自定义控件---系统控件组合式(案例一)
来源:程序员人生 发布时间:2015-03-17 08:45:04 阅读次数:3799次
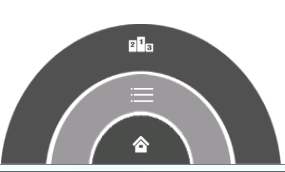
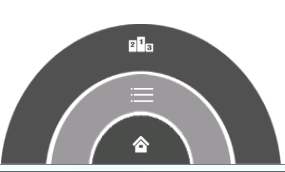
-----------------------------案例1---------------动画效果不截图了-------------------------------------

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dip"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" >
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dip"
android:src="@drawable/channel4" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dip"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dip"
android:src="@drawable/icon_menu" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dip"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/icon_home" />
</RelativeLayout>
</RelativeLayout>
MainActivity.java
package com.atguigu.youkmenudemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class MainActivity extends Activity implements OnClickListener {
// 1级列表
private ImageView icon_home;
// 2级列表
private ImageView icon_menu;
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
// 标石123级列表是不是显示
private boolean isShowlevel3 = true;
private boolean isShowlevel2 = true;
private boolean isShowlevel1 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
icon_home = (ImageView) findViewById(R.id.icon_home);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level1 = (RelativeLayout) findViewById(R.id.level1);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
// 设置点击监听
icon_home.setOnClickListener(this);
icon_menu.setOnClickListener(this);
}
/*
* 点击事件
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
//如果点击1级列表,如果2级列表显示就将其隐藏,如果3级列表显示就将其隐藏
case R.id.icon_home:
if (isShowlevel2) {
Tools.hipeView(level2);
isShowlevel2 = false;
if (isShowlevel3) {
//3级列表隐藏动画延迟效果
Tools.hipeView(level3, 200);
isShowlevel3 = false;
}
} else {
//如果2级列表隐藏就将其显示出来
Tools.showView(level2);
isShowlevel2 = true;
}
break;
//如果点击2级列表,如果3级列表显示就将其隐藏,如果3级列表隐藏就将其显示
case R.id.icon_menu:
if (isShowlevel3) {
Tools.hipeView(level3);
isShowlevel3 = false;
} else {
Tools.showView(level3);
isShowlevel3 = true;
}
break;
default:
break;
}
}
/**
* 按键事件
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//如果1级列表显示就将其隐藏,如果2级列表显示就将其隐藏,如果3级列表显示就将其隐藏
if (keyCode == KeyEvent.KEYCODE_MENU) {
if (isShowlevel1) {
Tools.hipeView(level1);
isShowlevel1 = false;
if (isShowlevel2) {
//2级列表比1级列表滞后
Tools.hipeView(level2, 200);
isShowlevel2 = false;
if (isShowlevel3) {
//3级列表比2级列表滞后
Tools.hipeView(level3, 400);
isShowlevel3 = false;
}
}
} else {
//如果1级列表隐藏就将其显示,
Tools.showView(level1);
isShowlevel1 = true;
//如果2级列表隐藏就将其显示(比1级滞后)
Tools.showView(level2, 200);
isShowlevel2 = true;
}
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Tools.java
package com.atguigu.youkmenudemo;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.RotateAnimation;
/**
* 隐藏和显示各级菜单的工具类
*/
public class Tools {
public static void hipeView(ViewGroup view) {
hipeView(view, 0);
}
public static void showView(ViewGroup view) {
showView(view, 0);
}
public static void hipeView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2,
view.getHeight());
// 设置动画的播放时间
ra.setDuration(500);
// 延迟多长时间开始播放
ra.setStartOffset(startOffset);
// 停留在动画播放后的状态
ra.setFillAfter(true);
view.startAnimation(ra);
int childCount = view.getChildCount();
//遍历所有的孩子,把每一个孩子设置为不可用点击
for(int i=0;i<childCount;i++){
View childView = view.getChildAt(i);
childView.setEnabled(false);
// childView.setVisibility(View.GONE);
}
}
public static void showView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2,
view.getHeight());
// 设置动画的播放时间
ra.setDuration(500);
ra.setStartOffset(startOffset);
ra.setFillAfter(true);
view.startAnimation(ra);
//得到孩子的总数
int childCount = view.getChildCount();
//遍历所有的孩子,把每一个孩子设置为可用点击
for(int i=0;i<childCount;i++){
View childView = view.getChildAt(i);
childView.setEnabled(true);
// childView.setVisibility(View.GONE);
}
}
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠