自定义控件---系统控件组合式(案例三)
来源:程序员人生 发布时间:2015-03-18 10:25:12 阅读次数:3584次
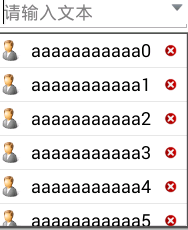
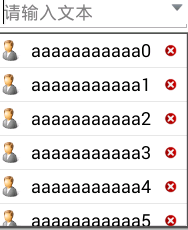
效果图以下

--------------------------------------------------
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="200dip"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:hint="请输入文本"
android:singleLine="true" />
<ImageView
android:id="@+id/iv_down_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/editText1"
android:layout_alignRight="@+id/editText1"
android:src="@drawable/down_arrow" />
</RelativeLayout>
popupwindow_item.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="5dip"
android:src="@drawable/user" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="aaaaaaaa0"
android:textColor="#000000"
android:textSize="18sp" />
<ImageView
android:id="@+id/iv_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="10dip"
android:src="@drawable/delete" />
</RelativeLayout>
MainActivity.java
package com.atguigu.downarrow;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText editText1;
private ImageView iv_down_arrow;
private PopupWindow window;
//自定义listView
private ListView listView;
//数据
private ArrayList<String> msgs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText1 = (EditText) findViewById(R.id.editText1);
iv_down_arrow = (ImageView) findViewById(R.id.iv_down_arrow);
//设置点击事件-弹出popuwindow
iv_down_arrow.setOnClickListener(mClickListener);
//准备数据
msgs = new ArrayList<String>();
for(int i =0;i<200;i++){
msgs.add("aaaaaaaaaaa"+i);
}
//实例化ListView
listView = new ListView(this);
//9Patch图片
listView.setBackgroundResource(R.drawable.listview_background);
//创建并且设置适配器
MyAdaper adapter = new MyAdaper();
listView.setAdapter(adapter);
//设置点击某1条
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//1.得到内容
String msg = msgs.get(position);
//2.设置到输入框里面
editText1.setText(msg);
//如果试图不为空,并且试图处于显示状态
if(window!= null&&window.isShowing()){
window.dismiss();
//释放资源
window = null;
}
}
});
}
private OnClickListener mClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_down_arrow://向下箭头
if(window == null){
window = new PopupWindow(MainActivity.this);
window.setWidth(editText1.getWidth());
window.setHeight(200);
//TODO ListView还没有创建,1会要来继续接着这个地方写代码
window.setContentView(listView);
//设置焦点
window.setFocusable(true);
}
window.showAsDropDown(editText1, 0, 0);
break;
default:
break;
}
}
};
/**
* 创建适配器
*/
class MyAdaper extends BaseAdapter{
@Override
public int getCount() {
return msgs.size();
}
@Override
public Object getItem(int position) {
return msgs.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//终究返回1个view
View view;
ViewHolder holder;
if(convertView != null){
view = convertView;
holder = (ViewHolder) view.getTag();
}else{
//把布局文件--->View对象
view = View.inflate(MainActivity.this, R.layout.popupwindow_item, null);
holder = new ViewHolder();
holder.tv_msg = (TextView) view.findViewById(R.id.tv_msg);
holder.iv_delete = (ImageView) view.findViewById(R.id.iv_delete);
//关联起来
view.setTag(holder);
}
//根据位置得到对应的数据
final String msg = msgs.get(position);
holder.tv_msg.setText(msg);
holder.iv_delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//1.从列表中清除
msgs.remove(msg);
//2.刷新显示
notifyDataSetChanged();
}
});
return view;
}
}
static class ViewHolder{
TextView tv_msg;
ImageView iv_delete;
}
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠