这里是Evankaka的博客,欢迎大家前来讨论与交换~~~~~~
转载请注明出处http://blog.csdn.net/evankaka/article/details/42883881
本文主要讲了怎样用Cocos Studio制做登陆界面,并导出成Json文件,直接在coco2d-x中来调用。这样做的好处就是界面和代码是分离的,你如果想改界面的话,就能够直接在外面用Cocos Studio来修改,只要不修改按钮之类的名称,你的功能代码完全不用修改,只要将导出的Json文件和图片资源替换下就OK了,这模样的开发效力将会大大提高!
cocos2d-x版本:2.2.5
工程环境:windows7+VS2010
打开方式:将工程放在cocos2d-x安装目录下的project文件夹下用VS打开
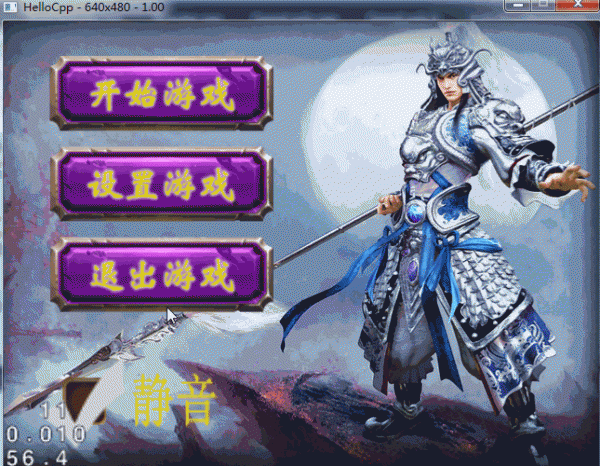
本文效果:
首先,这里1定要注意Cocos2d-x和CocosStudio对应的版本,要不Cocos2d-x可能会用不了你制作的界面或动画等。
版本对应列表:
Studio2.x
CocosStudio版本 对应Cocos2d-x版本
JS版本 备注
v2.1beta v3.4beta0 None 已分离出reader,可以将reader拉取到其他版本cocos2d-x,以支持新版本的CocosStudio
v2.0.6 v3.3final None
v2.0.5 v3.3rc2 None
v2.0.2 v3.3rc2 None
v2.0beta0 v3.3rc0 v3.1
Studio1.x
|
CocosStudio版本 |
2d-x版本 |
2d-x版本 |
|
1.6.0.0 |
3.2 |
2.2.5 |
|
1.5.0.1 |
3.2 |
2.2.5 |
|
1.5.0.0 |
3.0 |
2.2.4 |
|
1.4.0.1 |
3.0 |
2.2.3 |
|
1.4.0.0 |
3.0 |
2.2.3 |
|
1.3.0.1 |
3.0rc1 |
2.2.3 |
|
1.3.0.0 |
3.0rc0 |
2.2.3 |
|
1.2.0.1 |
3.0beta |
2.2.2 |
|
1.1.0.0 |
2.2.1 |
|
|
1.0.0.2 |
2.2.0 |
|
|
1.0.0.1 |
||
|
1.0.0.0 |
||
|
PS:1般来讲高版本2dx能加载低版本的Studio1.x数据,高版本的Studio1.x数据不1定能够被低版本的2d-x加载 |
这里要注意,你是甚么版本的就下甚么版本的,要不可能没法调用。。Cocos Studio自己去找下资源然后安好。基本没啥问题。
下面我们来开始1个简单的教程吧,
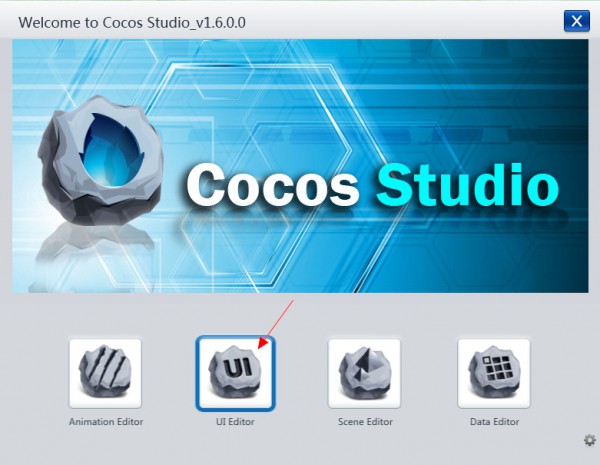
1.首先,打开Cocos Studio,然后选择界面编辑器,这里还可以选择其它的,比如动画、场景

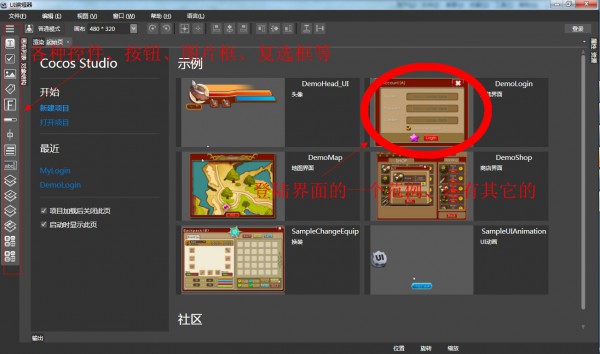
2.然后这是UI Editor的界面,里面有1些范例,你也能够直接拿去用,或自己把图片改下

3.点击文件,新建

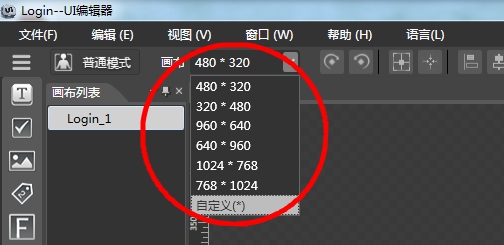
4.点击画布,更改界面大小为你的游戏的界面的大小

5.然后直接将要用到的图片,背景图片和按钮图片,拖到右上角的Resources。以下:

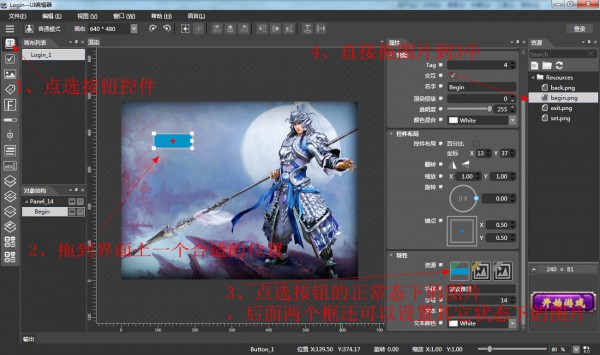
6.然后我们来看下如何更改界面的背景,其实就是直接拖图片,记得要先选好panel_14:

7.然后是效果,同时要在上面放按钮,并加图片,这里要记得图片的名字:命名为Begin:

效果

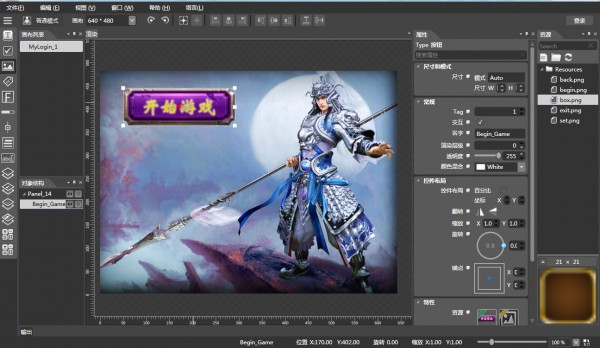
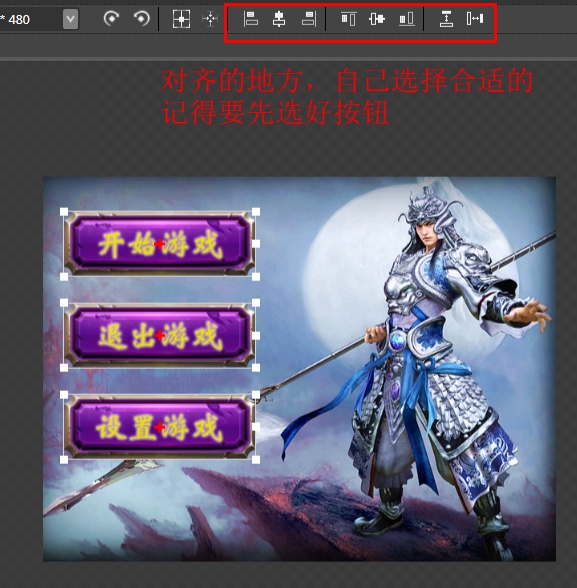
8.依照上面的流程,把图片都放上去好了以后,顺次添加其它按钮,并将它们对齐

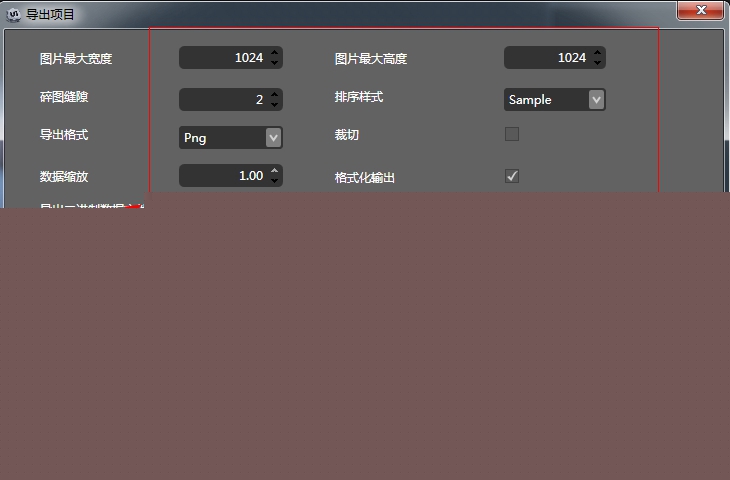
9.最后1步,文件-》导出项目

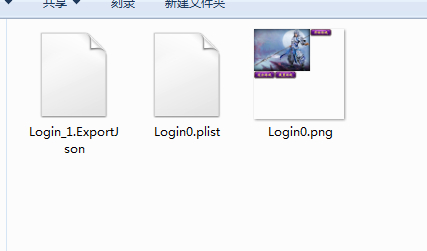
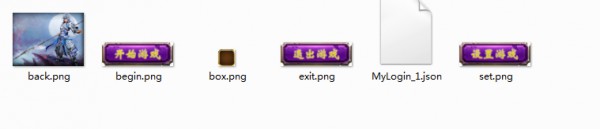
10.导出的东西就在你这个项目Export文件夹下:
这是导出选择大图的情况:

这是导出时选择小图的情况:

看到了吧。图片少的时候,这就是导出的区分了,图片多的时候还是推荐用导出大图的,要不会有1大堆的图片。
这模样,界面就做好了,我们可以直接在cocos2dx中来调用了。
1.在这里,我们随意新建1个工程,先把上面的资源Json、图片所有都放到工程的Resource文件夹下:
2.在新建工程HelloWorldScene.h中添加头文件
3.然后在Init()函数中增加:
4.回调函数的实现
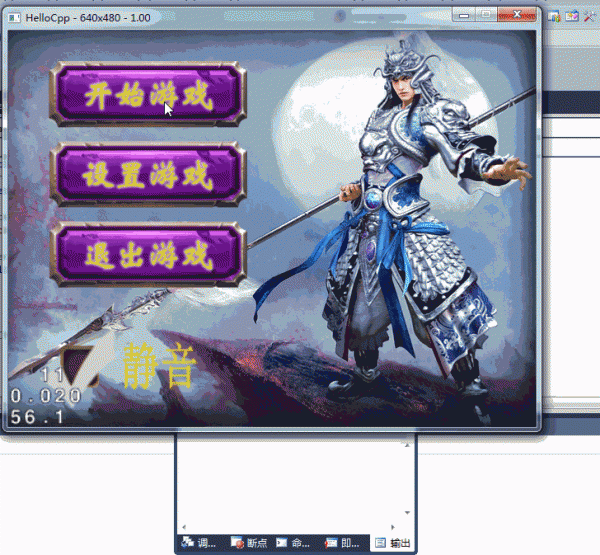
然后我们来看看效果:

这就是1个简单的例子,界面制作很简单,而且以后要更换图片甚么的也很方便,开发的效果大大提高。这1讲就到这里了,下1讲我们将把这个利用到我们的游戏中去。
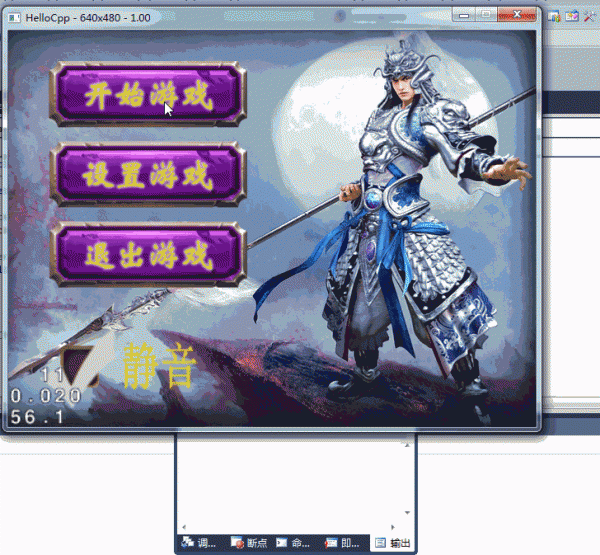
这就是下1讲的效果: