您当前位置:
首页 >
php开源 >
综合技术 > [置顶] unity3d游戏开发之讲解如何使用NGUI制作表单
[置顶] unity3d游戏开发之讲解如何使用NGUI制作表单
来源:程序员人生 发布时间:2015-01-26 09:08:00 阅读次数:4505次
头几天用NGUI制作了个表单(效果以下图所示),现如今把进程给大家分享1下,具体是参照NGUI自带的第7个Demo制作的,大家可以仔细看看Example 7 - Scroll View (Panel)。
 1.整体上就是用了Scroll View+Scroll Bar来制作,item对象我用的是button,这样是为了可以点击或是更方便的处理1些其它事情。至于NGUI的使用这里就不详细说了,大家可以网上查找1些NGUI的教程文档看看。
2.点击对象出现被选中现象的色彩变化,这里是直接改变的UIButton的defaultColor的值,取消被选中状态也就是恢复默许的色彩值,直接调用ResetDefaultColor();方法便可。
1.整体上就是用了Scroll View+Scroll Bar来制作,item对象我用的是button,这样是为了可以点击或是更方便的处理1些其它事情。至于NGUI的使用这里就不详细说了,大家可以网上查找1些NGUI的教程文档看看。
2.点击对象出现被选中现象的色彩变化,这里是直接改变的UIButton的defaultColor的值,取消被选中状态也就是恢复默许的色彩值,直接调用ResetDefaultColor();方法便可。
-
//设置选中对象默许的色彩变化
-
_secondClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
//恢复第1次选中对象默许的色彩
-
_firstClickObject.GetComponent<UIButton>().ResetDefaultColor();
复制代码
[color=rgb(51, 102, 153) !important]复制代码
3.双击登入功能的实现,由于NGUI已封装好了双击事件,所以我们直接调用就行OnDoubleClick();本文出自【狗刨学习网】
4.第1次点击对象与第2次点击对象之间的交换是声明了两个点击对象的实例,从而实现两个不同对象之间的来回切换。
-
/// <summary>
-
/// 判断点击对象
-
/// </summary>
-
/// <param name="item">选中的item对象</param>
-
public void SelectItem(GameObject item)
-
{
-
//当前选中item对象
-
GameData.CurrGameObejct = item;
-
-
//判断两次选择的对象,第1次选择的,第2次选择的
-
if (_firstClickObject == null)
-
{
-
_firstClickObject = item;
-
-
//设置选中对象默许的色彩变化
-
_firstClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
if (_secondClickObject != null)
-
{
-
//恢复第2次选中对象默许的色彩
-
_secondClickObject.GetComponent<UIButton>().ResetDefaultColor();
-
-
_secondClickObject = null;
-
}
-
return;
-
}
-
else
-
{
-
_secondClickObject = item;
-
//设置选中对象默许的色彩变化
-
_secondClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
//恢复第1次选中对象默许的色彩
-
_firstClickObject.GetComponent<UIButton>().ResetDefaultColor();
-
-
_firstClickObject = null;
-
}
-
}
复制代码
5.添加界面(以下图所示)
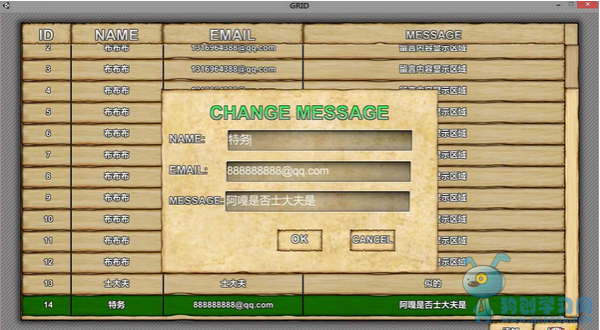
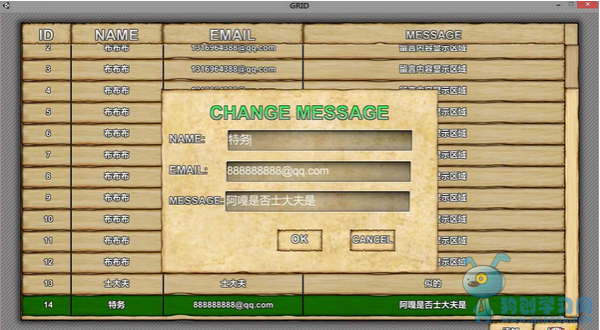
 6.修改界面(以下图所示)
6.修改界面(以下图所示)

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

------分隔线----------------------------
------分隔线----------------------------