在做1个view背景殊效的时候被坐标的各个获得方法弄晕了,几篇抄来抄去的博客也没弄很清楚。
现在把全部总结1下。
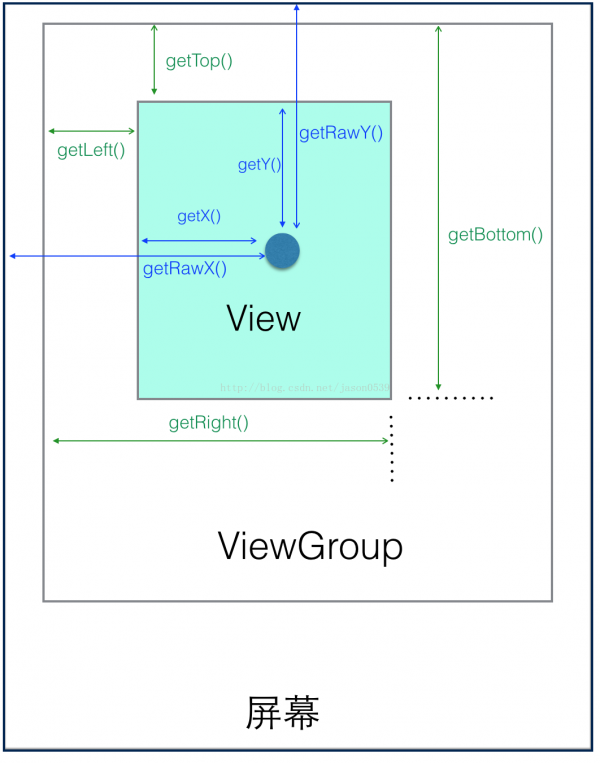
其实只要把下面这张图看明白就没问题了。

触及到的方法1共有下面几个:
view获得本身坐标:getLeft(),getTop(),getRight(),getBottom()
view获得本身宽高:getHeight(),getWidth()
motionEvent获得坐标:getX(),getY(),getRawX(),getRawY()
首先是view的几个方法,
获得本身的宽高的这两个方法很清楚,不用多说,获得坐标的这几个就有点混乱了。
根据上面的图应当会比较容易明白,图中屏幕上放了1个ViewGroup布局,里面有个View控件
getTop:获得到的,是view本身的顶边到其父布局顶边的距离
getLeft:获得到的,是view本身的左侧到其父布局左侧的距离
getRight:获得到的,是view本身的右侧到其父布局左侧的距离
getBottom:获得到的,是view本身的底边到其父布局顶边的距离
在布局的画布上每次只去更新点击事件所点击的对应的控件的位置,那末这里就能够用view的那4个方法,分别获得本身的4条边对应的坐标
从而让布局去刷新重绘。
固然博客中是使用绝对坐标去计算的,由于这里实现的是1个布局,可能里面还会嵌套另外的布局,经过量次嵌套以后所获得到的值,是相对控件直接对应的父布局(这个布局有可能已是我们重写的布局的子布局了)的距离,这样去刷新的区域肯定是不准确的,所以博客里面使用相对屏幕的绝对坐标计算需要刷新的控件区域。
如果这里自定义的不是布局,而只是1个控件的话,就能够通过以上方法获得到坐标,然后要求自己所在的布局去重绘这1区域就能够了。固然这只是1种思路,其实没必要去要求布局重绘,完全可以直接view本身重绘就能够了。
然后是motionEvent的方法:
getX():获得点击事件相对控件左侧的x轴坐标,即点击事件距离控件左侧的距离
getY():获得点击事件相对控件顶边的y轴坐标,即点击事件距离控件顶边的距离
getRawX():获得点击事件相对全部屏幕左侧的x轴坐标,即点击事件距离全部屏幕左侧的距离
getRawY():获得点击事件相对全部屏幕顶边的y轴坐标,即点击事件距离全部屏幕顶边的距离
这些方法可以用在甚么地方呢?
getRawX和getRawY在之前那篇博客里广泛使用了,可以去那里看用法,getX()和getY()这两个方法在对view进行自定义的时候可能用的会比较多。
以后有篇博客写开头实现的殊效,可以看下,下面是链接。
view和view group重写
作者:jason0539
微博:http://weibo.com/2553717707
博客:http://blog.csdn.net/jason0539(转载请说明出处)
