1、演示效果

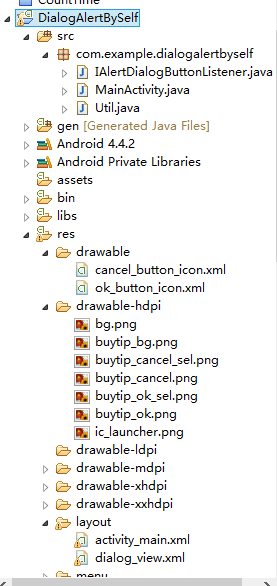
2、项目布局

3、项目代码
IAlertDialogButtonListener.java
package com.example.dialogalertbyself;
/**
* 自定义Listener
*
* 用于实现Dialog的复用
*
* @author xuliugen
*
*/
public interface IAlertDialogButtonListener {
/**
* 实现对话框的点击事件
*/
public void onDialogOkButtonClick();
public void onDialogCancleButtonClick();
}
MainActivity.java
package com.example.dialogalertbyself;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
/**
* 对不同的按钮实现对DialogAlert的复用
*
* @author xuliugen
*
*/
public class MainActivity extends Activity {
private Button button1;
private Button button2;
private Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) this.findViewById(R.id.button1);
button2 = (Button) this.findViewById(R.id.button2);
button3 = (Button) this.findViewById(R.id.button3);
/*
* 设置3个按钮的点击事件
*/
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 将第1个按钮弹出对话框的信息,message和IAlertDialogButtonListener
Util.showDialog(MainActivity.this, "我是第1个按钮",
firstButtonListener);
}
});
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Util.showDialog(MainActivity.this, "我是第2个按钮",
secondButtonListener);
}
});
button3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Util.showDialog(MainActivity.this, "我是第3个按钮",
thirdButtonListener);
}
});
}
private IAlertDialogButtonListener firstButtonListener = new IAlertDialogButtonListener() {
@Override
public void onDialogOkButtonClick() {
Toast.makeText(MainActivity.this, "第1个按钮--你点的是确认",
Toast.LENGTH_SHORT).show();
}
@Override
public void onDialogCancleButtonClick() {
Toast.makeText(MainActivity.this, "第1个按钮--你点的是取消",
Toast.LENGTH_SHORT).show();
}
};
private IAlertDialogButtonListener secondButtonListener = new IAlertDialogButtonListener() {
@Override
public void onDialogOkButtonClick() {
Toast.makeText(MainActivity.this, "第2个按钮--你点的是确认",
Toast.LENGTH_SHORT).show();
}
@Override
public void onDialogCancleButtonClick() {
Toast.makeText(MainActivity.this, "第2个按钮--你点的是取消",
Toast.LENGTH_SHORT).show();
}
};
private IAlertDialogButtonListener thirdButtonListener = new IAlertDialogButtonListener() {
@Override
public void onDialogOkButtonClick() {
Toast.makeText(MainActivity.this, "第3个按钮--你点的是确认",
Toast.LENGTH_SHORT).show();
}
@Override
public void onDialogCancleButtonClick() {
Toast.makeText(MainActivity.this, "第3个按钮--你点的是取消",
Toast.LENGTH_SHORT).show();
}
};
}Util.java
package com.example.dialogalertbyself;
import android.app.AlertDialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.TextView;
public class Util {
private static AlertDialog mAlertDialog;
/**
*
* 显示用户自定义的对话框
*
* @param context
* @param message
* @param listener
*/
public static void showDialog(Context context, String message,
final IAlertDialogButtonListener listener) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View dialogView = inflater.inflate(R.layout.dialog_view, null);
// 在创建Dialog的时候设置样式为透明的,并且要求api最低为11
AlertDialog.Builder builder = new AlertDialog.Builder(context,
R.style.Theme_Transparent);
// ok按钮
ImageButton btnOkButton = (ImageButton) dialogView
.findViewById(R.id.btn_dialog_ok);
// Cancel按钮
ImageButton btnCancelButton = (ImageButton) dialogView
.findViewById(R.id.btn_dialog_cancel);
// 信息
TextView txtMessageView = (TextView) dialogView
.findViewById(R.id.text_dialog_message);
// 设置文字内容
txtMessageView.setText(message);
// 设置btnOkButton的事件
btnOkButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mAlertDialog != null) { // 关闭对话框:判断对话框是不是为空
mAlertDialog.cancel();
}
if (listener != null) {
// 设置回调,OnClick()就是IAlertDialogButtonListener接口中的方法
listener.onDialogOkButtonClick();// 履行接口的肯定方法
}
}
});
// 设置btnCancelButton的事件
btnCancelButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mAlertDialog != null) {
mAlertDialog.cancel();
}
if (listener != null) {
// 设置回调,OnClick()就是IAlertDialogButtonListener接口中的方法
listener.onDialogCancleButtonClick();// 履行接口的取消方法
}
}
});
// 为dialog设置View
builder.setView(dialogView);
// 创建对话
mAlertDialog = builder.create();
// 显示对话框
mAlertDialog.show();
}
}cancel_button_icon.xml
<?xml version="1.0" encoding="utf⑻"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/buytip_cancel_sel" android:state_pressed="true"/>
<item android:drawable="@drawable/buytip_cancel"/>
</selector>ok_button_icon.xml
<?xml version="1.0" encoding="utf⑻"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/buytip_ok_sel" android:state_pressed="true"/>
<item android:drawable="@drawable/buytip_ok"/>
</selector>activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="25dp"
android:background="@drawable/bg"
android:text="第2个按钮" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button2"
android:layout_below="@+id/button2"
android:layout_marginTop="22dp"
android:background="@drawable/bg"
android:text="第3个按钮" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/bg"
android:text="第1个按钮" />
</RelativeLayout>dialog_view.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/buytip_bg"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提示"
android:textColor="@color/black"
android:textSize="24sp" />
<TextView
android:id="@+id/text_dialog_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="40dp"
android:layout_marginTop="40dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="TextView"
android:textColor="@color/black"
android:textSize="18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<ImageButton
android:id="@+id/btn_dialog_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:background="@drawable/cancel_button_icon" />
<ImageButton
android:id="@+id/btn_dialog_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ok_button_icon" />
</LinearLayout>
</LinearLayout>项目源码地址:
http://yunpan.cn/cJ4JLACNyqpkT 访问密码 683e
