在创建新的控件或修改现有的控件时,我们都会触及到重写控件或View的onDraw方法。
onDraw方法会传入1个Canvas对象,它是你用来绘制控件视觉界面的画布。
在onDraw方法里,我们常常会看到调用save和restore方法,它们究竟是干甚么用的呢?
? save:用来保存Canvas的状态。save以后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
? restore:用来恢复Canvas之前保存的状态。避免save后对Canvas履行的操作对后续的绘制有影响。
save和restore要配对使用(restore可以比save少,但不能多),如果restore调用次数比save多,会引发Error。
例如:我们先想在画布上绘制1个右向的3角箭头,固然,我们可以直接绘制,另外,我们也能够先把画布旋转90°,画1个向上的箭头,然后再旋转回来(这类旋转操作对画圆周上的标记非常有用)。然后,我们想在右下角有个20像素的圆,那末,onDraw中的核心代码是:
int px = getMeasuredWidth();
int py = getMeasuredWidth();
// Draw background
canvas.drawRect(0, 0, px, py, backgroundPaint);
canvas.save();
canvas.rotate(90, px/2, py/2);
// Draw up arrow
canvas.drawLine(px / 2, 0, 0, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px / 2, py, linePaint);
canvas.restore();
// Draw circle
canvas.drawCircle(px - 10, py - 10, 10, linePaint);
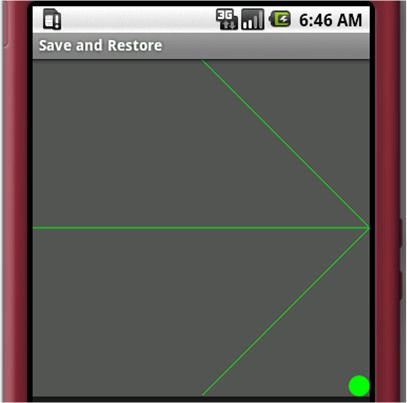
效果如图1所示:

图1
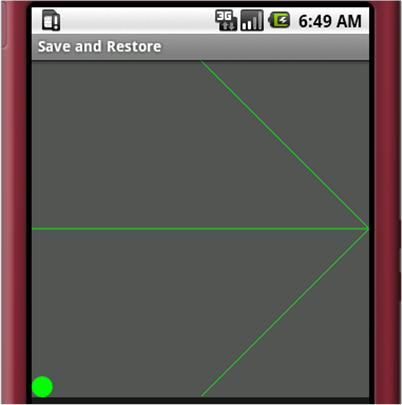
如果我们不调用save和restore会是甚么模样呢?如图2所示:

图2
从这两个图中,我们就可以看到圆圈位置的明显差异。不进行Canvas的save和restore操作的话,所有的图象都是在画布旋转90°后的画布上绘制的。当履行完onDraw方法,系统自动将画布恢复回来。save和restore操作履行的时机不同,就可以造成绘制的图形不同。
所以,save和restore之间,常常夹杂的是对Canvas的特殊操作。
