android UI之ListView的自定义
来源:程序员人生 发布时间:2015-01-15 09:05:06 阅读次数:3173次
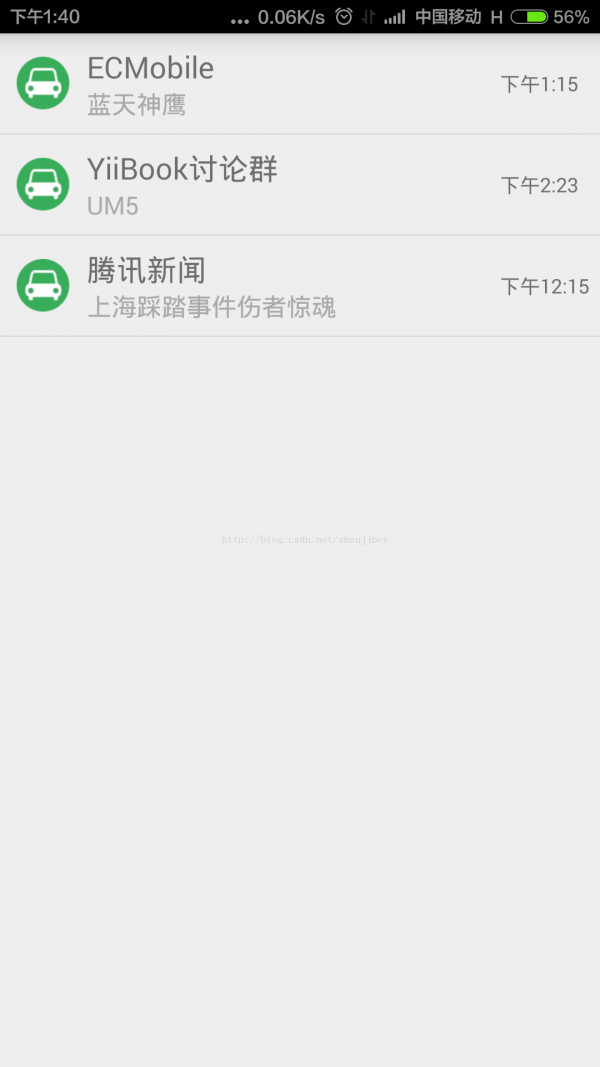
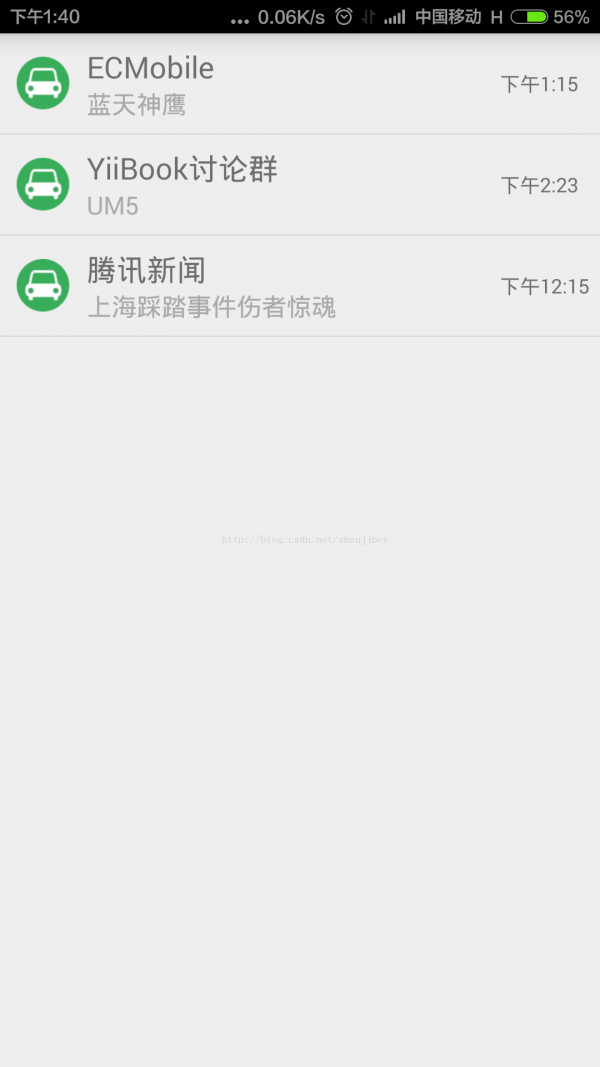
首先还是上效果图,该ListView由4个控件组成,左侧是1个图标,中间是两个TextView用于显示标题和描写,右侧是1个TextView用于显示时间。

编写每项对应的实体类
package cn.edu.zafu.myapplication;
/**
* Created by Administrator on 2015/1/1.
*/
public class Item {
private int resId;
private String title;
private String description;
private String time;
public Item(int resId, String title, String description, String time) {
this.resId = resId;
this.title = title;
this.description = description;
this.time = time;
}
public int getResId() {
return resId;
}
public void setResId(int resId) {
this.resId = resId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
编写每项对应的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="60dp"
tools:context=".MainActivity">
<ImageView
android:id="@+id/item_icon"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
/>
<LinearLayout
android:layout_toRightOf="@id/item_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:orientation="vertical"
>
<TextView
android:id="@+id/item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
/>
<TextView
android:id="@+id/item_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#aaa"
android:textSize="15sp"
/>
</LinearLayout>
<TextView
android:id="@+id/item_time"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textSize="12sp"
/>
</RelativeLayout>
主布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
</RelativeLayout>
继承ArrayAdapter编写适配器
package cn.edu.zafu.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class MyArrayAdapter extends ArrayAdapter<Item> {
private int resourceId;
public MyArrayAdapter(Context context, int resource, List<Item> objects) {
super(context, resource, objects);
this.resourceId=resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Item item = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder=new ViewHolder();
viewHolder.icon= (ImageView) view.findViewById(R.id.item_icon);
viewHolder.title= (TextView) view.findViewById(R.id.item_title);
viewHolder.description= (TextView) view.findViewById(R.id.item_description);
viewHolder.time= (TextView) view.findViewById(R.id.item_time);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder= (ViewHolder) view.getTag();
}
viewHolder.icon.setImageResource(item.getResId());
viewHolder.title.setText(item.getTitle());
viewHolder.description.setText(item.getDescription());
viewHolder.time.setText(item.getTime());
return view;
}
class ViewHolder{
ImageView icon;
TextView title;
TextView description;
TextView time;
}
}
Activity的代码
package cn.edu.zafu.myapplication;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends ActionBarActivity {
private List<Item> items=new ArrayList<Item>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initMenus();//初始化数据
MyArrayAdapter adapter=new MyArrayAdapter(this,R.layout.item_layout,items);//新建自己的适配器
ListView listView= (ListView)findViewById(R.id.listview);
listView.setAdapter(adapter);//设置适配器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Item item=items.get(position);//取得点击项对应实体类
Toast.makeText(getApplicationContext(),item.getTitle(),Toast.LENGTH_SHORT).show();
}
});
}
//数据初始化
private void initMenus() {
Item train=new Item(R.drawable.car,"ECMobile","蓝天神鹰","下午1:15");
items.add(train);
Item road=new Item(R.drawable.car,"
YiiBook讨论群","UM5","下午2:23");
items.add(road);
Item history=new Item(R.drawable.car,"腾讯新闻","上海踩踏事件伤者惊魂","下午12:15");
items.add(history);
}
}
第1个是ListView最下面的1项的横线不见了,解决方法是将ListViewd layout_height设为match_parent而不是wrap_content
第2是设置了子项的高度后不起作用,解决方法是设置layout_height属性为wrap_content,增加minHeight属性即此文中的minHeight="60dp"
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠