这个Andriod图表库项目从开始至现在,热忱消耗几近殆尽。还好已基本实现我想做的那些东西。趁还剩下点兴趣,把1些点非常简单的归纳1下。
所支持的图表类型:
基类 图表名称
BarChart 横/竖向柱形图及背向式柱形图
BarChart3D 横/竖向3D柱形图
StackBarChart 横/竖向堆叠式柱形图
RangeBarChart 范围柱形图
LineChart 折线图
SplineChart 曲线图
AreaChart 区域图(折线/平滑)
PieChart 饼图
PieChart3D 3D饼图
DountChart 环形图
ArcLineChart 弧线比较图
RoseChart 南丁格尔玫瑰图/玫瑰风向图
FunnelChart 漏斗图
CircleChart 圆/半圆图
BubbleChart 气泡图
RadarChart 雷达图
GaugeChart 刻度盘
ScatterChart 散点图
DialChart 仪表盘

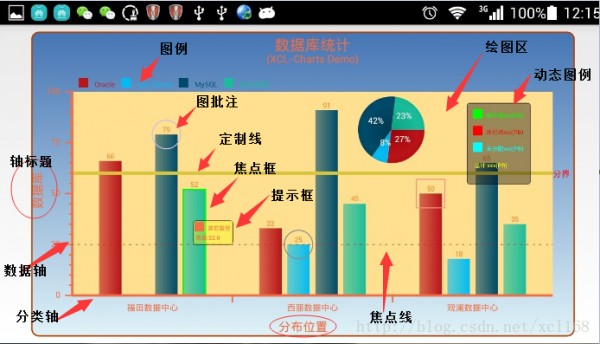
主要组成(附注:很多命名都是我自己乱命名的,专业的不用太叫真,能实现效果就好。)
图表范围:
即图中蓝色渐变背景所在的范围。
设置函数:
setChartRange(float width, float height)
setChartRange(float startX, float startY, float width, float height)
绘图区:
图中黄色部份的范围。
可用下面函数设置绘图区与全部图表范围的缩收间距:
setPadding(float left, float top, float right, float bottom)
getPlotArea()
如数据量太多,屏幕显示不下时,可通过getPlotArea().extWidth()来扩大范围,通过手势滑动来查看。
标题栏:
分主标题与子标题
部分函数:
setTitle(java.lang.String title)
addSubtitle(java.lang.String subtitle)
坐标轴:
轴分两种数据轴与分类轴,轴可以显示在上下左右中位置,或依数据值显示在任意位置。
援用函数:
getDataAxis()
getCategoryAxis()
轴标题:
可设置上下底部3个部分的标题
援用函数:
getAxisTitle()
图例:
可设置成行或列模式,并显示在图表中任意位置。
部分函数:
getPlotLegend()
动态图例:
可以做各种图表说明的补充。
援用函数:
getDyLegend()
定制线
用于做各种标示或分界限。
设置函数:
setCustomLines()
图批注
用于在显示时,在图表指定元素上特别标识时使用。
设置函数:
setAnchorDataPoint()
焦点框
在点击选中时,标识出当前选中项。
激活函数:
showClikedFocus();
焦点线(动态线):
用于在点击时显示相干的10字线等其它标识线。
showDyLine() 激活。
getDyLine() 获得相干对象。
图表缩放:
disableScale() 禁用
enabledScale() 启用
手势滑动
disablePanMode() 禁用
enabledPanMode() 启用
setPlotPanMode() 设置滑动模式(上下/左右/任意方向)
常见问题:
1. 没找到设置色彩的函数.
找到相干子类的画笔,自行设置色彩便可。
如设置轴线的色彩:
chart.getDataAxis().getAxisPaint().setColor(Color.BLUE);
2. 字体大小没有随着屏幕大小变化
自行依屏幕大小设置相干子类画笔的字体大小便可.
如,设置图表主标题字体大小:
chart.getPlotTitle().getTitlePaint().setTextSize(22);
3. 隐藏轴线或轴上的刻度/标签
以数据轴为例:
chart.getDataAxis().hideAxisLine();
chart.getDataAxis().hideTickMarks();
chart.getDataAxis().hideAxisLabels();
分类轴同理.
4. 如何设置轴或图表对象上的显示格式:
图库有提供相干回调函数,自行实现便可.
1个简单的例子代码:
5. 如果从Activity向view中的图传值,刷新
1个简单的同时刷新两个曲线图的例子:
6. 双Y轴怎样处理
多图叠加便可。参考下Demo中的混合图例子。
7. 需要柱形图与折线图合在1起显示
多图叠加便可。参考下Demo中的混合图例子。
8. 需要特别标识某1个点或值
使用图批注便可。
9. 需要显示这类或那种动画效果
可参考Demo中1些例子的动画,如渐显,由远及近等来自己实现,也可调用第3方库来做。
10. 能否设置柱形宽度
柱形大小是依绘图区宽度及柱形个数自动设置的,不能显式指定。
11. 图表移出绘图区范围不见了。
目前是任意移动,可以使用hscrollview来做。可参考相干例子
12. 数据量很大,滑动时速度慢
如不需点击和缩放效果,可以使用hscrollview来做,否则可以使用disableHighPrecision()来提高性能。
但这个函数饼图类图表慎用。
13. 怎样在Activity中,得到图表的点击对象和相干值
可参考Demo,有相干演示。
14. 温度计轴/不等距轴怎样做?
XCL-Charts目前不支持,但幸亏大S写了1个经典实现,在网友图表库目录下。
15. 区域图有没渐变效果。
有,可指定渐变起始和结束色,从上到下或从左至右渐变。
16. 图例要显示在下方或左右。
有相干函数,直接设置便可。Demo中有相干例子。
17. 有个轴要显示在顶部
有相干属性,直接设置便可。Demo中有相干例子。
18. 折线图左右滑动的例子
两个View,1个view用于显示Y轴,图标题,图例,另外一个用于显示scrollview及图表。
19. Y轴标题显示在顶部,X轴标题显示在右下
两种方式,要末参考Demo中“竖向定制线柱形图"例子的做法。
要末在view的render()中,通过 chart.getPlotArea().getLeft()及chart.getPlotArea().getTop()等函数得到相干坐标,
直接drawText便可。
20. 点击时选中不够灵敏,怎样办?
利用extPointClickRange(10); 扩大选中范围便可。
21.手势移动时,轴标签已移出绘图区范围了仍显示。
有提供相干函数来控制,移出后的显示范围,以X方向为例:
//平移时收缩下
float margin = DensityUtil.dip2px(getContext(), 20);
chart.setXTickMarksOffsetMargin(margin);
Y方向依上例类推。
22. 饼图标签折线从扇区边上起始延伸出来。
直接设置折线线起始点便可。chart.getLabelBrokenLine().setBrokenStartPoint(10f); 值为0⑴0的比例。
23. 饼图标签和线与扇区要相同色彩.
chart.syncLabelLineColor()便可。
24. 饼图数据传进去有空隙或不显示?
Java的float和double类型在计算时会有误差。造成圆心角合计小于或超越360度。
建议调用库中的Mathhelper类中的相干函数来做计算处理。
25. 饼图标签太密,看不清。
太密集的标签不堆叠的处理算法还没兴趣去研究, 但库已提供了5,6种标签显示风格。建议不同扇区依角大小错开,
其实不同扇区指定不同标签显示风格来处理。
26.我需要多图同步,并定时刷新数据。
Demo中有,可参考双线图的例子。
27. 从哪可以下载源码
https://github.com/xcltapestry/XCL-Charts
28. 下载后怎样这么多叉。
重新导入1下 xclcharts.jar便可。
29.怎样有两个工程。
xcl-charts是生成jar的工程
xcl-charts-demo 是用来演示的工程。
30 怎样在xml中放图表,在ChartsActivity中全是代码生成的。
亲,还有其它很多例子是将view放在xml中的。别老盯着ChartsActivity1个。
31. 线上的点太大或太小,怎样调?
有相干函数设置半径,如 lineData5.setDotRadius(15);
32. 多条线在1起时,标签堆叠。
数据源是没法管控的,可以给不同线设置不同风格和旋转角度,标签的位置也是
可以调的,可以有些显示在上面,有些显示在点下面。
33.怎样1下占这么多内存。
为了方面挂演示例子,仅ChartsActivity就1次生成了40多个view。你单挑试试,虽然由于定制性强,所以选项多,
但哥们当初也用了很多优化内存手段的。
34.细类好多。
嗯,由于我野心比较大,封装好零件,以后无任想加甚么图,只需关注图本身的实现逻辑便可。
哥搭的是1套Android绘图的基础平台,而不是仅仅只画的某1类图。
再说1句,用Java写代码就
