"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:paddingTop="10dp" />
<TextView
android:id="@+id/ItemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView01"
android:textSize="20dp" />
<TextView
android:id="@+id/ItemText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemTitle"
android:text="TextView02" />
</RelativeLayout>
3.最后在MainActivity里面调用和加入Listener:
package com.chay.listviewtest;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.app.Activity;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.View.OnCreateContextMenuListener;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 绑定Layout里面的ListView
ListView list = (ListView) findViewById(R.id.ListView);
// 生成动态数组,加入数据
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 16; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.img_checked);// 图象资源的ID
map.put("ItemTitle", "Level " + i);
map.put("ItemText", "Custom content! Custom content! ");
listItem.add(map);
}
// 生成适配器的Item和动态数组对应的元素
SimpleAdapter listItemAdapter = new SimpleAdapter(this, listItem,// 数据源
R.layout.list_items,// ListItem的XML实现
// 动态数组与ImageItem对应的子项
new String[] { "ItemImage", "ItemTitle", "ItemText" },
// ImageItem的XML文件里面的1个ImageView,两个TextView ID
new int[] { R.id.ItemImage, R.id.ItemTitle, R.id.ItemText });
// 添加并且显示
list.setAdapter(listItemAdapter);
// 添加点击
list.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
setTitle("点击第" + arg2 + "项");
}
});
// 添加长按点击
list.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.setHeaderTitle("长按菜单-ContextMenu");
menu.add(0, 0, 0, "弹出长按菜单0");
menu.add(0, 1, 0, "弹出长按菜单1");
}
});
}
// 长按菜单响应函数
@Override
public boolean onContextItemSelected(MenuItem item) {
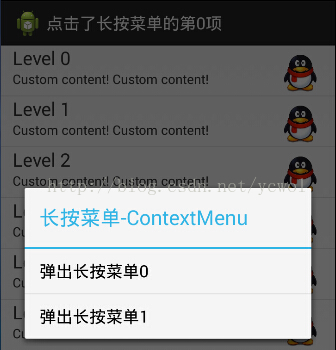
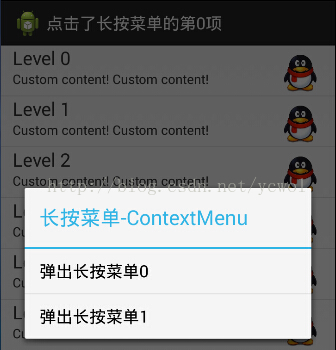
setTitle("点击了长按菜单的第" + item.getItemId() + "项");
return super.onContextItemSelected(item);
}
}
参考:www.iteye.com/topic/540423
下载:ListViewTest.rar
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠